React is one of the best libraries you can use when front-end development. One thing that makes the library one of the most preferred options is that it has many frameworks that you can use to make the development process relatively easy. That’s something most programmers will appreciate, given that they improve someone’s productivity by a mile.
That begs a million-dollar question: What frameworks simplify the process. Fortunately, we have some recommendations that you should consider. So, read on as we unveil some of the best CSS frameworks for React.
In this article
1. Material UI

The CSS framework was created in 2014 by Google as a combination of components, tools, and guidelines. It is one of the most suitable component libraries for someone planning to build a React application. It is customizable and works regardless of the project at hand. You can rely on it for a beautiful, simple site any day.
In addition to that, the framework is also lightweight with various components for the different widgets, including data display, navigation, forms, and layouts. It seamlessly integrates with other everyday styling solutions is also a plus.
Pros
- Cleanliness and attractiveness
- Great documentation
- Responsiveness
- Myriad components
- Huge and active community
Cons
- It is not commonly used for web designs
- Pretty predictable thus easy to tell that the framework used is Material UI
2. Semantic UI for React
Semantic UI React to make them work even better. It is one of the few jQuery-free frameworks, characterized by auto-controlled state, augmentation, sub-components, shorthand props, and a declarative API. The former gives the themes in the form of CSS stylesheets, whereas the latter provides the developers with the components they need for the development.

This library has more than 50 components: pagination, transitions, progress bars, and segments. One of the components categories is the elements, and it comprises headers, images, lists, dividers, and buttons. The collections category includes tables, menus, grids, forms, and breadcrumbs.
The Add-ons category has sliders, toggles, and radio buttons. On the other hand, modular components include popups, modals, and progress bars, whereas the views category has visual components such as feeds, comments, advertisements, and cards.
Pros
- Most suitable when looking for a modern, elegant look
- Always up to date due to the continuous development
- Incredible documentation
- Live code editor
- Impressive responsiveness
- Highly customizable using props
- Wide range of components
Cons
- It is new and hence not as developed as some of its counterparts which have existed for a long time
- It also has a long way to go as far as popularity is concerned
3. Ant Design
If you are a large company looking for an ideal CSS framework for React, this library will serve the purpose perfectly. After all, it has more than 60 components. Its values include naturalness, certainty, meaningfulness, and growth. Some big companies are already using the Ant Design framework, including Baidu, Alibaba Ant Financial, and Tencent. They match with those of most organizations, explaining their popularity among successful companies.

The idea of this framework became a reality in 2016 when this Chinese company launched it into the market. With over 50 components, most enterprises easily find all the building blocks they may need to develop applications. Nevertheless, if you don’t see something you are looking for, you can always choose to use it together with other third-party libraries, including React JSON View and React Hooks Library, to mention a few.
Pros
- It is a multipurpose framework for animations as well as UI components
- The icons look amazing
- Its form control is also powerful
- The feel and look match the enterprise standards
Cons
- The size is considerably huge, given that it occupies up to 50 MB on npm
4. Blueprint.js

Blueprint was developed by Palantir, a company best known for its specialty in big data analytics. The framework has a lot of components, and the core ones include form controls, buttons, tooltips, and trees. If you build an app with one of its focuses being date and time, you can also rely on it for excellent DateTime components. The bottom line is that the name of its features preempts what you expect them to do. They include icons, timezone, tables, and select components.
Pros
- It is a time-saving platform thanks to its valuable components
- Besides usefulness, the UI components are also beautiful
Cons
- The documentation leaves a lot to be desired
- The same case applies to its responsiveness
- There are some components that you will have to acquire as a separate package, such as the table and DateTime
5. Elemental UI

It is a framework that’s commonly confused with the element-UI one. That shouldn’t be the case since Elemental UI is a React framework, whereas element-UI is a Vue.js framework. It is suitable for mobile and web platforms as well. Some of its components are modals, cards, buttons, and forms.
Pros
- This CSS framework is fully responsive
Cons
- It is still under development; thus, unstable
- Relatively few components
- Its community is small
- The documentation also needs an improvement
6. React Bootstrap
Before gaining the name Bootstrap, this framework was called Twitter Blueprint. That’s most likely because it was built on Twitter by Jacob Thornton and Mark Otto. It came into existence in 2011 on 19th August. However, Reach came about later in 2013, on 29th May. Later on, React Bootstrap was launched, replacing Bootstrap JavaScript.

