With the advent of technology, the age surely is changing – and the same can be said in the case of the design industry. Take for example – the graphic design industry; earlier, for the typography lovers, they could only choose a different font if they didn’t like that same, and with practically no other way.
But today, the scenario had changed – today, the typography lovers are spoilt for choice, that is, they can opt for a different version of the same font, and which is the ‘SVG font’. Also known as ‘Scalable Vector Graphics’, the glyphs of these fonts are represented in the form of SVG, and hence, you can display them with a variety of colours, gradients, and even animations!!
Isn’t it great – now, you can ditch the boring black fonts and can incorporate the SVG in your design projects? Name anything – toning, colours, gradients and any kind of special effects, that’s SVG font for you.
Now, when it comes to choosing SVG fonts for you, know this that they are quite a whole lot of them in the market, but which ones should you choose?
Of course, that’s what the following list is for – it has the very best – if not beautiful – SVG fonts that you can use them in your design projects.
In this article
Opulent

Created by one of the most renowned font designers of our time, Sam Parrett has included three variations of this font in a single package – SVG, solid and brush style. Know this that this SVG font is a hand-drawn style of a font or more precisely, hand-lettered with watercolour texture, and hence, this font, when used as an SVG font shows off its transparency quite beautifully.
Priced at $20, this font can be found on ‘You Work For Them’.
Hunters

Created by Greg Nicholls, the SVG font ‘Hunters’ can be found exclusively on Creative Market.
If you have wanted to infuse a bold hand-brushed look in your design projects, then, this SVG font is the one – each letter of this font was painted carefully numerous times to get the look that this font is so famous for, and since this SVG font is an OpenType-SVG font, so, the transparency effects of this font is quite high in quality.
This SVG font is priced at $21 and can be used in Photoshop CC 2017.1.1 or Illustrator CC 2018 or later versions for the OpenType-SVG font to work.
The Game

If you are looking for such an SVG font that has a ‘futuristic’ vibe yet fun and funky. Then, look no further than ‘The Game’.
Brought to you by Polar Vectors, this font can be found on their website and is priced at $20.
If your design projects are related to either mobile apps or UI designs for web. Then, you can’t go wrong with this font. This font also makes a great choice for headers on brochures, book covers, poster designs, to name a few.
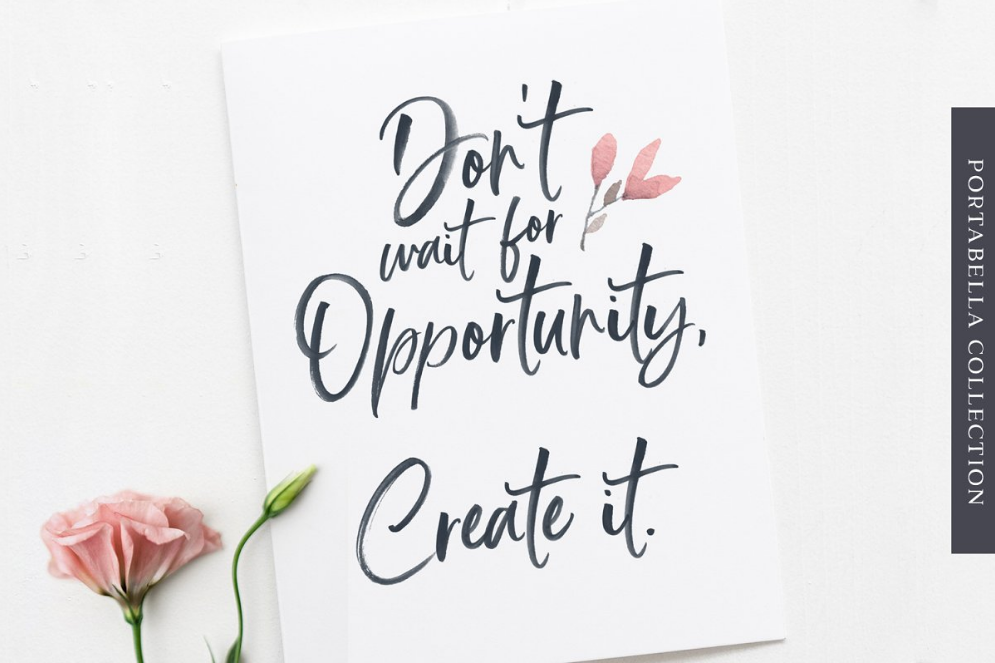
Portabella

Looking for a feminine SVG font to use in your blog?
Enter – Portabella.
Created by Callie Hegstrom, this SVG font is purely hand-drawn and hence, it consists of a unique built-in watercolour feel and texture. That said, this font also comes in three variations – SVG, serif and solid style.
If you plan to use this font as a header for a feminine blog, then, you are right on point – for this font also includes various watercolour backgrounds, floral elements, and multiple PNG textures.
Priced at $16, this font can be found on Creative Market.
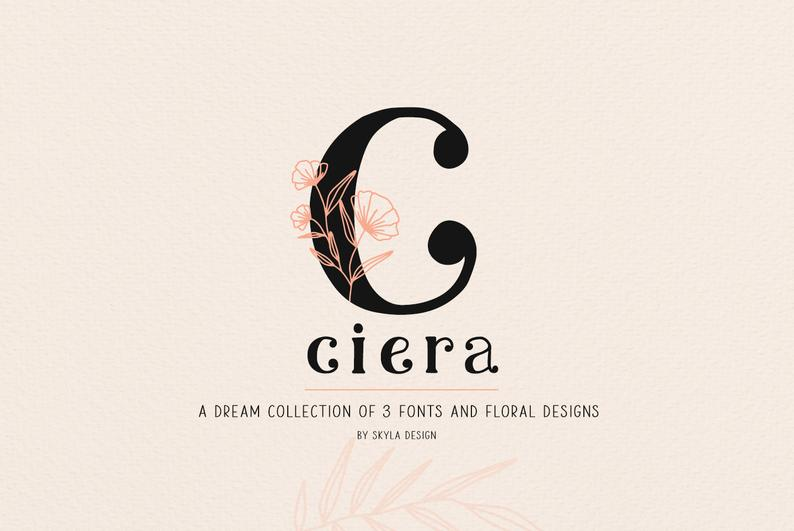
Ciera

