CSS keyboards are keyboards designed with the CSS programming language in mind. It is the style sheet language for both HTML and the web and is sometimes shortened as JS. This programming language enables web designers to create complex web pages.
Take a look at these beautiful CSS keyboards made with HTML and CSS
In this article
- 1. Interactive Keyboard with JS
- 2. Waaaapi Keyboard
- 3. Web Audio Keyboard
- 4. Virtual Keyboard
- 5. Apple Keyboard in HTML and CSS
- 6. HTML and CSS Keyboard
- 7. On-Screen Keyboard HTML
- 8. CSS – Only Mac Keyboard
- 9. Mechanical Keyboard
- 10. Keyboard Layout HTML and CSS
- 11. Apple Wireless Keyboard Via CSS3
- 12. CSS-OnKeyKeyboard
- 13. CSS Keyboard
- 14. Simple CSS Keyboard
- Conclusion
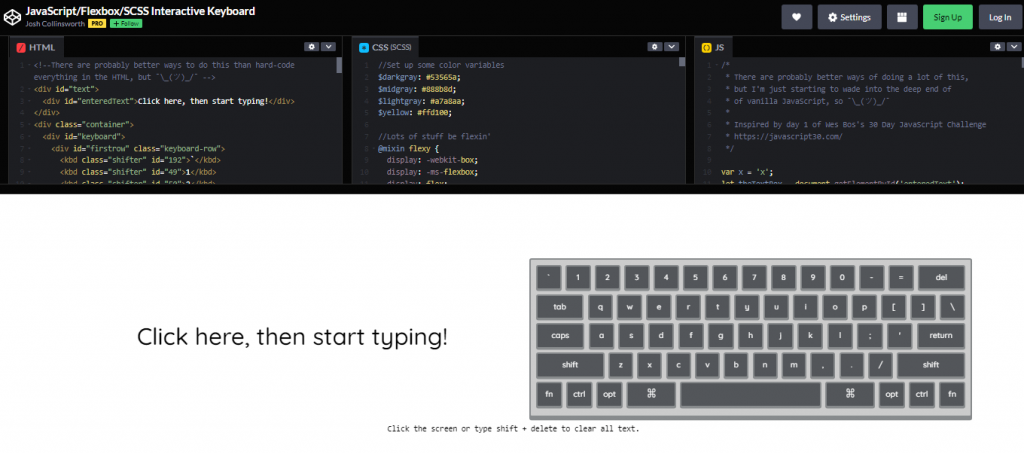
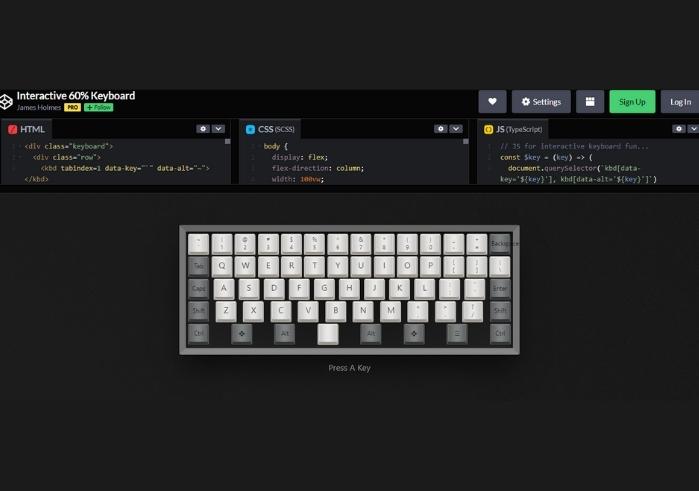
1. Interactive Keyboard with JS

