E-commerce websites are the new norm as people embrace online means of selling products. However, you notice that different sites use various features, but the product slider is one of the most common features. It is an interactive tool that helps you highlight the services you are selling in minutes. This article will discuss 32 cool Bootstrap Product Slider examples that will come to the rescue of every eCommerce business. Check it out!
In this article
- 1. Bootstrap 4 Best Selling Products with carousel slider
- 2. Carousel Product Cart Slider
- 3. Bootstrap Product Slider with Thumbnail
- 4. Bootstrap Carousel with Multi Items
- 5. Product Slider Template
- 6. Responsive Bootstrap Carousel
- 7. Bootstrap Thumbnail Product Slider
- 8. Bootstrap Multiple Item Product Carousel
- 9. Bootstrap Product Slider Carousel V01
- 10. Bootstrap Carousel VO2 Product Slider
- 11. Bootstrap Carousel V03
- 12. Bootstrap Carousel V05
- 13. Carousel with fade-in and fade-out effects
- 14. Bootstrap Carousel with modal component
- 15. Bootstrap Multi-image Slider with modal
- 16. Bootstrap Multi-product carousel component
- 17. Bootstrap Vertical carousel product slider
- 18. Bootstrap Carousel V06
- 19. Bootstrap Carousel V07
- 20. Tabbed Slider Carousel
- 21. Bootstrap Pricing Slider
- 22. Bootstrap Carousel V08
- 23. Vertical Slider
- 24. Product News Slider
- 25. Animated Slider
- 26. Zoom Image Slider
- 27. Boostrap Carousel V10
- 28. Bootstrap Carousel V11
- 29. Pure CSS Image Slider
- 30. Bootstrap 4 Item Slider Full Responsive
- 31. Bootstrap 4 responsive Slider
- 32. Bootstrap 5 Carousel Slider – 32 Cool Bootstrap Product Slider Examples
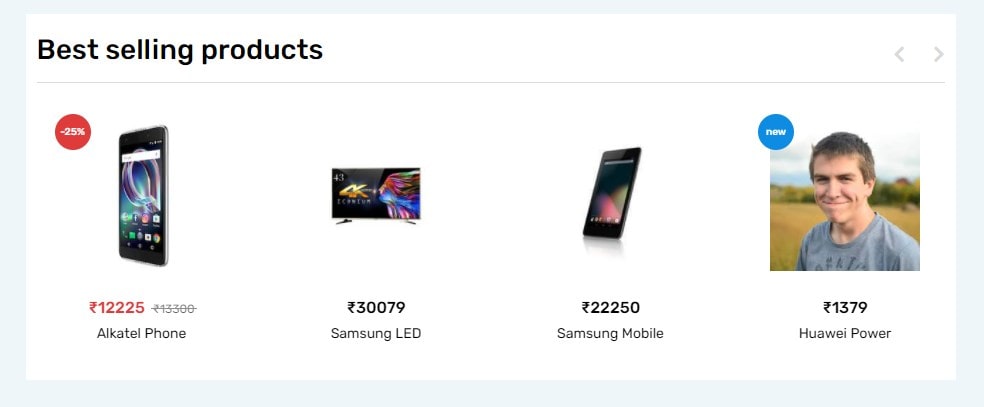
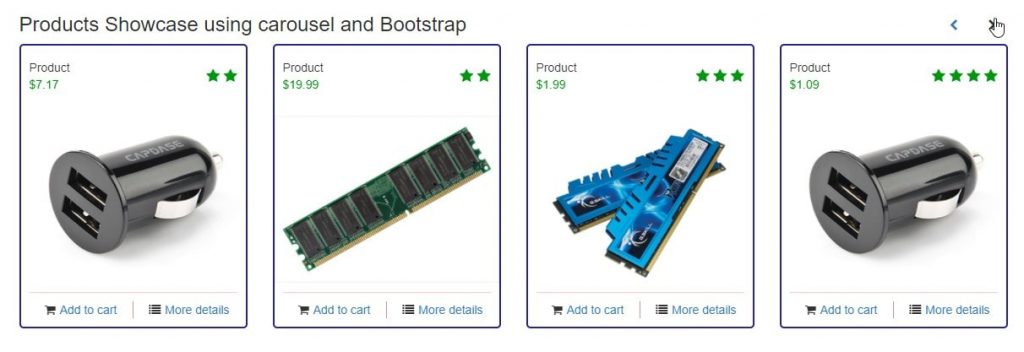
1. Bootstrap 4 Best Selling Products with carousel slider

This Bootstrap product slider authored by bbbootstrap features all the important details you need to highlight to your customers. It includes the price feature and other special offers related to the product. For instance, if the product has a free offer or if it’s new. Additionally, it uses HTML, CSS, and JAVASCRIPT.
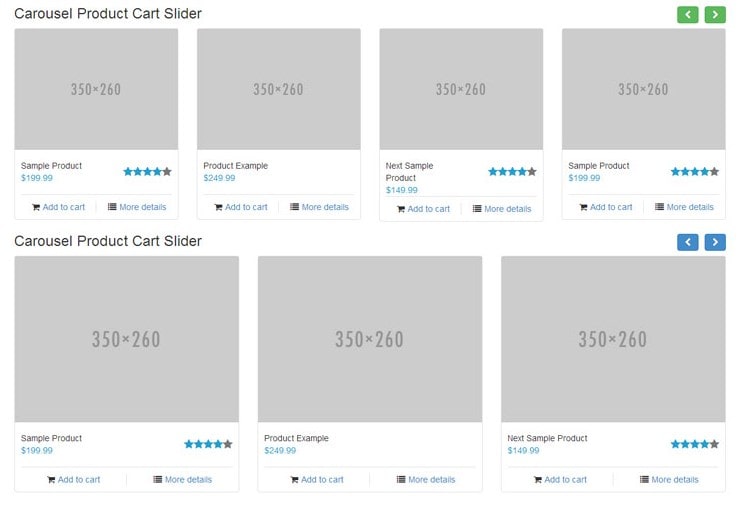
2. Carousel Product Cart Slider

