Web developments are mostly done as a team. In such instances, you might have to share a function or a piece of code with others, either for modification or debugging for some issues.
This is where code sharing websites come handy as they help you to share your code with others quite easily. All you need to do is just copy and paste the code snippet in the code-sharing website and share the URL with your friends or colleagues.
But choosing the right code-sharing website is often a tough task as the market is filled with a lot of these websites. Hence, we bring this list of the 13 handy code sharing sites for developers.
In this article
1. GitHub Gist

When it comes to code sharing sites for developers, Github Gist is one of the most widely used websites by developers. It provides an excellent platform for developers to share and collaborate code with other members of their team or anyone they want.
Developers can share anything from code snippets, bash scripts or any piece of data in the form of Gists. Since all Gists are stored are stored in GitHub as git repositories, automatically the gists are versioned.
When creating a gist, developer can choose whether it is private or public. Apart from code sharing functionality, it also offers developers to leave feedback or ratings to code snippets from other developers.
Gists are completely free to create and store. One of the major highlights of GitHub Gist is that you don’t need to download or install anything on your system, as you can add/edit/delete or share code from your browser.
Creating a gist is quite simple as all you need to do is login to your GitHub account, create a new gist, add a name and description, add code snippet, make it public/private and that’s it. You have successfully created a new gist. All you need to do is share the Gist URL with others.
Pros
- Completely Free
- Syntax highlighting feature
- Save code snippets
Cons
- No code editor to try and execute code directly
2. CodePen

Next in our list of the best handy code sharing sites for developers is CodePen. It allows developers to add, edit and share HTML, CSS and JavaScript code. Every code snippet you add is saved as a “pen” here.
One of the major highlights of CodePen is that it also allows you to run your code and check instant previews of the code. With CodePen, you can instantly share your work with your colleagues and they too can see the result instantly.
Since everything is done in the browser, you don’t need to download or install anything on your system. It also allows you to change the views of the screen.
With the free version, you are not allowed to set privacy settings or take a screenshot, but with a paid version, you can unlock a lot of features including collab mode, professor mode, private pens and around 50 projects etc.
Pros
- Instant Previews
- Free version available
- Supports HTML, CSS and JavaScript
- Excellent community
Cons
- No privacy settings with free account
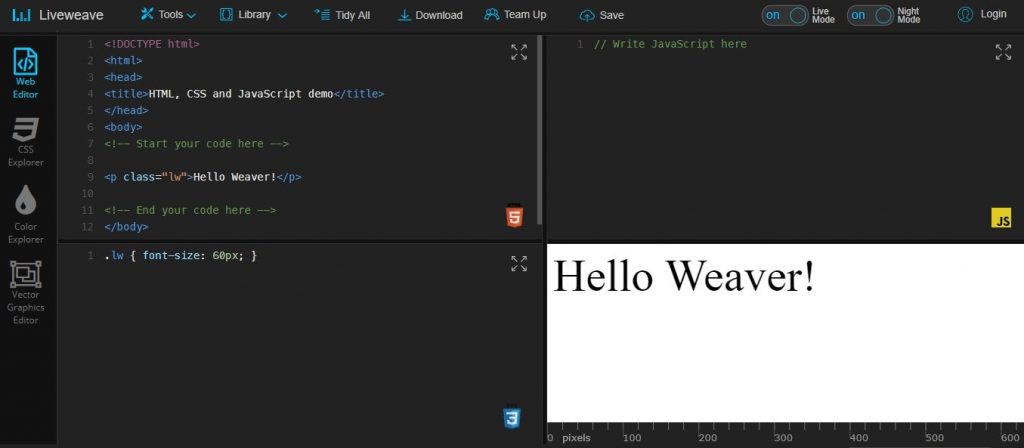
3. Liveweave