Since every component is built as an actual React component, jQuery dependencies are unnecessary. Some of its features include jumbotrons, toasts, carousels, and badges. You can easily make layouts using various elements such as columns, rows, and containers.
Pros
- Fully responsive
- Its growth is directly proportional to that of React
Cons
- Limited components
7. Grommet
Unlike Ant Design and Material UI, this framework doesn’t resemble Google, including the look and the feel. On the contrary, Grommet is vibrant compared to its two counterparts. It is associated with responsiveness, modularity, and accessibility while keeping it simple. Thanks to its bold component designs, websites designed using the framework always look great.

It supports screen reader tags and keyboard navigation, and the layouts category comprises sidebars, cars, grids, footers, and headers. Additionally, the components of the type category include text, paragraph, markdown, and titles. No wonder many formidable companies have chosen Grommet, including Twilio, Samsung, HP, Boeing, Uber, and Netflix.
The color category has accents, neutral, branding, and status colors. On the other hand, the controls category has various components, including navbars, buttons, and menus, to facilitate seamless interaction between users and the app.
Input components are file uploads, checkboxes, and text, visualizations include avatars, charts, and calendars and the media category has carousels, images, and video. Last is the utility category with the likes of infinite scroll, responsive elements, and keyboard shortcuts, among other components.
Pros
- SVG icons
- It doesn’t make sites look “Googly.”
- Supports atomic design
Cons
- Limited themes
8. Onsei UI

If you want to build a mobile web app or an HTML5 hybrid, this React library is worth considering. It has many components such as tons, forms, lists, stack navigation, side menus, and tabs. Regardless of the element, expect it to have Android and iOS Material Design support. Maintaining it is pretty easy, thanks to the automatic styling feature.
Its flexibility is at another level as well. What do you expect when it comprises three layers, JavaScript web components, CSS components, and framework bindings. Therefore, besides integrating with React easily, it is also compatible with Angular and Vue.
Pros
- It has a mobile-first approach
- The number of components is also large
Cons
- Something can be done about its size
- It may not be an ideal choice if your aim is a cross-platform development
- Its components are only compatible with iOS and Android operating systems
9. Evergreen
It is yet another CSS framework for React that is ideal for enterprise web applications. Its developer is Segment, a renowned data platform company. You should expect it to be highly flexible due to the usage of React Primitive. It combines tools and components that work collectively to ease the development process.

Some components include basic layouts, colors, typography, and icons. You should also expect functions to do various functions such as feedback indicators, file uploads, toggles, and dropdowns. According to Evergreen, as the future is unpredictable, it is possible to prepare when the requirements change. Therefore, this platform has a way of helping organizations anticipate design requirements that may arise or change over time.
Pros
- High flexibility
- Ready to work right out of the box
- It has a considerable number of components
Cons
- Relatively fewer components compared to its other counterparts
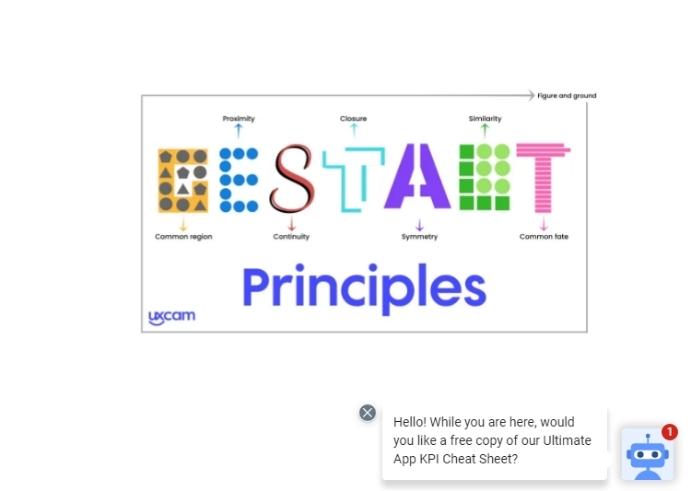
10. Gestalt
Due to the library’s React UI components, enforcing the design language of Pinterest becomes relatively straightforward. The library strives toward containing a collection of designs that follow all the best practices.

It supports several functionalities, including dark mode, right to left, and internationalization. It is important to note that it supports automatic design. In addition to that, its code updates are compatible with all updates. Consequently, it becomes pretty easy to maintain the framework.
Pros
- The framework is easy to maintain
- You can rest assured that the transition will be straightforward in case of an update.
Cons
- Some releases lead to breaking changes which usually need a code for an easy transition.