Josh Collinsworth uses HTML, CSS, and JS to develop the JavaScript interactive keyboard. On February 22017, these excellent keyboards were created. This type of Keyboard is seen on most laptops and personal computers nowadays, including all of the alphabet, numbers, symbols, and punctuation marks. It is not responsive yet runs smoothly with Opera, Firefox, Safari, Edge, and Chrome.
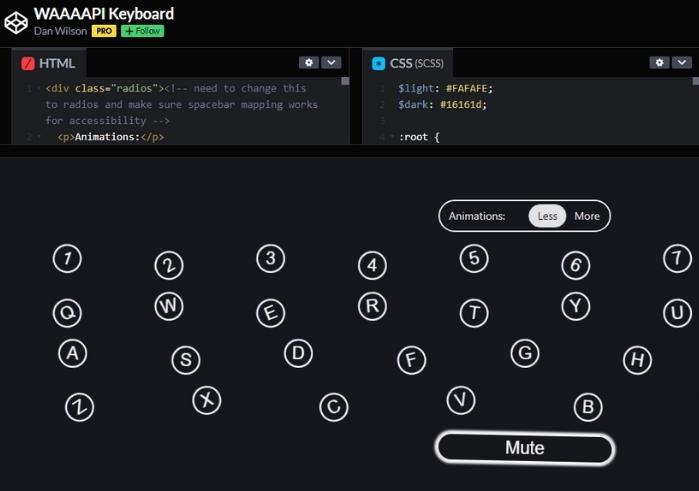
2. Waaaapi Keyboard

The waaaapi Keyboard is a beautiful and unusual JavaScript keyboard with only alphabets, numerals, and punctuation marks, with no other symbols. Dan Wilson designed and released this Keyboard AuAugust 316.
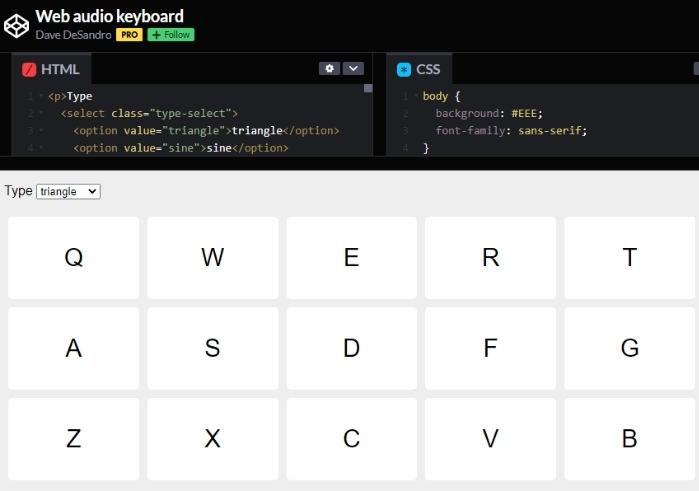
3. Web Audio Keyboard

In JanuJanuary, a 31imple but elegant Keyboard was Keyboard. Dave Desandro designed the web audio keyboard. There are no numbers on this JavaScript keyboard; it only has the alphabet and symbols. It is responsive, yet it has no dependencies. Dave used HTML, CSS, and JS to make the Keyboard.
4. Virtual Keyboard

Chrome, Edge, Firefox, Safari, and Opera are among the browsers that support the interactive 60 percent keyboard.
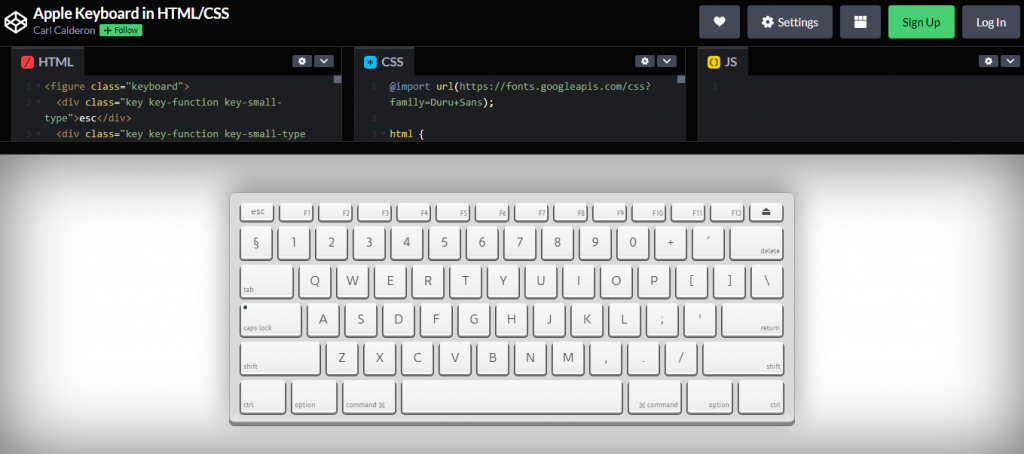
5. Apple Keyboard in HTML and CSS

