A dotted CSS menu is a responsive and versatile design that might be used as a menu or table of contents—a two-column table with dotted leaders connecting the data in each column visually. A CSS3 background is used to create the spotted leader.
This article will look at a compiled list of 14 CSS dotted menus with their source codes and demos.
In this article
- What is CSS?
- 14 CSS Dotted Menus with Source codes and Demos
- 1. Three Dots Menu Animation
- 2. Material More Button CSS
- 3. Toggle Menu
- 4. Dotted Menu Concept
- 5. Dotted Menu Pure CSS
- 6. Dots Menu Icon
- 7. Dot Menu
- 8. CSS Menu Icon Animation
- 9. Pure CSS Animated Icon
- 10. More Button Animation
- 11. CSS More Menu Icon Animation
- 12. Dot Menu Animation
- 13. Flat Options Button
- 14. Dot Menu
- Conclusion
What is CSS?
CSS, or Cascading Style Sheets, is a primary design language specially designed to make the process of creating web pages or websites presentable easier.
One of the significant functions of CSS is that it is in charge of a web page’s look or appearance and feel. CSS allows you to manage the colour of the text, font style, paragraph spacing, display variants for different devices and screen sizes, how columns are scaled and laid out, what background pictures or colours are used, layout designs, and a lot of other effects.
14 CSS Dotted Menus with Source codes and Demos
Take a look at these pure CSS Dotted Menu A simple dotted menu icon made entirely of CSS in a single element. The browsers mentioned are all supported browsers that can be used. In addition, it can be used in browsers ranging from Chrome, Firefox, Edge, Opera, and Safari.
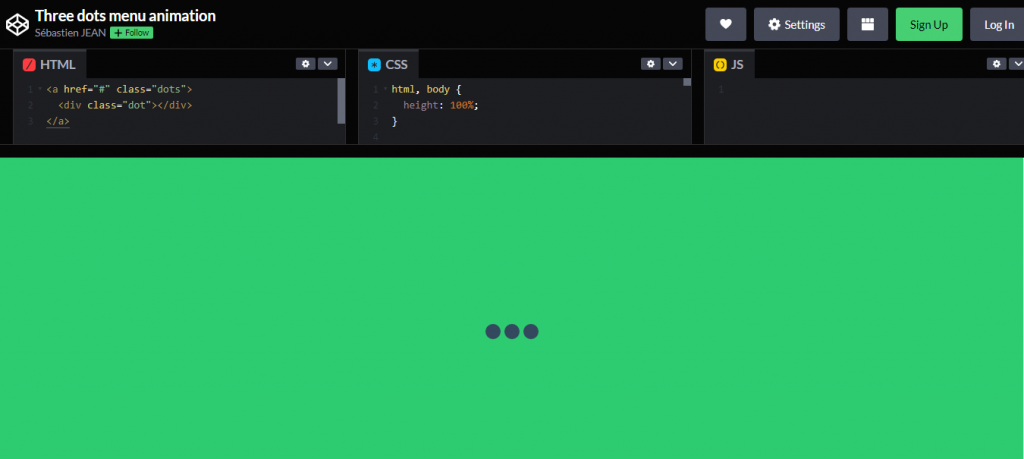
1. Three Dots Menu Animation

Made With: HTML CSS
Author: Sebastien Jean
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
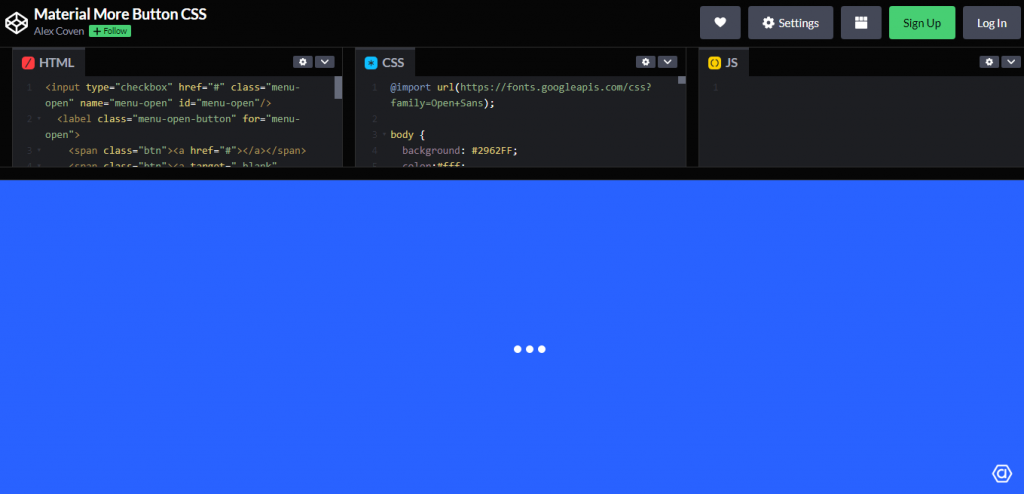
2. Material More Button CSS