In an eCommerce site, it is crucial to highlight all the key details, including the price and image of the product. Lucky for you, this product slider ensures that you have the price and image detail, allowing customers to understand what they are getting. It uses HTML and CSS.
3. Bootstrap Product Slider with Thumbnail
See the Pen Bootstrap 3.2x Product Slider with thumbnail slider (None Sync version) by Rabin Awal (@RetinaInc) on CodePen.
This bootstrap product slider is the perfect example of excellence and style. It allows products to slider from left to right. Note that it has a special effect that allows each product to appear solely on the top area, allowing you to understand it better. It is made of CSS and HTML and came to be thanks to Rabin Awal.
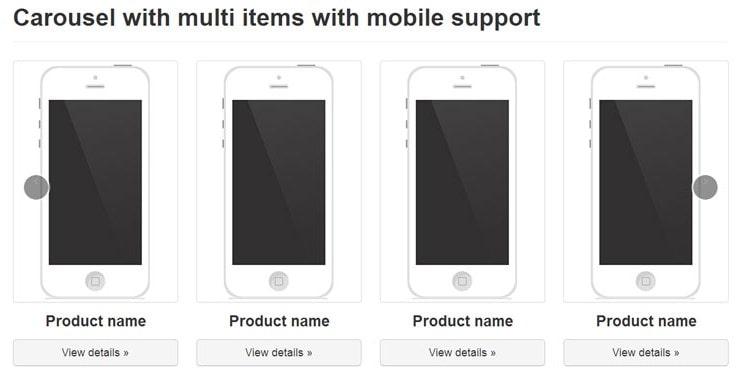
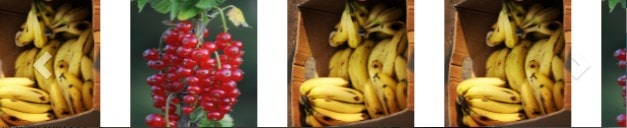
4. Bootstrap Carousel with Multi Items

It is a bootstrap product slider with the multi items feature for the customers to see the product’s name and other details. The feature allows features to have an idea of what comprises your website. Note that the mobile support ability makes it more flexible. The product slider uses CSS and HTML. Its author is Rabin Awal
5. Product Slider Template

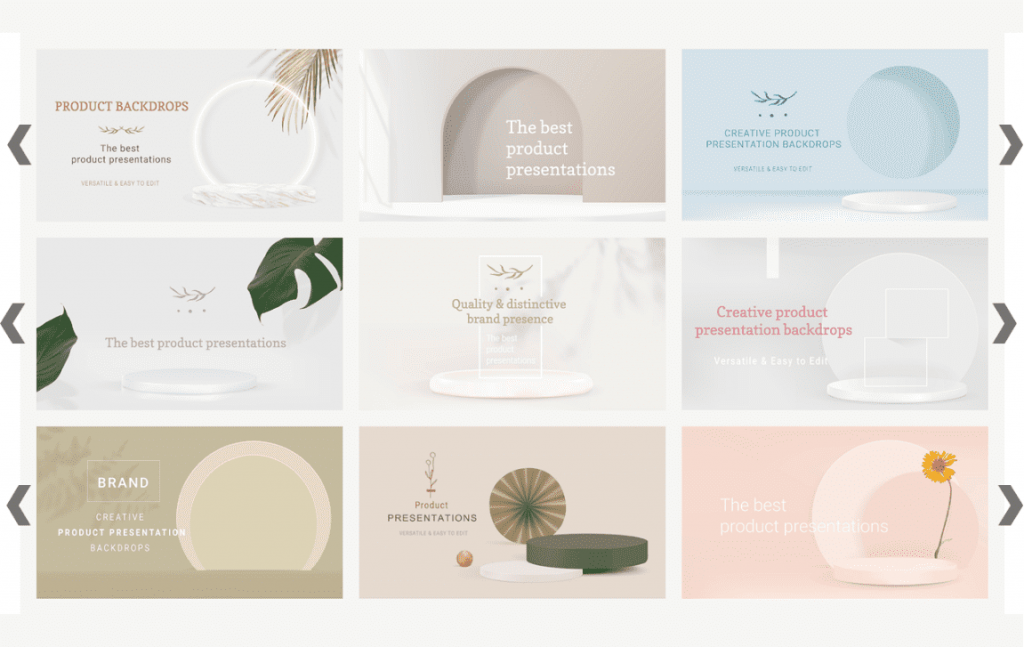
One of the most important features of the Bootstrap Product Sliders is their ability to give visitors an idea of what products they are selling in a flash. And this is where the product slider template comes to the rescue. It involves a slide of products moving from left to right, giving key details such as their name and price. The slider is under the Prep Bootstrap and may include other details of the item.
6. Responsive Bootstrap Carousel

