When a need to display information about someone or something, including title, text, icons, images, and buttons, one of the best ways of doing so is using a card. Fortunately, you don’t have to spend a lot of time coding them since these 45 best card designs and excellent choices. Read on to find out what suits your requirements best.

In this article
- 1. CSS Clip-Path Card Hover Effects
- 2. Two-Sided, Flippable CSS Card
- 3. Hovering Cards
- 4. CSS-Tricks Card Carousel
- 5. CSS Card Stack Flip
- 6. Infocard CSS Only V1
- 7. Google Now Inspired Cards
- 8. Realistic 3d Image Flip Card
- 9. A Combined CSS Card Design
- 10. 3D Cut Out Card
- 11. Pure CSS Card Flip
- 12. Cards – Codepen Assets
- 13. Reveal Card Content On Hover
- 14. Polaroid Memories –CSS Only
- 15. Cards Against Developers
- 16. Card Animation
- 17. Ui – Flip Card
- 18. CSS Card Animation
- 19. CSS Cards With Drop-Shadow Effect
- 20. Info Cards Concept
- 21. Pollux Card
- 22. Card Animation
- 23. Card Animation
- 24. Material Design
- 25. Cvcardprofile
- 26. Fairly Colourful Profile Card
- 27. Blog Cards
- 28. Modern CSS Cards Design
- 29. A Simple CSS Card Flip
- 30. Flexbox Exercise #4
- 31. Layout Practice Using Grid
- 32. News Cards
- 33. Material Design –Responsive Card
- 34. Recipe Card
- 35. Expand/Collapse Cards With Figure Cut Text
- 36. CSS Hover Card
- 37. CSS Cards
- 38. Product Card
- 39. Daily UI #012 | E-Commerce Shop (Single Item)
- 40. Playing Card CSS Grid Ecommerce Layout
- 41. Responsive Skewed Ecommerce CSS Grid
- 42. Hover For Product Info
- 43. Geometric Business Card With CSS Grid
- 44. Deal and Offer Cards Widget
- 45. Environment Impact Cards (GSAP) – CSS Card Designs
1. CSS Clip-Path Card Hover Effects
This CSS card design uses beautiful and eye-catching square cards. Upon hovering on them, the cards reveal a new piece of information. It uses CSS and HTML, whereas the author is Ahmad Emran.
2. Two-Sided, Flippable CSS Card
This CSS card design facilitates beautifully animated cards for your site. You have up to three choices to choose from depending on how you want to flip it. One can settle for clicking the button, clicking the card, or hovering on it to flip it. The author is Marc Ferrold, and it uses HTML/CSS.
3. Hovering Cards
This is a set of three beautiful slanting cards with different background colors and slanting angles. Upon hovering on the card, it stands upright and reveals the content perfectly. The author is Karim Jawhar, whereas it uses HTML and CSS.
4. CSS-Tricks Card Carousel
This CSS card design uses several cards at a go. Each card has an animation effect upon hovering over it. Expect a colorful animated line and an animated white incomplete circular border. These stacked CSS cards are beautiful, and the author is William Goldsworthy. The code uses HTML and CSS.
5. CSS Card Stack Flip
It includes a stack of cards with a shadow around their edges. The cards have a colorful artistic pattern hard to miss. Upon clicking on a card, it flips and reveals information. The author is Madison Dickson, whereas it uses HTML, CSS, and JS.
6. Infocard CSS Only V1
A retractable card characterizes this design. In the beginning, the card reveals very little, but that changes once you hover over it. It expands and reveals more information. The author is Emil Alicic, whereas it uses HTML and CSS.
7. Google Now Inspired Cards
It is a set of several cards with different background colors. Each one of them has a drop-shadow effect. Equally important, the cards will flip upon touching or clicking them. That prompts them to reveal more content which they source from the personal assistant, Google Now. The author is Ettrics, whereas it uses HTML, CSS, and JS.
8. Realistic 3d Image Flip Card
This CSS card design is ideal for headlines, including those that occupy more than one line. Therefore, you are not limited to using a particular length for the design to look the way you need it to. The author is Lindsey, whereas it uses HTML and CSS.
9. A Combined CSS Card Design
This is a card design that includes several elements. On one side, expect the text, image, and figure. On the other side, there is the symbol of that card. Upon hovering over it, the card will flip to show either side of the card, depending on the one you are viewing at the moment. The author is Joshua Ward, whereas it uses HTML and CSS.
10. 3D Cut Out Card
This 3D animation CSS card design is beautiful and perfect for blogs, profiles, and ads, just but to mention a few. Expects noticeable animation along the borders upon hovering over it. The author is Dannie Vinther, whereas it uses HTML and CSS.