Liveweave us yet another widely used code sharing site for developers. When compared to CodePen, Liveweave doesn’t boast so many features, but still satisfy the basic need of allowing developers to share code with others.
Unlike CodePen, you have option to include various JS libraries in Liveweave including Paper JS, Kinetic JS, Knockout JS, Moo Tools, Three JS Raphael JS, SVG JS, Underscore JS etc.
With Liveweave, you also have an option to share your codepage URL and team-up with your friend or colleague to edit the code snippet. The window is quite similar to Codepen as you have three windows for HTML, JS and CSS along with a preview window to execute your code instantly.
Pros
- Simple UI
- Easy to use
- JS libraries
- Upload your code easily
Cons
- Not a responsive layout
- Not ideal to embed code
4. JSFiddle

When it comes to code sharing sites for developers, JSFiddle is one of the oldest sites out there. It comes with a simple and easy-to-use UI. Like Liveweave, you can include various JS libraries here as well.
One of the highlights of JSFiddle is that you autosave your code locally. Apart from that, everything is pretty much the same as others as you get a separate window for HTML, CSS, JS and output.
There are also options to collaborate the code with other users. If you opt for a paid plan, you can create private fiddle and also create your own groups for collaboration.
Pros
- Simple UI
- JS Libraries and frameworks
- Collaborate with others
- Autosave code locally
Cons
- No option to edit JS embeds directly
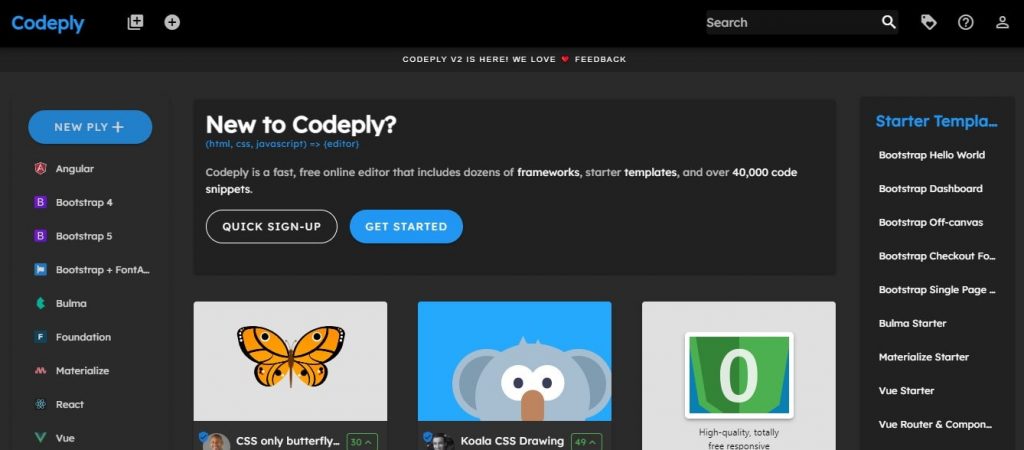
5. Codeply

Next on our list of the best code sharing websites for developers is Codeply, a completely free website. All your code snippets are stored as a “Ply” here and getting started is quite simple.
One of the major highlights of this code sharing website, is that it offers support for every major technology including Angular, Bootstrap, Vue, React and Materialize etc.
Codeply is a very popular code sharing website and frontend editor. It is renowned for the fact that it supports virtually every piece of technology, framework or boilerplate that might be used in frontend design and development. Bootstrap, Foundation, PureCSS, Skeleton, you name it!
There are also starter templates for most of the technologies, that allows you to get started with your quickly. There is also an excellent community, where you can clear your queries, share your code etc.
Pros
- Available for free
- Responsive preview
- Code snippets available
- Supports various responsive frameworks
- Starter templates
Cons
- No option for private code
6. Codeshare