This bootstrap product slider uses JAVASCRIPT, CSS, and HTML and works best with multiple browsers, including Firefox, Opera, Chrome, IE11, and Chrome. It is under the Envato market and includes crucial information such as the product’s name and rating from other customers’ feedback.
7. Bootstrap Thumbnail Product Slider
See the Pen Beautiful Thumbnail Product Slider In Bootstrap by nikhil (@nikhil) on CodePen.
This bootstrap product slider is among the best option since it includes the images of the products, names and the price. Products in this slider move from left to right and include special features such as each product’s special offers and rating. It is written by Nikhil using HTML and CSS.
8. Bootstrap Multiple Item Product Carousel
See the Pen Multiple Item Product Carousel Bootstrap 3.3.7 by Yolanda Goex (@ygoex) on CodePen.
It is a bootstrap product slider by Yolanda Goex using CSS, HTML, and JS. The slider includes multiple slides featuring different images moving from left to right. It is an excellent choice for eCommerce sites that wants to tell their visitors their products in a flash.
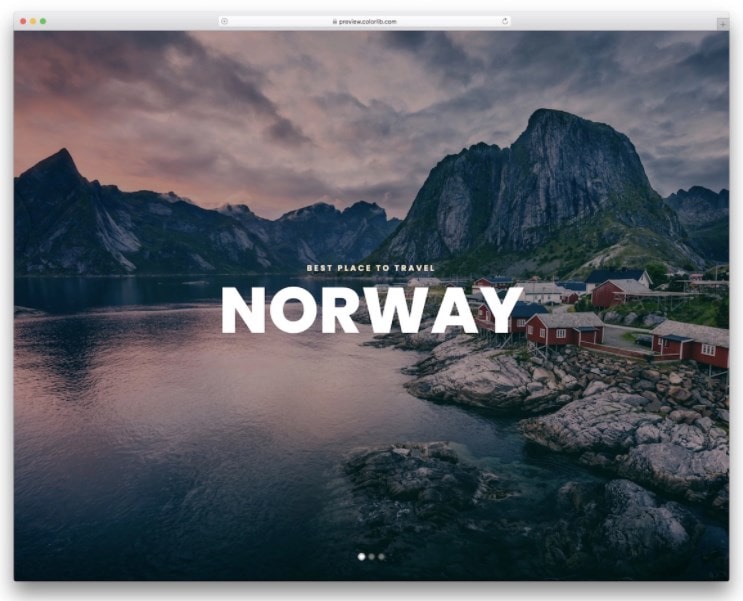
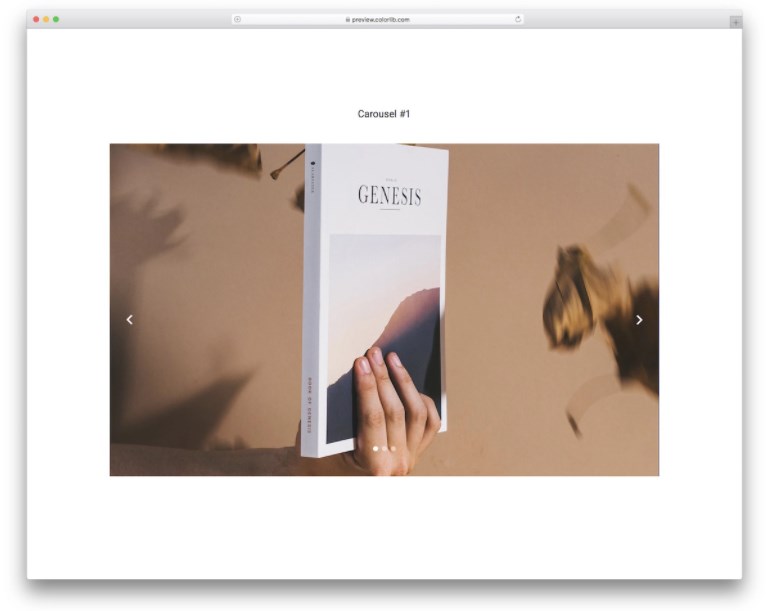
9. Bootstrap Product Slider Carousel V01

This product slider includes a full-screen feature allowing every product to take the limelight at different times allowing the visitor to understand every product. You can add both images and text depending on what you want to include. Its author is Colorlib using HTML.
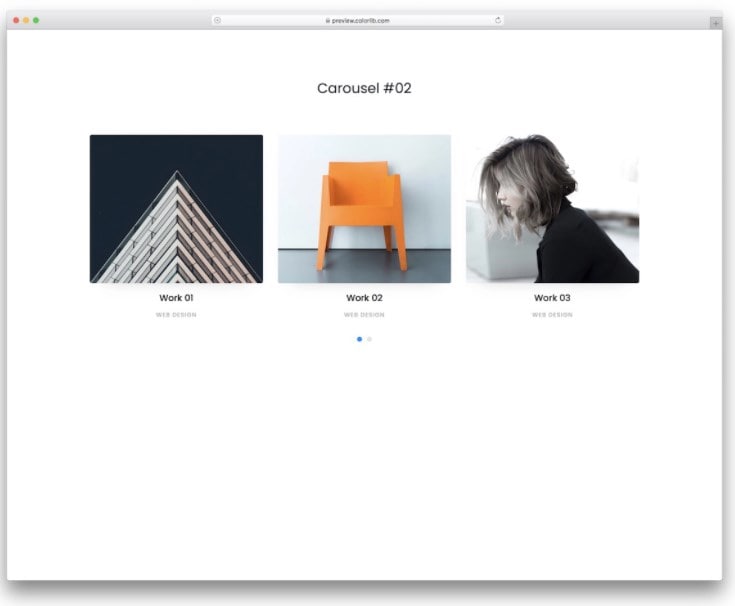
10. Bootstrap Carousel VO2 Product Slider