11. Pure CSS Card Flip
The card has two sides that you can use to display different content. When viewing certain information, hovering over the card flips it to expose another piece of information. The author is Eddy Sims, whereas it uses HTML and CSS.
12. Cards – Codepen Assets
This CSS card design offers you various buttons for different tasks. There is an animated effect if you hover over them, including border changing from dotted to solid. The author is Sowmya Seshadri whereas it uses HTML and CSS.
13. Reveal Card Content On Hover
In the beginning, the card is usually straightforward with little information. However, upon hovering over it, it reveals more information and a dotted shadow-box. The author is Mark Mead, whereas it uses HTML and CSS.
14. Polaroid Memories –CSS Only
If you want cards to display photos, look no further since this is one of the best CSS card designs for this job. The animated display of many photos is undeniably beautiful. The author, Nico, uses HTML and CSS, including transitions, filters, and properties.
15. Cards Against Developers
If you choose this card design, you will be dealing with stacked cards. The cards will rotate upon clicking them. Whereas the author is Jhey, it uses HTML and CSS.
16. Card Animation
Following an animation effect, the card forms a wavy line that separates a beautiful photo and the content. The author is Janne Leppanen, whereas it uses HTML and CSS.
17. Ui – Flip Card
This CSS cards design is characterized by a card that flips upon hovering over it. The author is Abubaker Saeed, whereas it uses HTML and CSS.
18. CSS Card Animation
It is important to note that the card design is relatively simple. However, due to the distinctive background color, it is hard to miss. The author is Jan Cantor, whereas it uses HTML and CSS.
19. CSS Cards With Drop-Shadow Effect
Whether you want blog cards, inspiration cards, or news cards, this is one of the CSS card designs that will not disappoint. It is simply a car with a stylish border and an attractive background color. The drop-shadow effect makes it stand out. The author is Jaroslaw Hubert, whereas it uses HTML and CSS.
20. Info Cards Concept
These cards are often recommended for someone looking for the ideal choice for news. The author is Yancy Min, and it uses HTML and CSS.
21. Pollux Card
The author, Tsumari, puts at your disposal several CSS cards. They are pretty attractive, primarily when you use them for a blog card or anime news feed. The code uses CSS and HTML.
22. Card Animation
For a developer looking for a profile card, this design will serve that purpose right. At a glance, it has a scrolling background hence easy to notice. Equally important, it has an animation effect upon hovering over it. The hover enlarges the card besides zooming it out, blurring, or changing its color.
23. Card Animation
The card design has stacked triangles at the top left side of the card. Upon hovering over it, the triangles become large and centered. It is recommended for a profile card, and it comes with animated headers and sub-headers. The author is Jon Yablonski, whereas it uses HTML and CSS.
24. Material Design
It is also perfect when looking for a profile card. It can accommodate a photo, heading, subheading, and content, not forgetting the social media icons. The card also has a box-shadow, and it is web responsive. The author is Emil Devantie Brockdorff, whereas it uses HTML and CSS.
25. Cvcardprofile
At first, the cards are invisible, and all you can see are three small colorful dots. However, following a hover effect over the dot, the card pops up and displays the information or icon. The author is Remat, whereas it uses HTML and CSS.
26. Fairly Colourful Profile Card
As the name implies, this CSS card design is perfect for a profile card. It is also important to note that it has a gradient background adding beauty to it. The author is Takane Ichinose, whereas it uses HTML and CSS.
27. Blog Cards
The name says it all regarding when it is the most suitable CSS card design. It gives your site a modern, classy look thanks to its angled photo edge. The author is Chyno Deluxe and is uses HTML and CSS.
28. Modern CSS Cards Design
Expect a pair of animated containers and a place to add a link in either. The author is ForinCornea, whereas it uses HTML and CSS.
29. A Simple CSS Card Flip
How it animates may catch you by surprise because you will most likely be expecting the usual flip. However, that’s far from it, and it is relatively simple. Upon clicking See Tips, the card extends downward to reveal additional content. You can also get rid of the extension once done reading. The author is Mandy Thomson whereas it uses HTML and CSS.
30. Flexbox Exercise #4
First of all, it is essential to note that the cards usually have the same height initially. However, the card you hover over becomes larger than the rest. It is suitable for a travel or food blog, especially for recipes. The author is Veronica, whereas it uses HTML and CSS.
31. Layout Practice Using Grid
It is one of the best CSS card designs for blog cards, especially when dealing with the landing page. The car is beautiful yet simple, no doubt. The author is Bart Veneman, and it uses HTML and CSS.
32. News Cards
If you want CSS cards to display blog posts, this is a great opportunity. The card shows more content upon hovering over it. It will showcase a photo, title, and featured text of the post nicely. The author is Aleksandar Cugurovic, while the code uses HTML and CSS.