If you are looking a basic code sharing website, Codeshare is your best bet. It is one of the most simple and straightforward code sharing website on the internet.
You even need to signup on the site to start sharing. All you need to do is paste your code in the editor, get the link and share it with your friends. As simple as that, that code sharing is never made easy than Codeshare.
One of the major highlights of Codeshare is that it comes with a video chat option to collaborate with your friends and teammates. But the issue with codeshare is that your code will expire in just 24 hours.
Pros
- Available for Free
- Simple and easy to use
- Video chat
- Download code
Cons
- No private code options
- Code expires in 24 hours
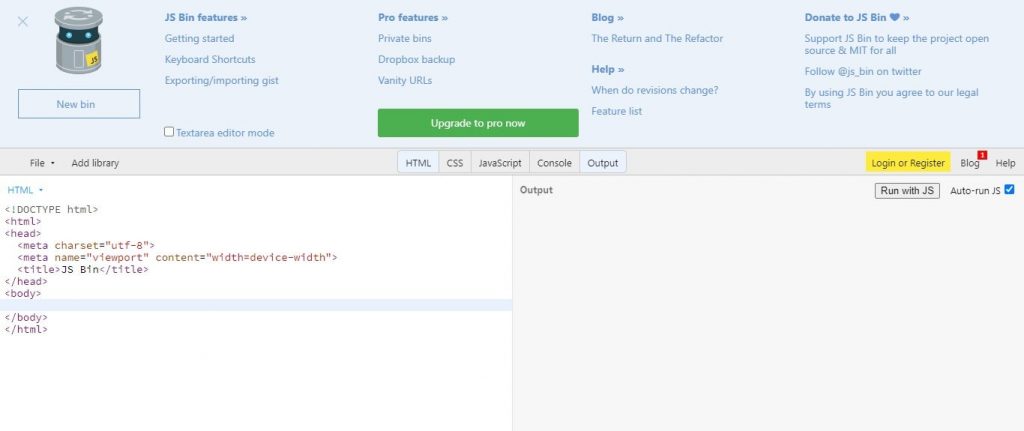
7. JS Bin

Next in line is JS Bin, another excellent code sharing website that provides both free and paid versions. It allows developers to write and share code in HTML, JS and CSS.
Similar to other code sharing websites like CodePen, Codeshare, Codeply etc, the interface is pretty much similar. You have four separate windows/tabs for HTML, CSS, JS and output.
You also have the option to add JS libraries including Angular, React, JQuery, Vue JS, Velocity JS etc.
With a paid version, you get many added features including private bins, Dropbox backup, vanity URL’s etc.
Pros
- Lightweight
- Ideal for embedding code in your site
- Saves History
Cons
- No collaboration
- No CSS libraries
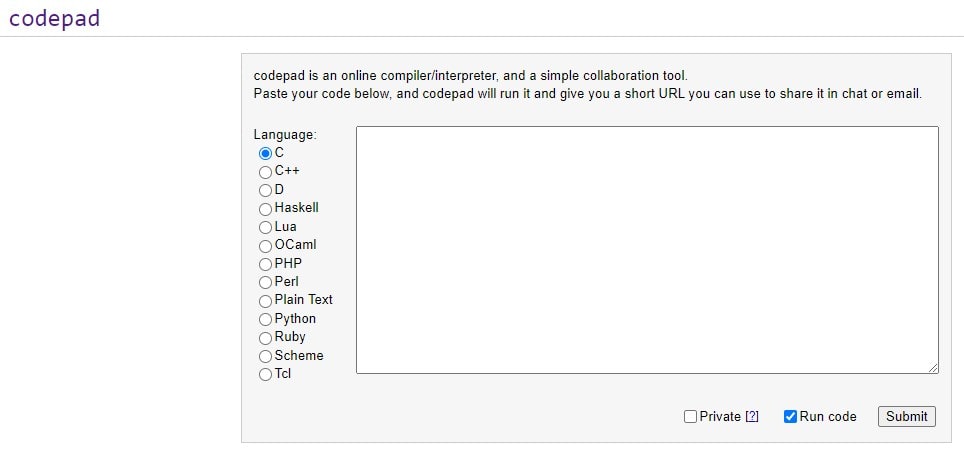
8. Codepad

If you are looking for an ultimate code sharing platform that supports lot of programming languages, then check out Codepad. It provides support for C, C++, PHP, Python, Perl, Ruby, Perl etc.
While other code sharing websites offers support for only HTML, CSS and JS, this free code sharing site provides support to many programming languages. It is one of the simplest collaboration tools available.
All you need to do is paste your code in the editor and it runs it for you and provides a short URL. You can share the URL with others for collaboration. It also provides option to mark your code as private.
With Codepad, you can share your code with the community of developers and get the feedback for your code. The community also provides help with your code, if you get stuck at some point.
Pros
- Simple code sharing UI
- Supports many programming languages
- Private projects
Cons
- No collaboration features
- No JS libraries
9. CSSDeck