The carousel v02 product slider comes with a clickable icon allowing you to move each product at a time. It contains details about the product and is written by Colorlib. Other than images, you can see other well-written text to give you an idea about the product.
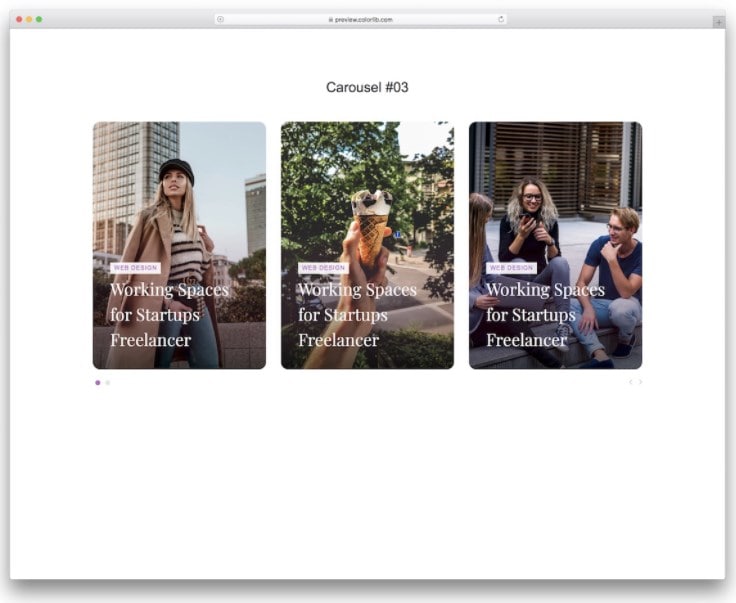
11. Bootstrap Carousel V03

With this bootstrap product slider, you can easily deliver a modern carousel template as per your taste and preferences. In other words, you have the final say about most of the details about how the slider will appear. It is written by Colorlib and includes both images and texts. It uses HTML and CSS.
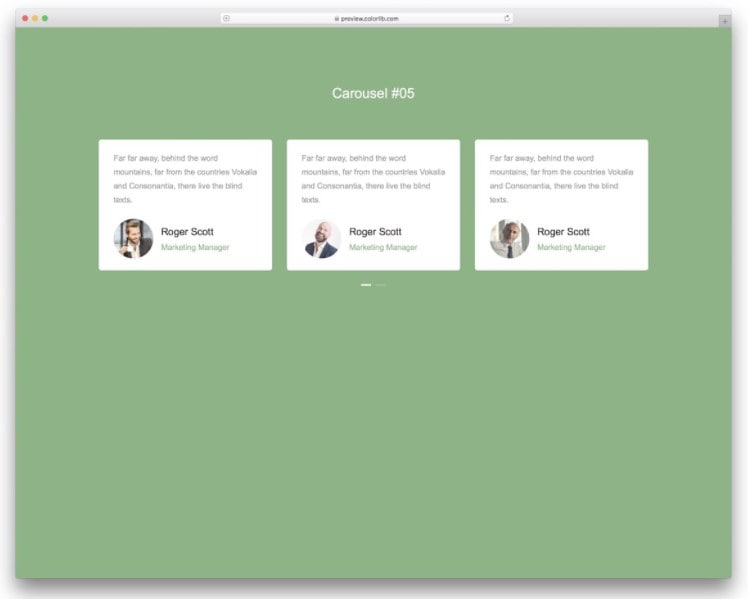
12. Bootstrap Carousel V05

Suppose you want to include more details about your products. This bootstrap product slider is the best option. Unlike other sliders, this option includes a small preview of the product and customers’ feedback. It is perfect when the background is colored, and products move from left to right. Its author is Colorlib, and it uses HTML and CSS.
13. Carousel with fade-in and fade-out effects

This bootstrap product slider allows every product to take full coverage on the screen, and then it will fade out, allowing another item to fade in. Its speed depends on you since it is changeable in the script section. The slider uses HTML, Javascript, and CSS and is under jQuery libraries.
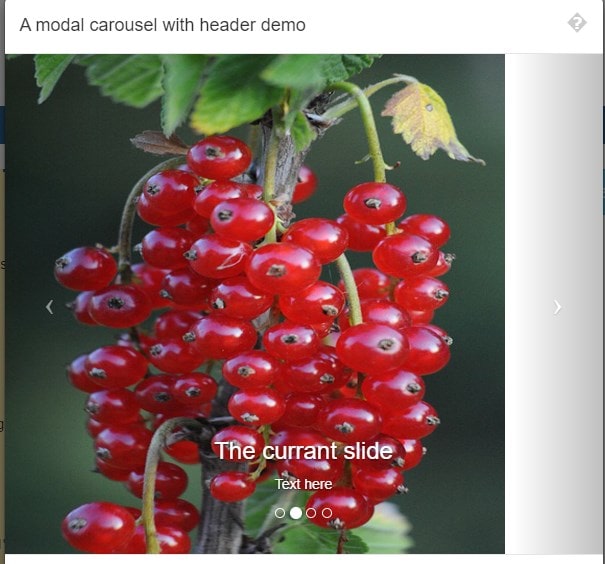
14. Bootstrap Carousel with modal component

The product slider is under jQuery libraries and includes a modal component that makes the background content dimmed, and the product is more visible. Also, you may add any text to define the product. It uses HTML and CSS.
15. Bootstrap Multi-image Slider with modal

It is a feature that allows you to slide multiple images and maintain a modal detail that ensures that the main focus is on the product and not the background. The product slider uses HTML and CSS and is under the jQuery Libraries.
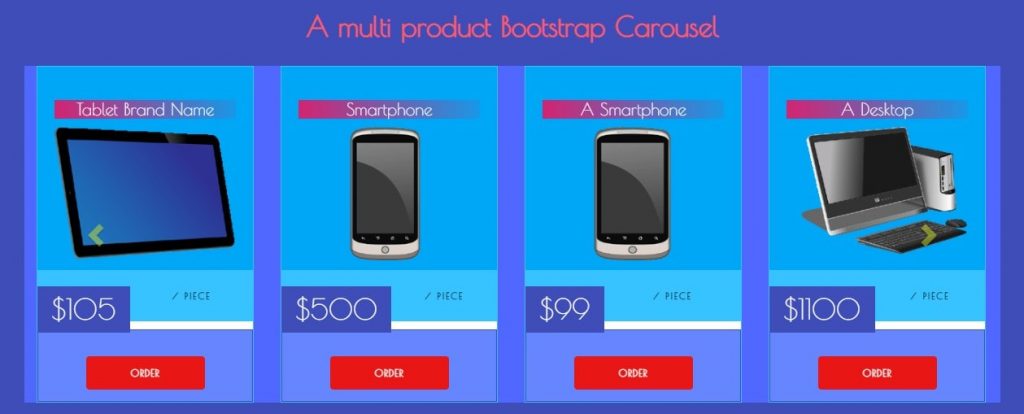
16. Bootstrap Multi-product carousel component