Made With: HTML CSS
Author: Alex Coven
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
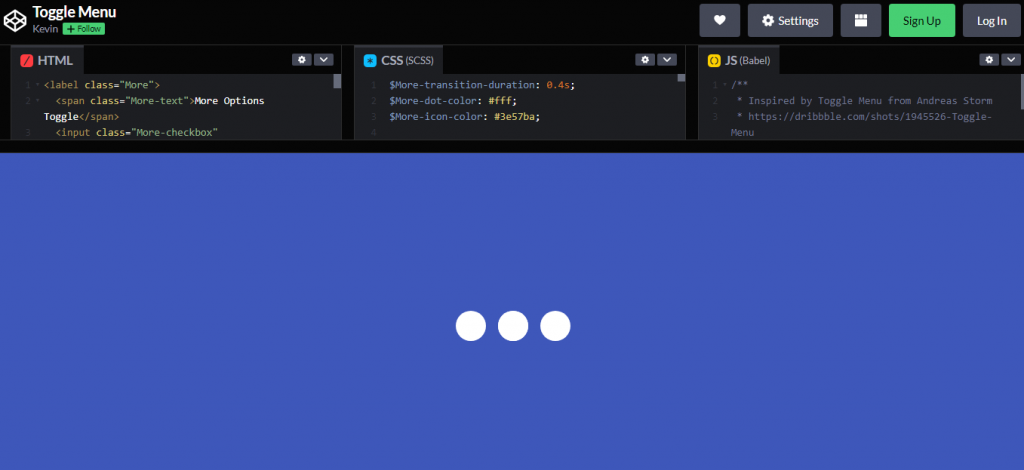
3. Toggle Menu

Made With: HTML CSS
Author: Kevin
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
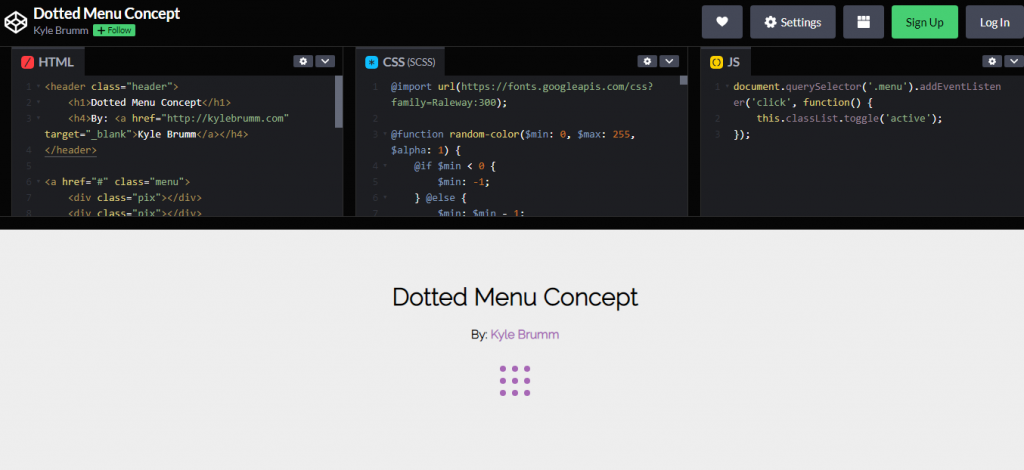
4. Dotted Menu Concept