This form KeyKeyboard, like keyboards only mac keyboards, is primarily found on Apple products such as iPhones, iPads, and MacBooks. Carl Calderon is the HTML/CSS genius behind the Apple keyboard.
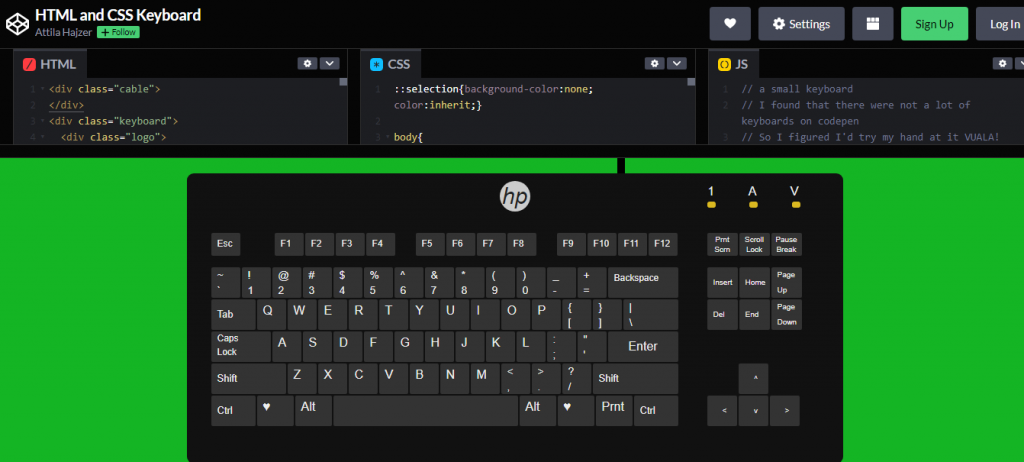
6. HTML and CSS Keyboard

ThKeyKeyboard is Keyboard relatively compact. This style KeyKeyboard is Keyboard’s tiniest HP computer, as shown in the image below. Attila Hajzer designed this keyboard usinKeyboardnd CSS on December 27, 2013.
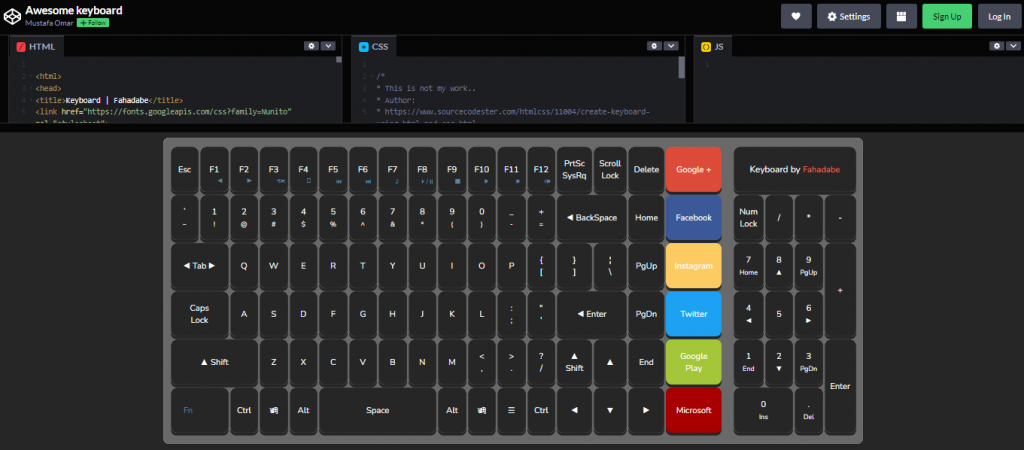
7. On-Screen Keyboard HTML