The bootstrap product slider is under the jQuery libraries, and it is a common option for eCommerce sites since it includes images of the product and the price. The wow-animation depends on our preference and taste. Images slide from left to right and use HTML and CSS.
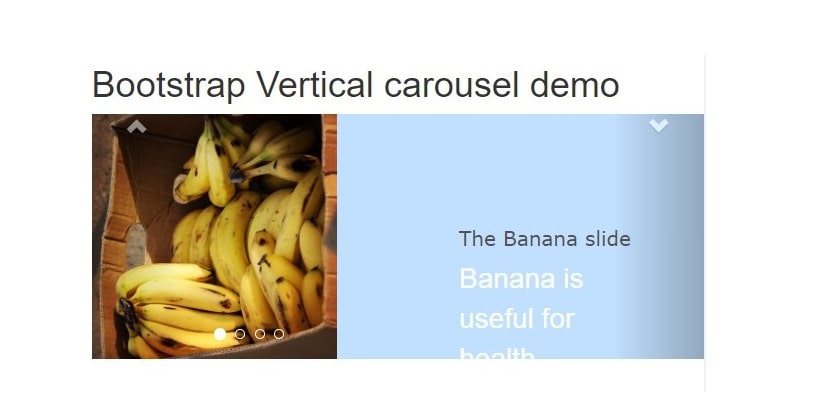
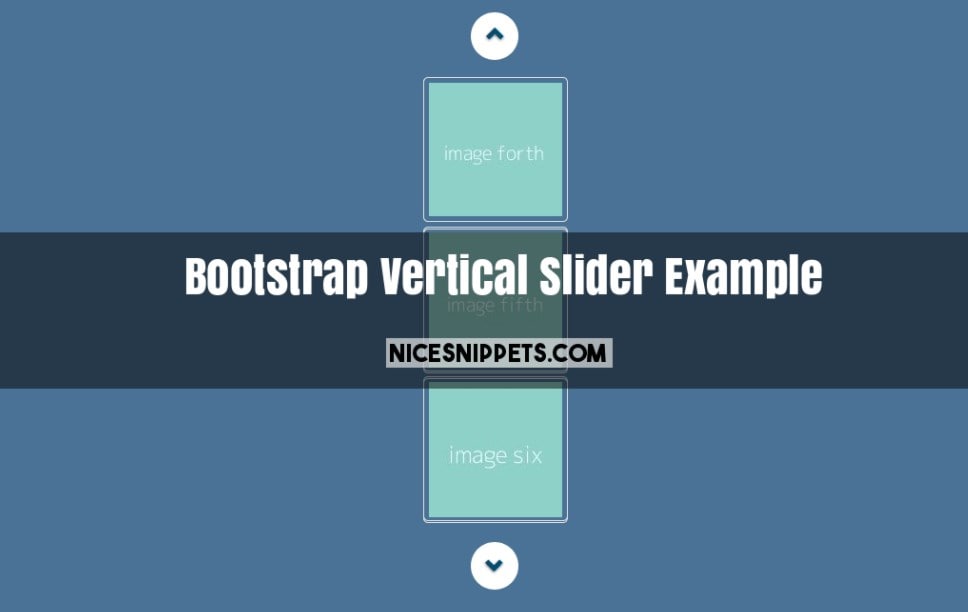
17. Bootstrap Vertical carousel product slider

Most of the product sliders you will come across are horizontal, but this option allows you to slide products vertically. It uses CSS and HTML and is under the jQuery Libraries. There is an image of the product on one side, and the other side requires you to add text according to your preference.
18. Bootstrap Carousel V06

This product slider allows you to blend the text and image feature amazingly to output something unique. It is a code authored by Colorlib. When a visitor is using a desktop, the positioning is horizontal, but when they are using their mobile, it is vertical. The images slide from left to right automatically.
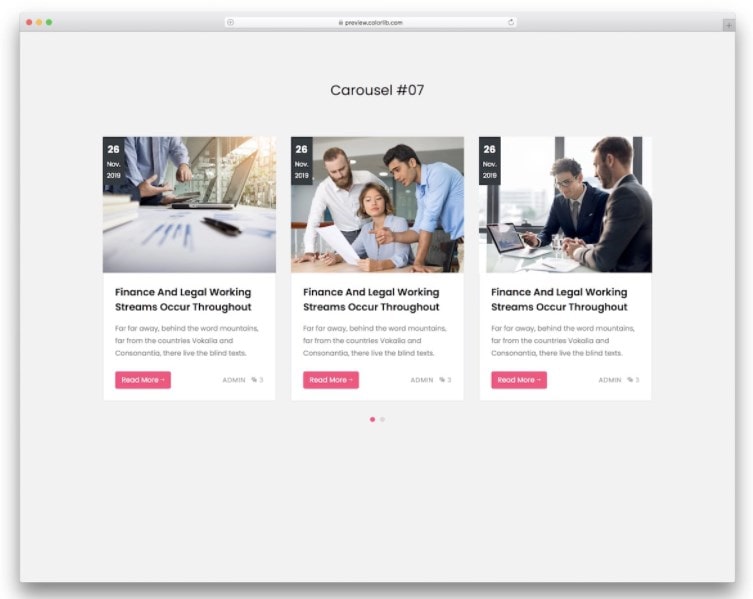
19. Bootstrap Carousel V07