Even though it’s named as CSSDeck, it is a complete code sharing website. Similar to other websites like Codepen, Codeshare, it also offers different windows to write code for HTML, CSS and JS.
Another feature that CSSDeck provides for developers is that you can share your screen with others. Either you can share the application window or the whole tab to others.
It also provides support to work on various CSS and JS libraries as well. CSSDeck has more than 92,000 registered users as well as 24,56,700 projects created. Hence, it is a huge database of projects and a good place to show case your skills too.
Pros
- Easy to use
- Simple UI
- Huge Database of projects
- More than 92,000 registered users
Cons
- No private code options
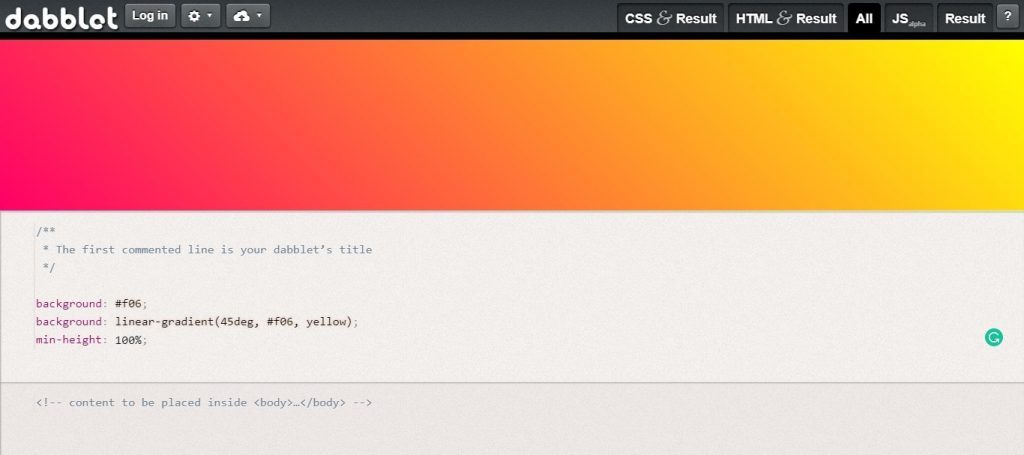
10. Dabblet

Next in our list of the best code sharing websites for developers is Dabblet. It is an interactive platform that allows developers to write and share code with others.
One of the major highlights of Dabblet is that it provides different previews for each section of the code. For example, you can get a separate preview and result for HTML and a separate one for CSS too.
Even though it doesn’t comes packed with a lot of features like other code sharing websites, but it does the basic job of code sharing pretty much well.
Pros
- Basic code sharing website
- Separate preview and output window for each section (HTML & CSS)
- JS and CSS libraries
Cons
- No collaboration features
- No private code options
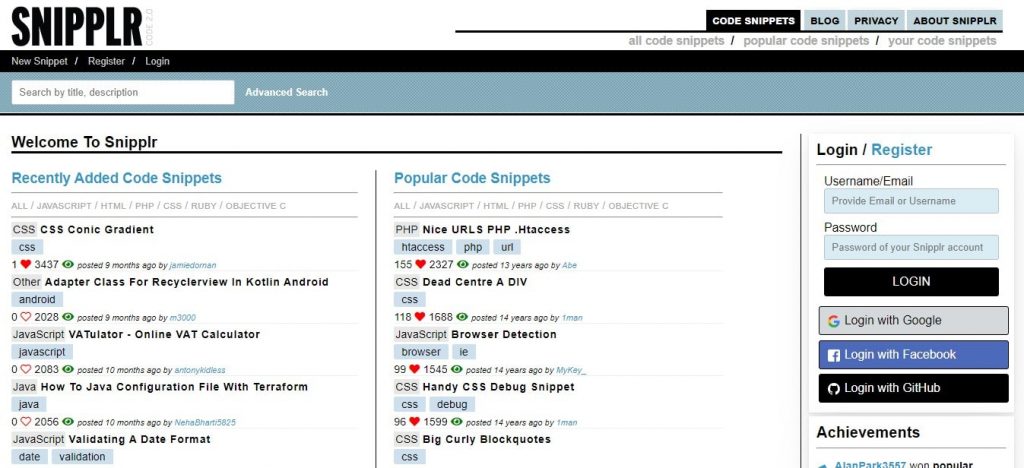
11. Snipplr