ThKeyKeyboard is a keyboard, just like its name suggests. It has all of the typical numbers and alphabets that other keyboards have, but it also has buttons that take you straight to social media pages; these keys are designated Facebook, Instagram, Twitter, and Microsoft, and they also have the application’s theme colors. Mustapha Omar designed the fantastic Keyboard on JKeyboard1, 2017.
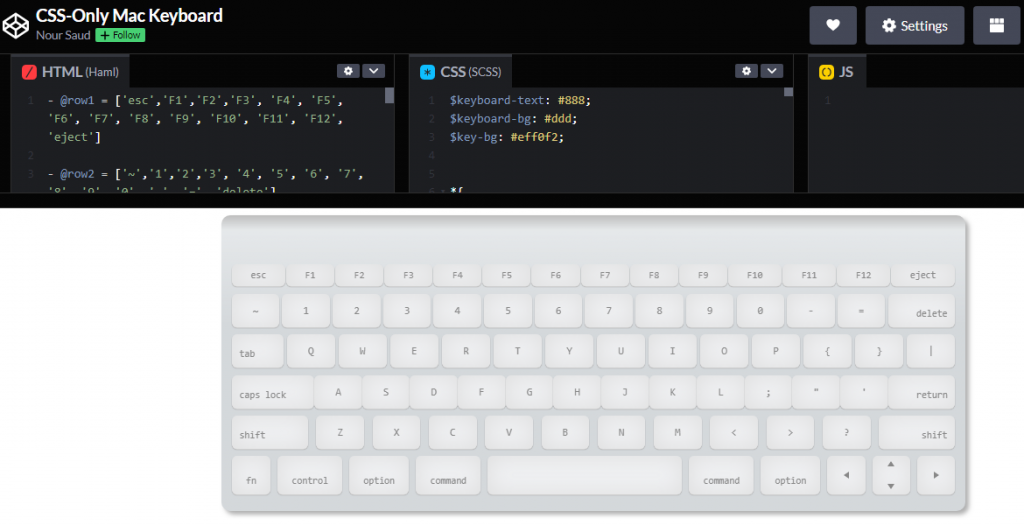
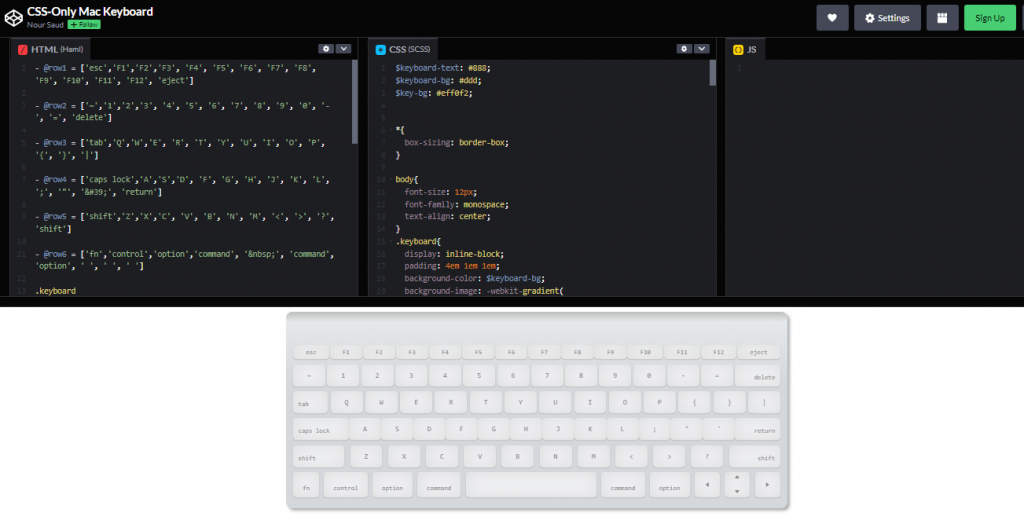
8. CSS – Only Mac Keyboard

July 5basic but elegant Mac keyboard developed with HTML, CSS, and HAML. Nour Saud invented the CSS-only mac Keyboard on JKeyboard017. It has no dependencies and is not responsive, although it is compatible with several browsers, including Chrome, Firefox, Edge, Safari, and Opera.
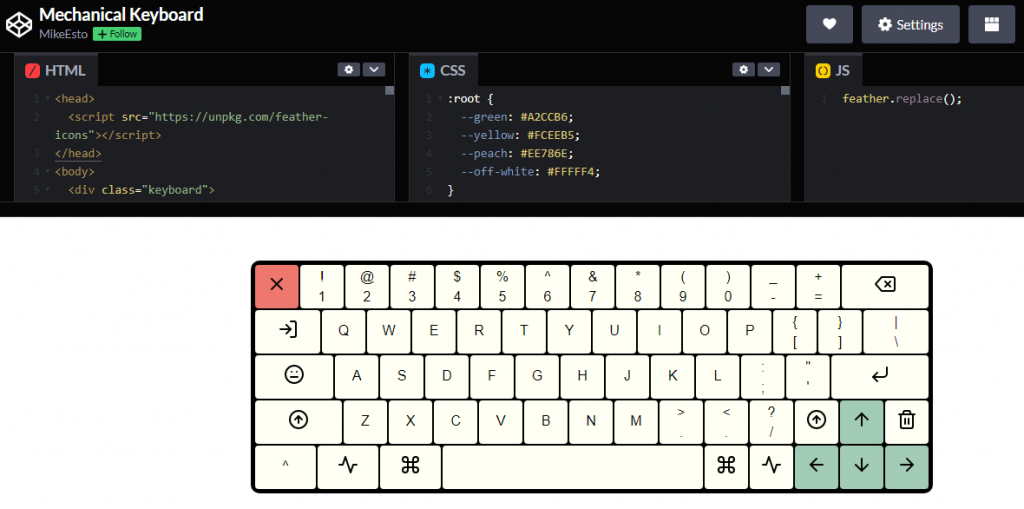
9. Mechanical Keyboard