This product slider is the best option for bloggers who wish to promote their work. For instance, suppose you review products and would love to promote these posts. This choice would be great. It showcases the latest ones hence including images, text, views, and time. It automatically switches from left to right. Its author is Colorlib and uses HTML, CSS
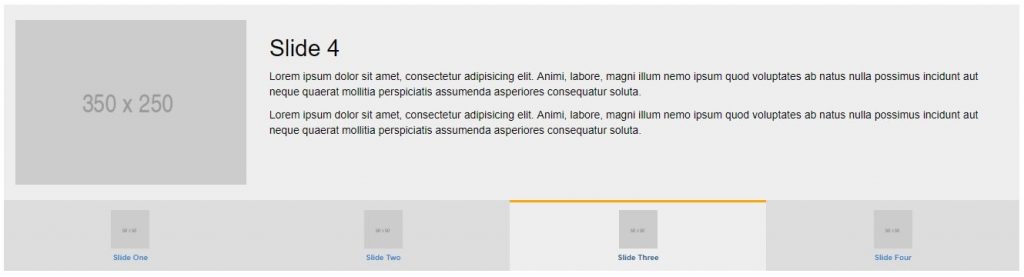
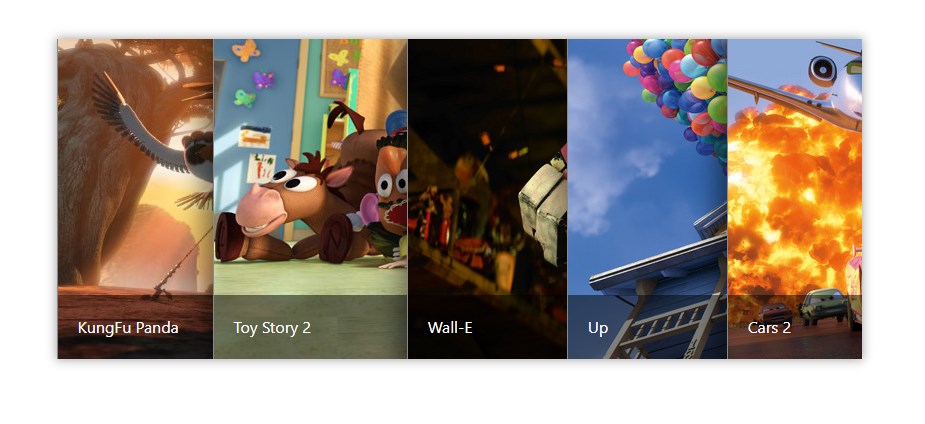
20. Tabbed Slider Carousel

This product slider written by Alex Hochart uses HTML, CSS, and JAVASCRIPT. It slides images from left to right automatically. The slider includes two layers, the full-screen top layer and the bottom layer with images of each product. When the first item is chosen, the full-screen display gives detail about it.
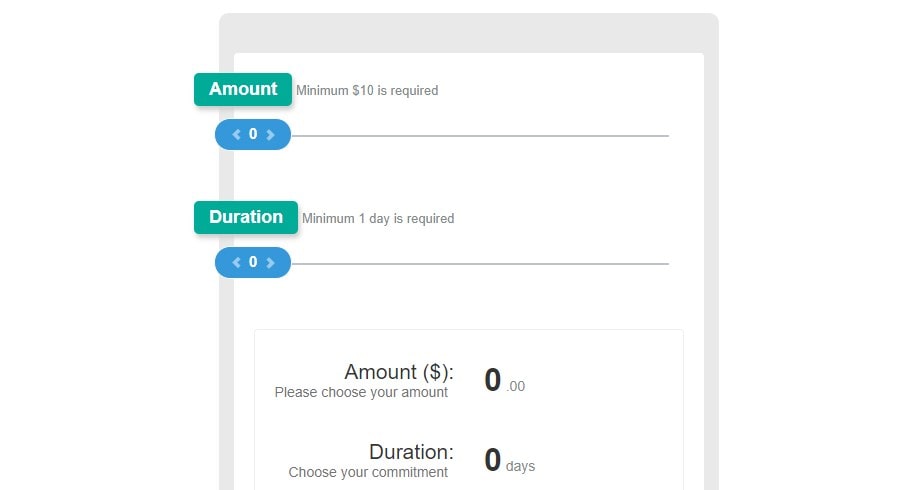
21. Bootstrap Pricing Slider

It is a special product pricing slider that allows customers to make payments on the products they like. The slider displays details about the amount and the payment methods that your website allows. It uses HTML, CSS, and JAVASCRIPT and is written by Amirol Ahmad.
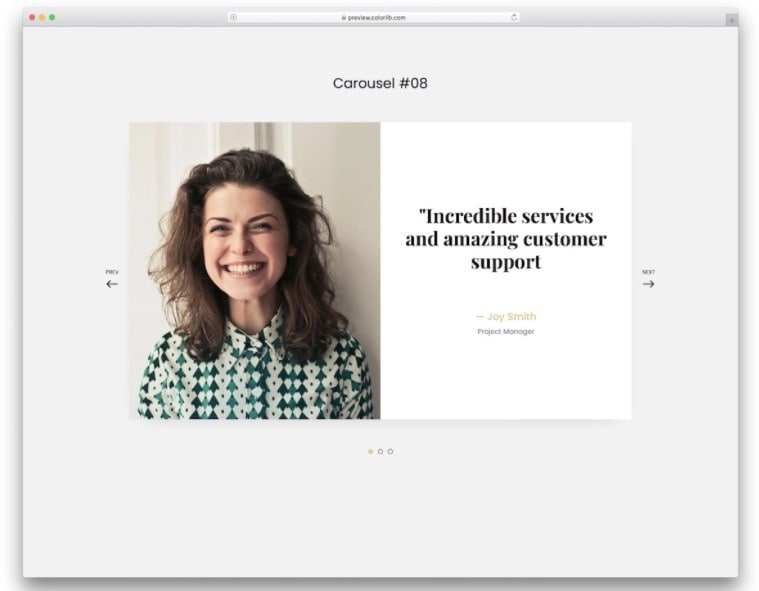
22. Bootstrap Carousel V08