Made With: HTML CSS
Author: Kyle Brumm
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
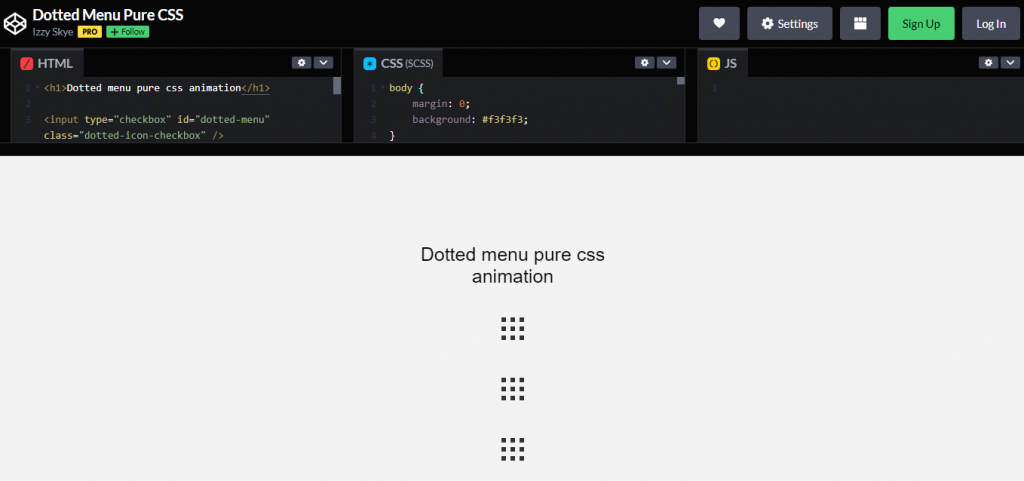
5. Dotted Menu Pure CSS

Made With: HTML CSS
Author: Izzy Skye
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
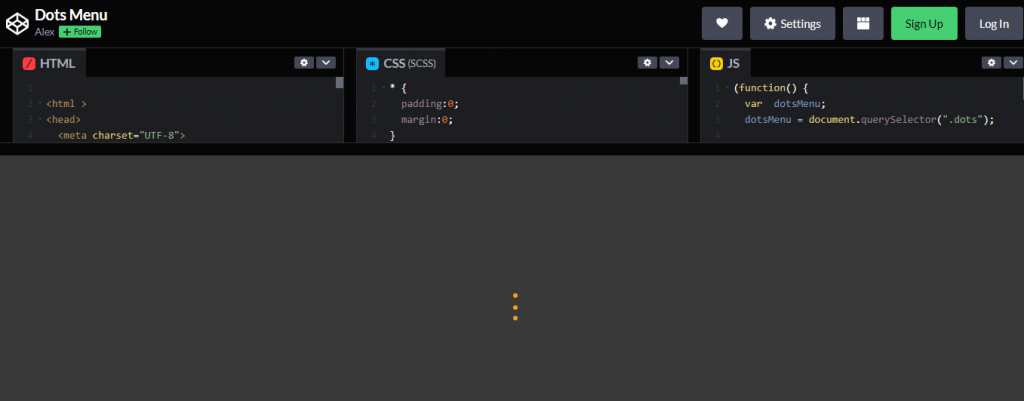
6. Dots Menu Icon

Made With: HTML CSS and JS
Author: Alex
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
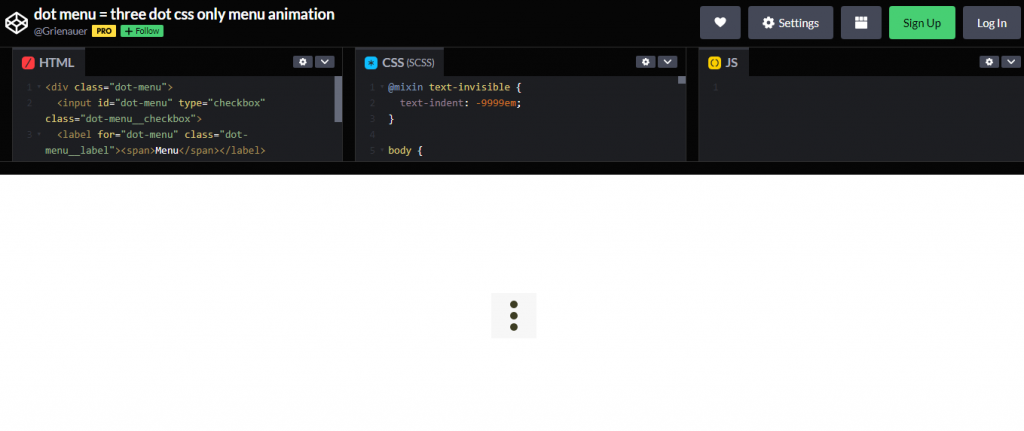
7. Dot Menu