Snipplr was originally created by a developer to keep all the code scattered around in the system in an organized way. It was then opened to public and now it has more than 56,000 code snippets and 2,24,713 registered users.
The code snippet library offers code snippets in various programing languages like PHP, Ruby, Objective C, HTML, CSS and JS etc.
You can open a account for free with Snipplr and save all your code snippets in one place for further reference. You can also share your code snippets with others too.
Pros
- Completely Free
- Huge code snippet library
- Account dashboard
Cons
- No option to make code private
- No collaboration features
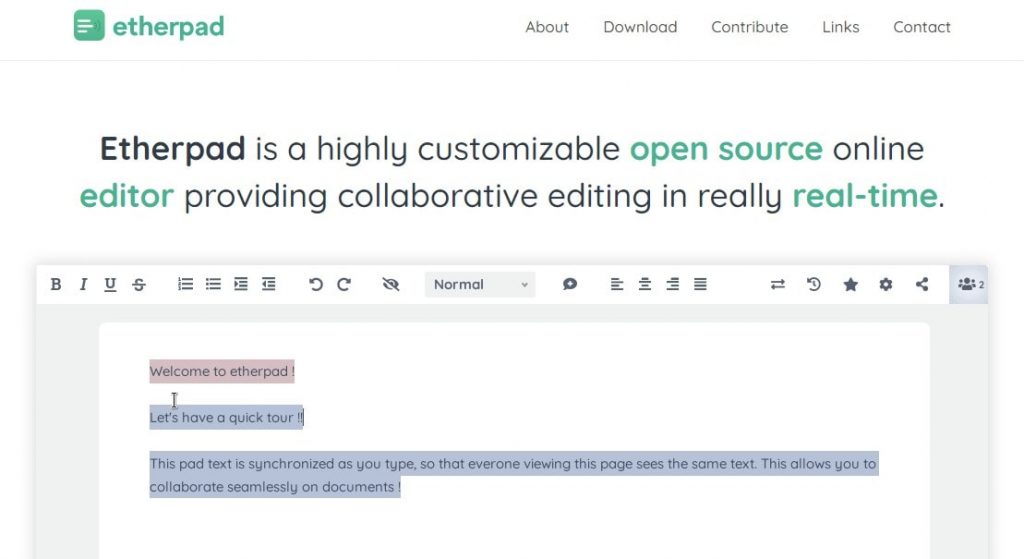
12. Etherpad

The next code sharing website that we would like to share is Etherpad, an open-source collaborative code editing website. It also provides chat features to allow developers to interact with each other during editing.
One of the highlights of Etherpad is that it auto-saves your code in short intervals. Hence, you don’t need to worry about your code getting lost.
It is a multi-player editor and each user code is highlighted in different color to allows users to identify their code easily.
Pros
- Open-source online editor
- Real-time collaboration
- Chat feature
- Auto save code
Cons
- No private code options
13. CollabEdit

Last but not the least, CollabEdit is not a full-fledged code-sharing website, but a collaborative code editor. As the name suggests, it lets developers to team-up with other members and edit code in real-time.
It also provides support for various other programming languages and comes packed with many features including syntax highlighting, document history etc.
It also offers live chat feature to allow developers to interact with other team members while working with the code.
Pros
- Collaborative code editor
- Chat with others
- Document history
- Syntax highlighting
Cons
- No private code options
Final Thoughts
Hope the above list of the 13 handy code sharing sites for developers has provided a detailed analysis of all the popular code sharing websites.
Please provide your thoughts and comments in the feedback section provided below. If there is any website that is missed out or a website that you like, you can always provide your suggestions here.