This product slider embraces boldness as it helps sites display details about the products’ reviews from various customers. It displays a split-screen of each slide when one section gives an image while the other displays the details. The slider is under Colorlib and uses HTML and CSS.
23. Vertical Slider

Unlike most of the product slides, you will come across, the Vertical slider uses vertical movement. The screen is split twice, where one part gives an image of the product and the other offers details. It is a Bootstrap slider by dotstrap, and it uses HTML, CSS, and JS.
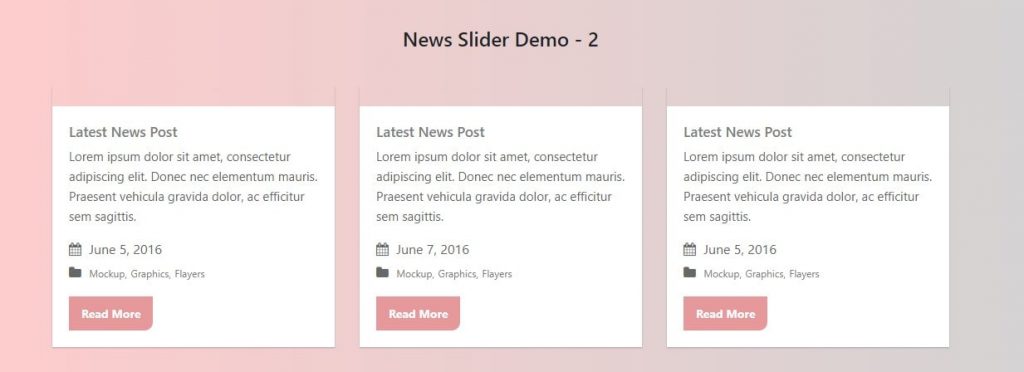
24. Product News Slider

As you manage your eCommerce site, you realize that up-to-date update is important since it keeps customers interested in your site all the time. This CSS, HTML, and JS-based product slider allows you to highlight details about new releases. The slider is written y Siddharth Panchal.
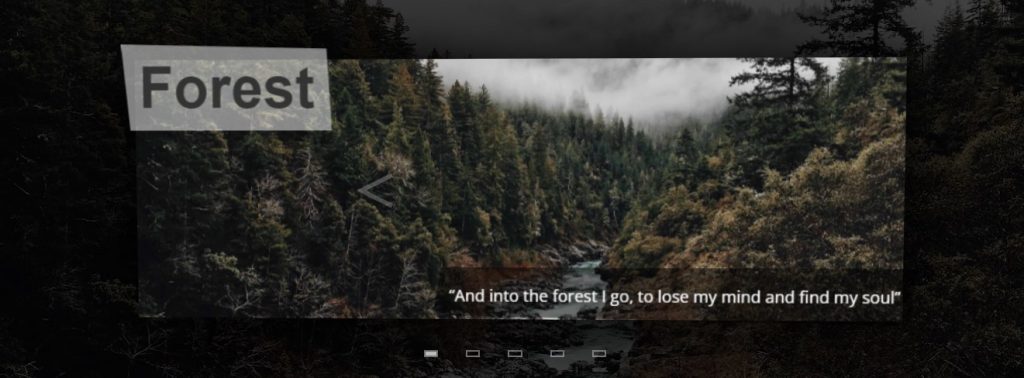
25. Animated Slider

This slider includes both text and images where the slides move from left to right. The details of the text depend on you. It uses HTML and CSS and is written by Alimul AL RAZY. Note that the sliding is automatic.
26. Zoom Image Slider

It is a product slider by Anirudha Bhowmik, and it pays attention to details. As the name suggests, it zooms in details in an image and adds text to define them. It includes clickable icons that allow you to move to another region manually. The slider uses CSS.
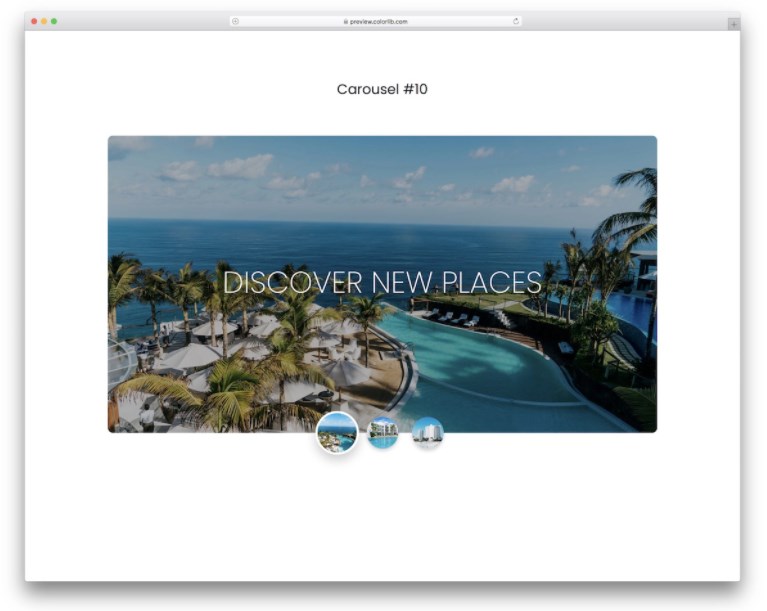
27. Boostrap Carousel V10