33. Material Design –Responsive Card
At a glance, you will see a photo. However, the trick is in locating the hamburger-styled icon on the top right-hand side. Upon clicking on it, expect the card to reveal additional content references regarding the photo. The author is David Foliti, whereas it uses HTML, CSS, and JS.
34. Recipe Card
Again, the name says it all, and the card indeed displays recipes perfectly. Therefore, do not hesitate to go for it if you have a food blog. The author is Ahmed Nasr, whereas it uses HTML and CSS.
35. Expand/Collapse Cards With Figure Cut Text
These are two cards that expand or collapse once you click on them. It has uniquely shaped vintage labels, and that’s where the content is displayed. The author is Mikael Ainalem, and the code uses HTML and CSS to achieve the animation.
36. CSS Hover Card
It is a great addition to any online store. At first, it shows the image of the product. However, upon hovering over it, it displays the description and cost of that particular item. The author is Sowmya Seshadri, and it uses HTML and CSS to make the transitions happen.
37. CSS Cards
The option offers up to 3 cards. They easily illustrate different levels of services or offers. The author is Tristan White, while the coding uses HTML and CSS.
38. Product Card
It has some striking resemblance with the CSS Hover card. For instance, you will see the image of the product. Upon hovering over, it shows the name and price. Upon clicking on View Details, you get other colors. The author is Virgil Pana, whereas it uses HTML. CSS and JS.
39. Daily UI #012 | E-Commerce Shop (Single Item)
If you want to showcase services or products, this is a creative way of doing it. The author of the card design is Julie Park whereas it uses HTML and CSS.
40. Playing Card CSS Grid Ecommerce Layout
As its name implies, it is perfect for displaying products on an online marketplace. The card rotates and becomes largest after hovering over it. The author is Andy Barefoot, whereas it uses HTML and CSS.
41. Responsive Skewed Ecommerce CSS Grid
It is also good for an online store, given the unique borders with the name and price, and image on the card. The card is usually slanting, but that changes upon hovering over it.
42. Hover For Product Info
Wow! The animation after hovering over this CSS card is impressive and unique. It also shows the name, size, colors, and price of the product. The author is Siddharth Hubil, and it uses HTML and CSS.
43. Geometric Business Card With CSS Grid
The CSS card design is perfect for a beautiful yet professional business card. The author is Liz Wendling, and it is important to note that it uses HTML and CSS.
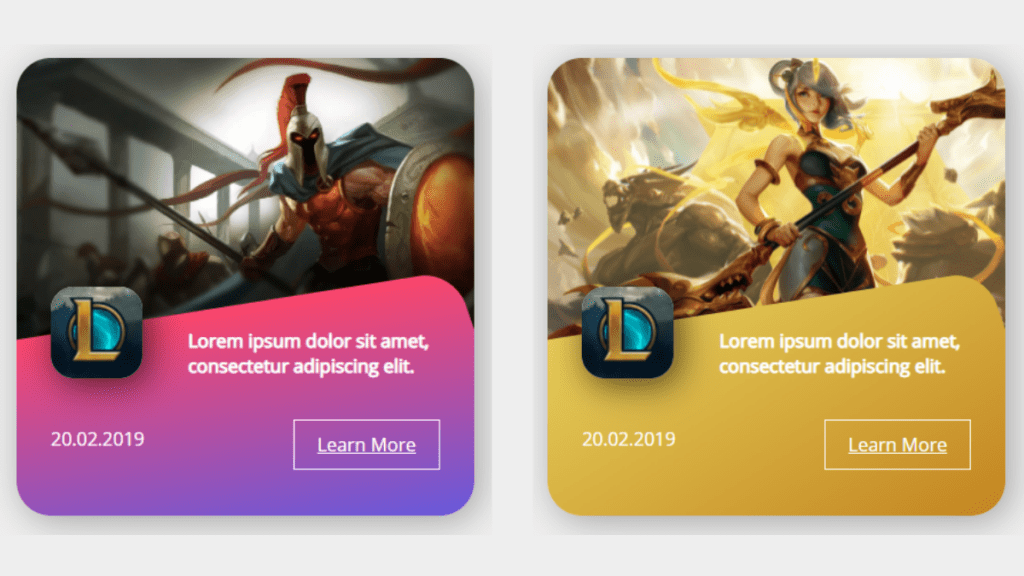
44. Deal and Offer Cards Widget
It is a set of 3 cards perfect for showing several products and offers on an eCommerce site. The author is Nishant Dogra, whereas the coding is done using HTML and CSS.
45. Environment Impact Cards (GSAP) – CSS Card Designs
As its name implies, the cards have environmental icons, including gallons of oils, trees cut, and gallons of water used in a certain period. Expect animation upon hovering over it. The author is Anton Mudrenok, whereas it uses HTML, CSS, and JS.