Flyers are effective ways of advertising different things. After all, they are less expensive and can quickly reach many people. However, getting suitable flyers is essential to deliver your message correctly. Get something that will easily interest people, allowing them to view your products or services. Are you looking for a good CSS flyer code example for creating flyers? If yes. You can use many CSS flyer code examples in reliable sources such as codepen. This article explains the top best CSS flyer code examples to use. Check out the list below.
In this article
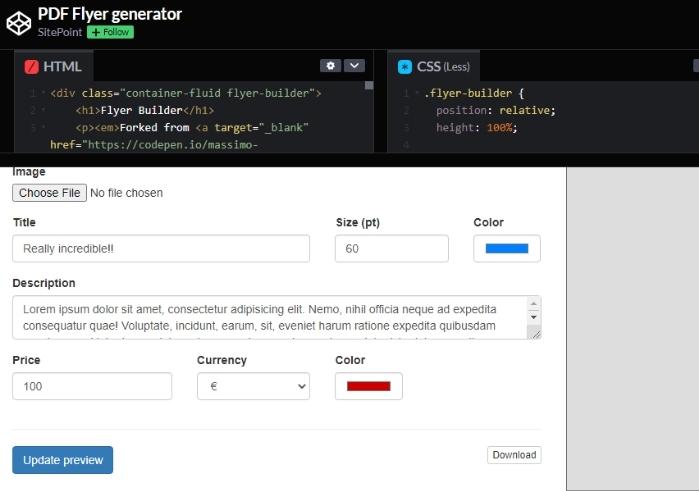
1. PDF Flyer Generator

Are you looking for a CSS flyer code that sets a formal environment to attract the right audience? If yes, this PDF flyer generator by codepen user Massimo Cassandro is excellent. It is a simple but effective code that uses HTML, CSS, and JS. The flyer has a unique design that will easily attract the right people. Besides, you can use it online. Check out this code and get a high-quality brochure.
2. CSS Flyer Untitled

As the name suggests, this CSS flyer code example is the ultimate choice for those who wish to become creative with their work. The flyer is flexible, allowing you to use it for different reasons. It is by codepen user, Squigglfish, and uses HTML and CSS. Also, you can edit various code details on codepen; hence it is an excellent choice for creative people.
3. Flyer

It’s no secret that codepen is the best platform to get various code examples. This CSS flyer code example is one of the many works by codepen user Francesco Serra that uses three primary programming languages, HTML, CSS, and JS. The flyer is simple that straightforwardly delivers the necessary information.
4. Responsive Flyer

Technology is slowly transforming lives. After all, things are more digitalized, and people can easily pass the necessary details online. Besides, it’s simple, convenient, and saves time. Fortunately, you can use this CSS flyer code to deliver an invite to people in a simple way. This simple flyer code blends multiple colors in the text, allowing your friends to feel your commitment to the project or event. The flyer code is by codepen user Catherine and uses CSS, HTML, and JavaScript.
5. Invite

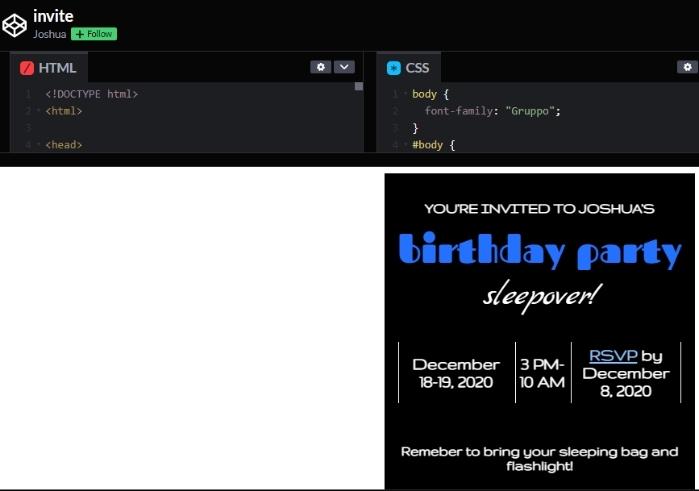
Are you considering holding an event and wondering the best way to communicate with friends? If yes, then the invite CSS flyer code is a great choice. Besides, you wish to make your friends feel your love via the invite. As the name suggests, this CSS flyer code is a great choice when sending invitations. It includes a black background and white and blue font colors that quickly grab people’s attention. The unique font size also helps improve the design. Using HTML and CSS, you can get the CSS flyer code example from codepen via codepen user Joshua.
6. Mastodon Flyer Generator