Made With: HTML CSS
Author: Grienauer
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
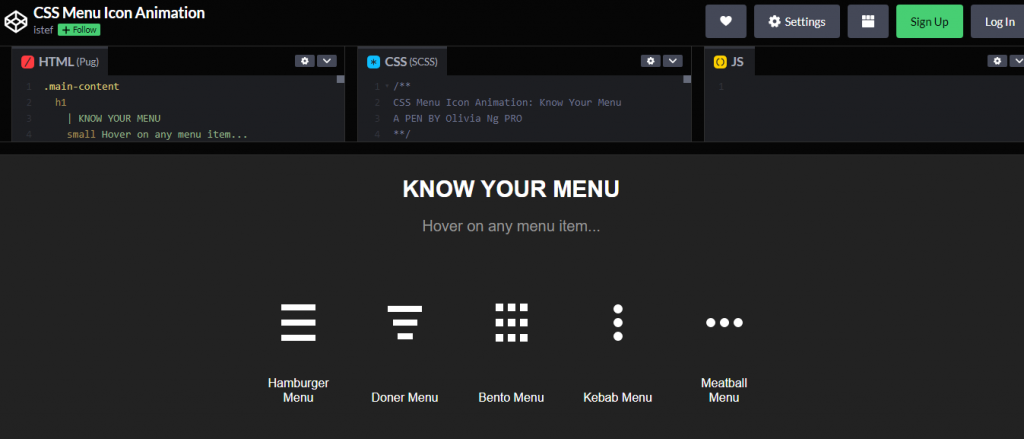
8. CSS Menu Icon Animation

Made With: HTML CSS
Author: Posted
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
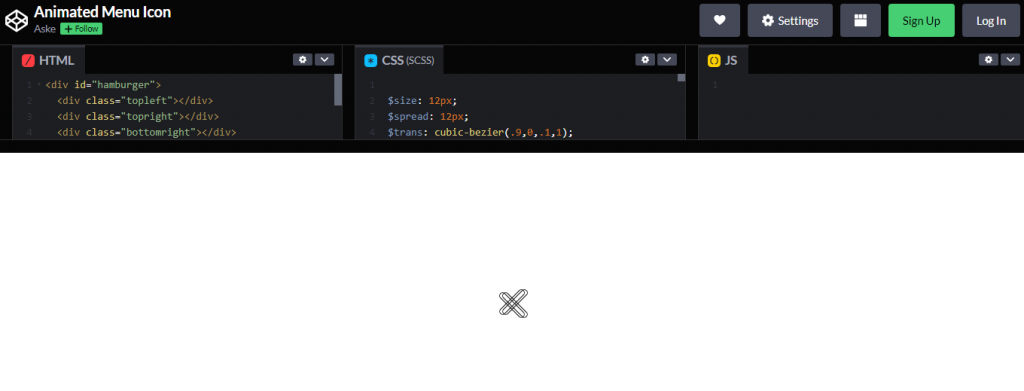
9. Pure CSS Animated Icon