The mechanicKeyKeyboard is an aKeyboardCSS and JS-based CSS keyboard. Mike Esto is the creator of this incredible Keyboard, whiKeyboardeleased on January 10, 201January 10nicKeyKeyboard is comKeyboardwith Chrome, Edge, Firefox, Opera, and Safari.
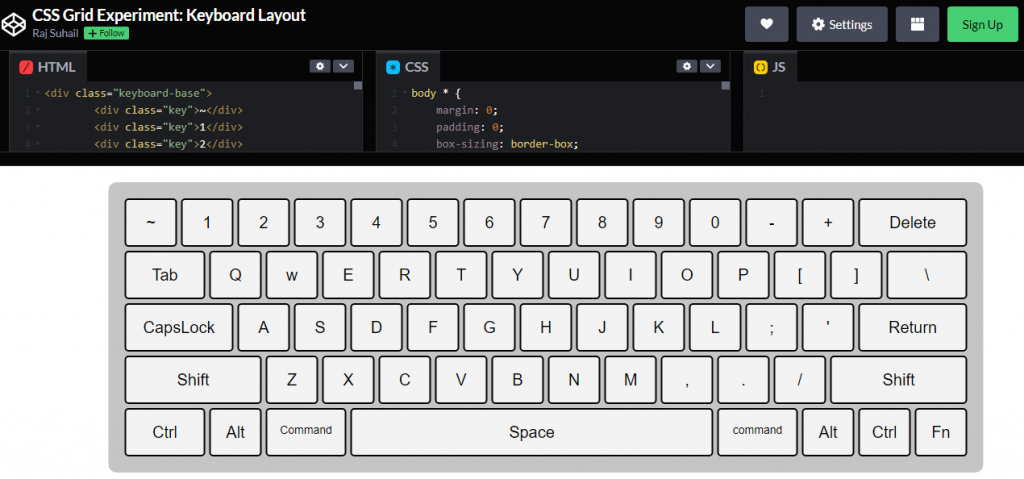
10. Keyboard Layout HTML and CSS

Raj Suhail developed the keyboard layout on May 20, 2019. It’May 20d that was made with HTML and CSS. It isn’t responsive, has no dependencies, and the keyboard layout is compatible with several browsers, including Chrome, Edge, Firefox, Opera, and Safari.
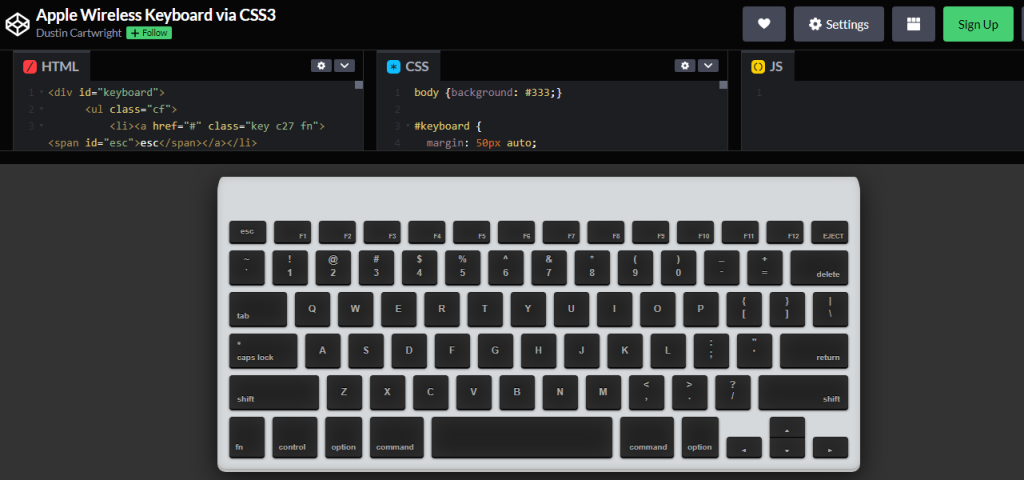
11. Apple Wireless Keyboard Via CSS3