Create a mastodon flyer with the help of this CSS flyer code example. It is a unique but straightforward code by Benjamin Brandall, and it uses HTML, CSS, and JS. It includes simple animated animals that help you create a relaxed environment. If you are looking for something pleasing to the eyes, this CSS flyer code example is a great choice.
7. Typo-summer Flyer

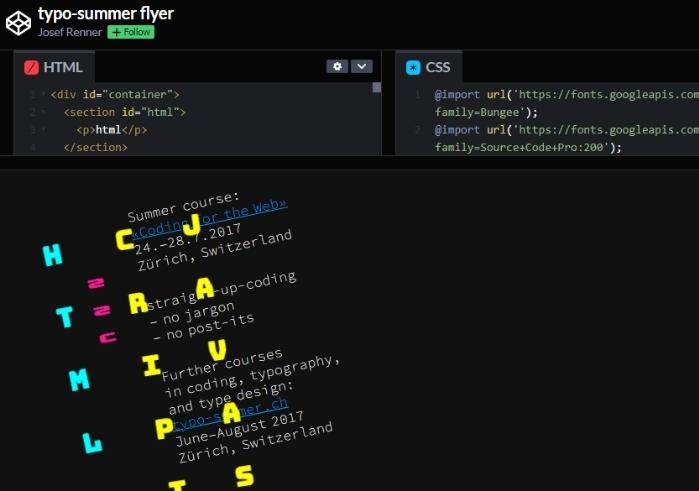
As the name suggests, this CSS flyer is unique with uniquely-typed details. It is responsive, allowing the different colored writing to respond with time. The black color background allows the different font colors to blend elegantly. Also, the flyer is convenient and practical to use for various reasons. This CSS flyer code is by Josef Renner and uses HTML, CSS, and JS.
8. Flyer 2 Variant 2

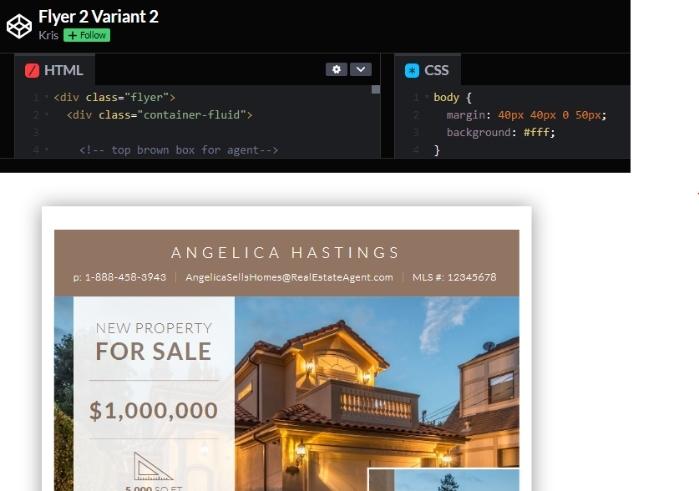
Do you wish to make your company’s services popular among your target audience? If yes, this CSS flyer code is here to the rescue. After all, it is a convenient product that can save you a lot of money but deliver exemplary results. The flyer is by codepen user Kris and uses HTML and CSS. It includes a medium size that can quickly accumulate a lot of details. Besides, you can use art to portray what you wish to communicate.
9. Responsive Lineup Poster-The Governors Ball

Are you thinking of holding a ball for a significant event and sending invites to the concerned people? If yes, this CSS flyer code example is a good choice. Besides, you can tell that it will easily do the job with its title. The code is by codepen user Jackie Zen making it accessible, and it uses HTML and CSS. Many flyers can hold a vast share of information, making it a great choice.
10. CSS Flyer Design

If you are someone who appreciates impressive designs, then this CSS flyer code example is the ultimate choice. It gives a traditional feel thanks to the unique color setting. The work is by Thompson, and it uses HTML and CSS. It is an excellent CSS flyer mode, especially for individuals who wish to include art in their flyer’s design.
11. Design Flyer 05

Raymond G McCord is the codepen user behind this CSS flyer code example. The programmer is the brains behind this creative flyer design that includes unique features from the galaxy. If you are interested in the field or your services are in the area, you can use the CSS flyer code examples to create a suitable flyer.
12. Flyer- 100 Days to Code

This CSS flyer code example represents one of the top advertisement methods to sell your products, especially clothes. It is a simple code by codepen user Ricky Eckhards and uses HTML and CSS. The size of the flyer is vast, allowing you to include a picture of the items and other details. Try out this code example for great results.
13. PDF Flyer Generator

As the name predicts, if you are looking for a professional CSS flyer that you can use online, this CSS flyer code is excellent. By codepen user, SitePoint uses HTML, CSS, and JS. The design is straightforward, but the PDF flyer will do its job.