Made With: HTML CSS
Author: Aske
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
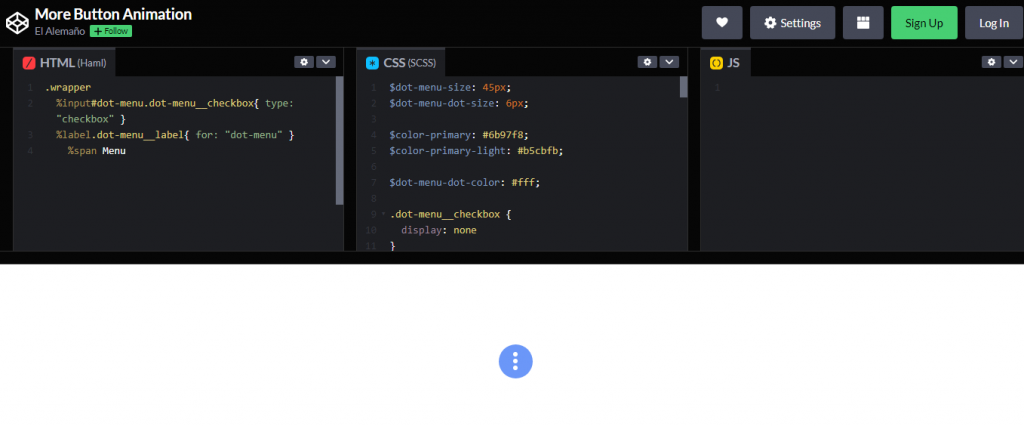
10. More Button Animation

Made With: HTML CSS
Author: El Alemany
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
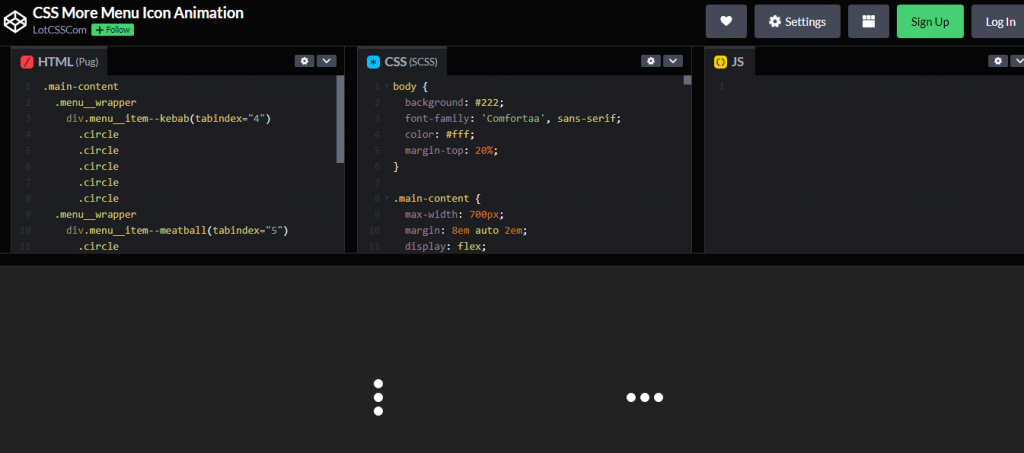
11. CSS More Menu Icon Animation

Made With: HTML CSS
Author: LotCSSCom
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
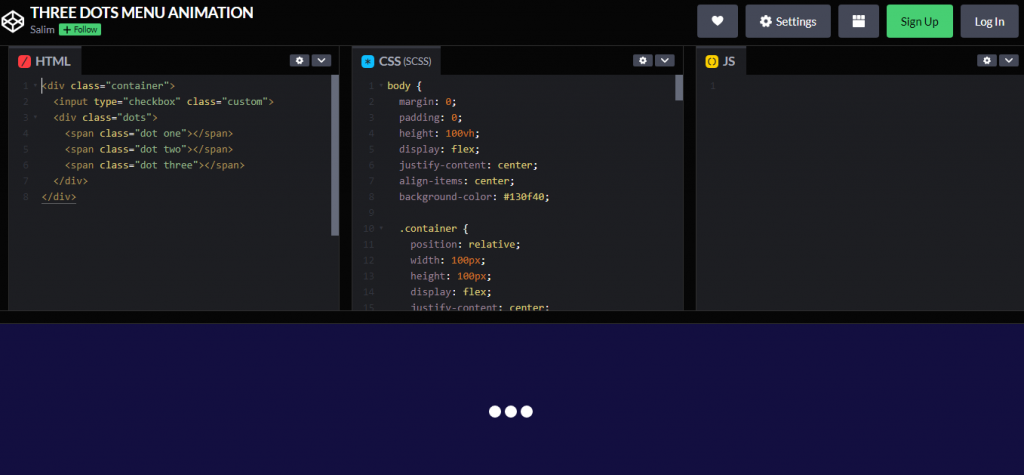
12. Dot Menu Animation