If this SVG font can’t be said as a complete package, then, we don’t know what else would.
Created by Skyla Design, the SVG font ‘Ciera’ is indeed a complete package. It consists of four styles of the font, including SVG, solid, sans regular and sans bold. In the package, you will also get a whopping 23 floral illustrations in vector format and six pre-made logos – and all of them, you can customize in either Photoshop or Illustrator.
Priced at $23.60, this font can be found on Etsy.
Wild Irish Rose

Created by Simon Stratford, the SVG font ‘Wild Irish Rose’ has the look of a font that is hand-painted. Each letter of this font has been painted with acrylic paint intentionally and in very quick movements. Thus, making it the perfect choice for creating beautiful hand-drawn brush lettering.
Because of the trendy and modern look, this font makes it an excellent choice for branding projects, magazines, headers, logos, to name a few.
This SVG font is priced at $23 and can be found on ‘You Work For Them’.
Black Caviar

Designed by Ivan Rosenberg, the SVG font ‘Black Caviar’ is the one you should go for. If you want to infuse a dash of movement in your design projects.
Created in a slanted manner, and hence, creating the illusion of speed. This font is also available in an all-caps version. Thus, making it a perfect choice to be included in a header of any website.
Priced at $16, this SVG font can be found on Design Cuts.
Avallon

No list of SVG font is complete without adding this font – Avallon.
Created by Sam Parrett, the SVG font ‘Avallon’ is said to be one of the very best SVG fonts that had ever graced the world of fonts.
Created entirely by hand, and hence, the hand-painted brush look, the font is created with high-resolution images of brush strokes with incredible detail that looks just as awesome in all its transparency glory.
As if that’s not enough, this font also comes in an all-caps version. Priced at $20, this font can be found on Creative Market.
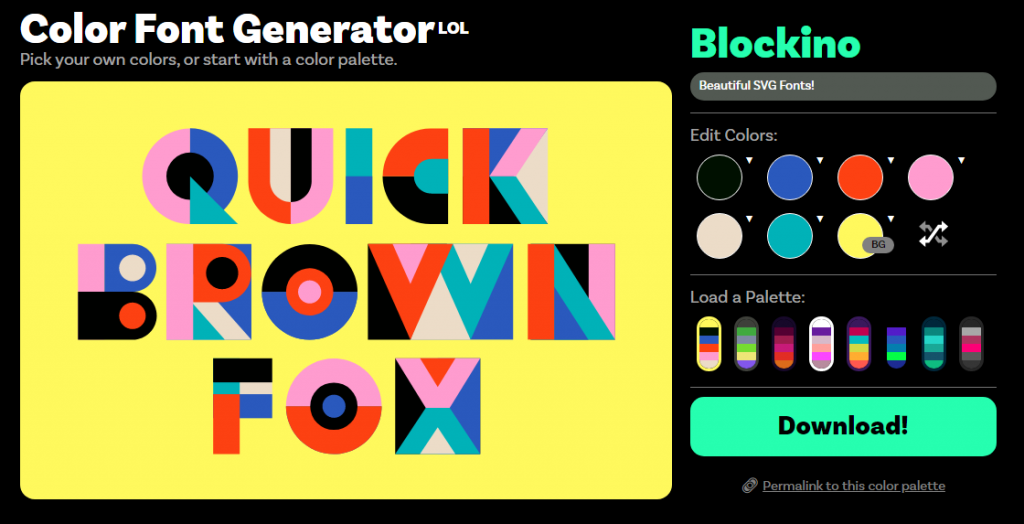
Blockino

Fan of colour block style? Want to incorporate the look in your design projects too?
Look no further than the SVG font ‘Blockino’.
Brought to you by Haafe & Haph, the font ‘Blockino’ just like its name features a colour-block style, with each letter of this font made of blocks of various colours. That said since this is an SVG font we are talking about. So, you can also change the palette of the colour blocks of the font as you desire.
Found on ‘Fonts.lol’, this SVG font is priced at $20.
June Days

Just like the above-mentioned SVG font, the font ‘June Days’ is also somewhat the same – created by Dixie Type Co. This font also features a colour-block style, but one that is infused with a summer vibe and complemented by a fun look.
If your project is related to fun and summery. Then, this SVG font will be like a match made in heaven – no, summer!!
This SVG font is priced at $14.99 and can be found on Font Bundles.
Just because it’s usually the norm or because most go for the monochrome fonts. You don’t have to follow the crowd. Look around – there are SVG fonts too, you know. If you are looking to make your design projects unique and not to mention, eye-catching. Then, it’s time to use SVG fonts for your projects.
By the way, the above is quite a list. Can we know which one turned out your favourite?