This product slider allows you to showcase some of the best images of your products. Also, you can add text to these images, and in the bottom area, you can see rounded THUMBNAILS that allow you to view all the images about the product. It is written by Colorlib using HTML.
28. Bootstrap Carousel V11

This option is the best in case you are looking to spice up your website by portraying images of every product. It is an attention-seeking feature that allows visitors to notice your products easily. The author is Colorlib using HTML. Also, the images move from left to right automatically.
29. Pure CSS Image Slider

Manish Yadav is the writer behind this image slider using HTML and CSS. It displays all the images available, and every time you manually point on one image, the others slide further away, and you can clearly see the product on full screen with a few details.
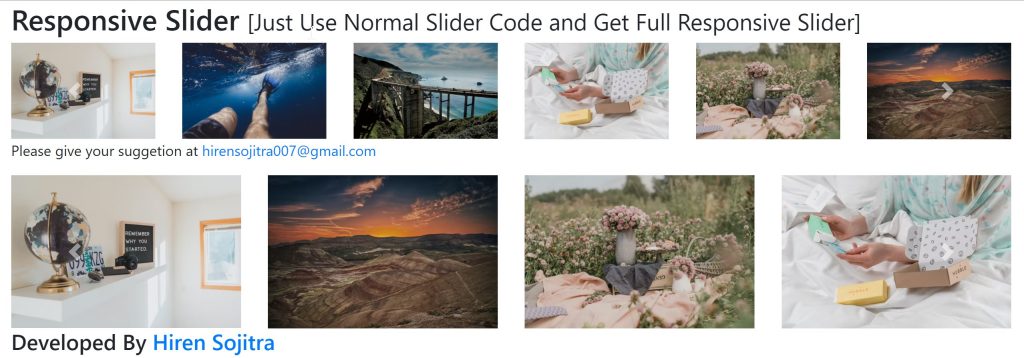
30. Bootstrap 4 Item Slider Full Responsive

This product slider written by SOJITRA uses HTML, CSS, and JS. It includes two slides with images moving from left to right. The automatic sliding feature allows the visitors to have an idea of all the products on your site.
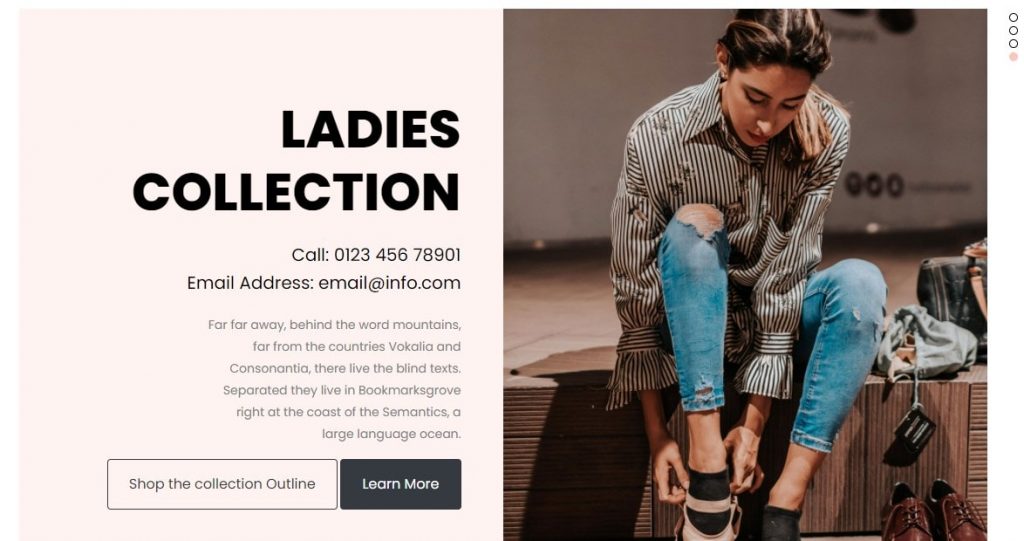
31. Bootstrap 4 responsive Slider

It is a product responsive slider by Boakye using HTML and CSS. It displays text details about your sites and some of the products it features. The sliding feature is automatic; hence visitors to your site don’t have to do much.
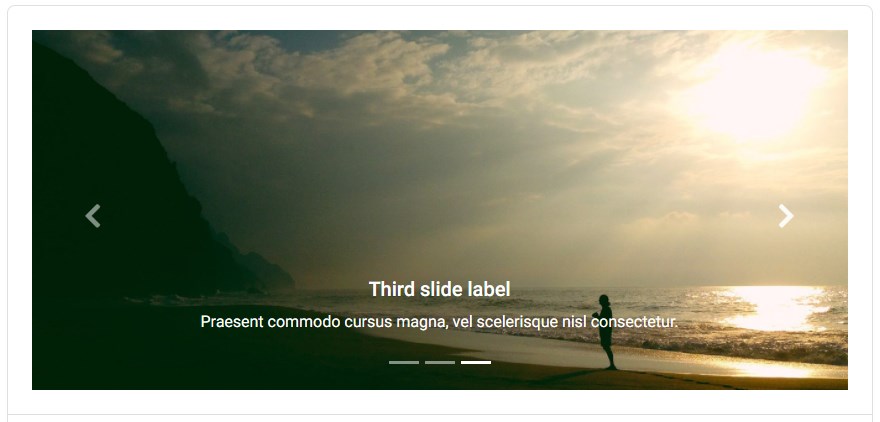
32. Bootstrap 5 Carousel Slider – 32 Cool Bootstrap Product Slider Examples

This product slider uses CSS and JavaScript. It uses text and images where details slide from left to right. The side of the slide depends on your taste. Note that you can find this product slider in the mdbootstrap libraries.