Made With: HTML CSS
Author: Salim
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
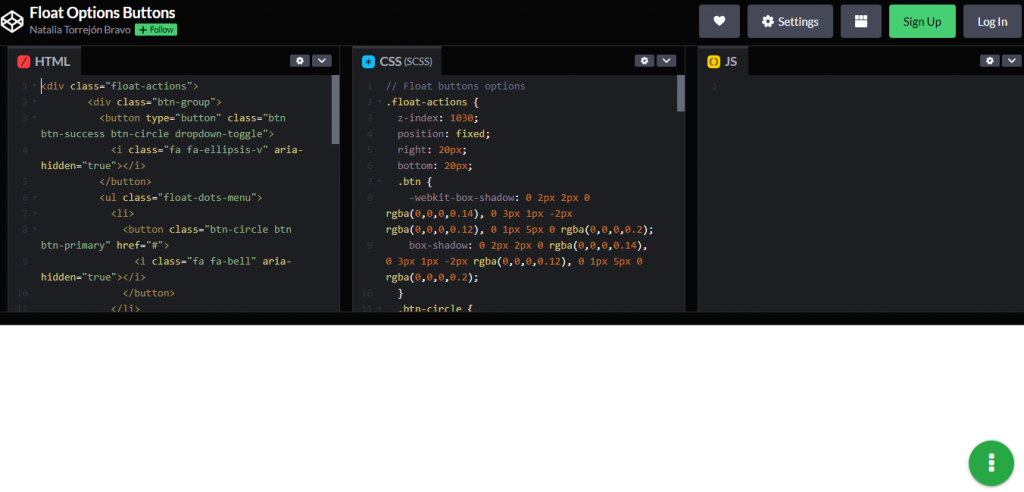
13. Flat Options Button

Made With: HTML CSS
Author: Natalia Torrejon Bravo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
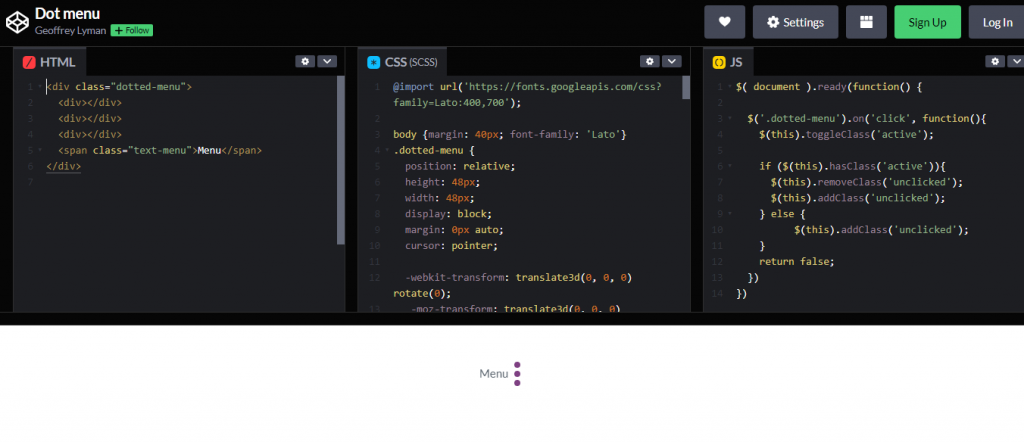
14. Dot Menu

Made With: HTML CSS
Author: Geoffrey Lyman
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Conclusion
A dotted Menu is essential when you want to build a responsive design. These designs are built with HTML and CSS codes, and they help to make your website elegant, attractive, and easy navigation. Therefore, if you want to create a dotted menu for your website, stay tuned to this article as we have given you 14 CSS Dotted Menus that you can choose from.