Apple’s wireleKeyKeyboard is made completKeyboardSS3.
12. CSS-OnKeyKeyboard

Haml and Sass a keyboard to create a basic Mac keyboard.
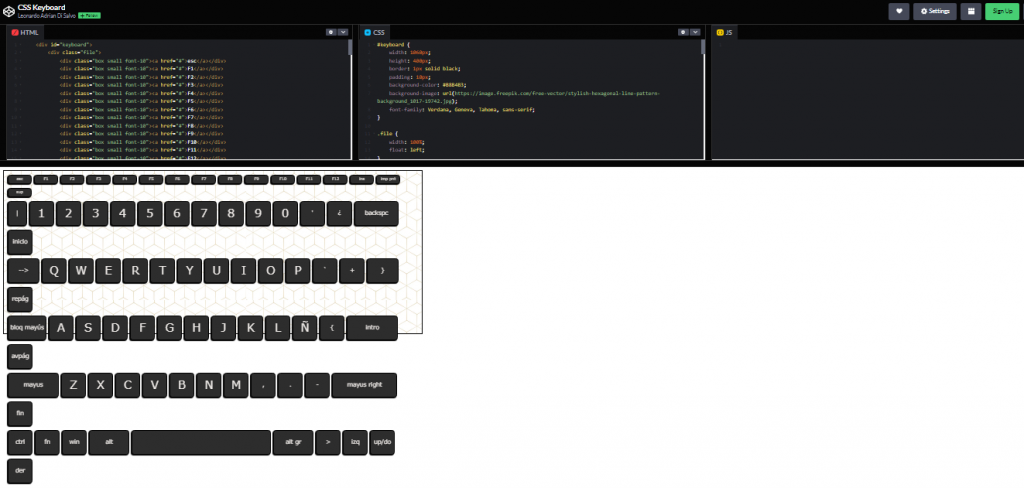
13. CSS Keyboard

CSS-created keyboard representation
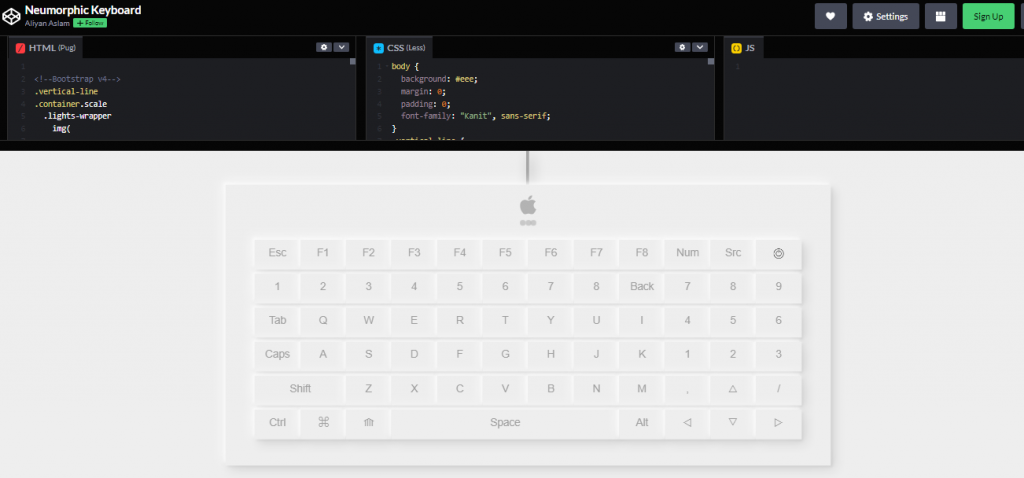
14. Simple CSS Keyboard

Author: Aliyam Aslam
Made With: HTML and CSS
Conclusion
A keyboard is a collection of typewriter-style keys that allows users to enter data into a computer, phone, or another mobile device. TKeyKeyboard comprises alphaKeyboardmbers, symbols, and other items that aid in data entry and information creation. Keyboards became the other day as technology advances, and punch cards, typewriters, paper tape, and teleprinters have become obsolete. It is important to remember that, while most keyboards have the same format, they were created by different persons and are compatible with various devices.