Spin animations are pretty famous, with many people adopting them. As a result, we have many developers creating various CSS spin animations examples. This article highlights the top 15 best CSS spin animations examples you need to check out. It explains each animation and its best purpose and why you must settle for it. Check out our list below.

In this article
- 1. CSS Spin Animation – Best CSS Spin Animations Examples
- 2. CSS Rotate Animation
- 3. SVG Spin Animation
- 4. SVG Animation Experiment
- 5. Compass Animations
- 6. Image with Overlapping Border Loader
- 7. CSS-ART-06 Earth Day
- 8. Head & Tail Loading Spinner
- 9. 404 Pizza
- 10. Warped Circular Spinning Text
- 11. Circular Spinning Text
- 12. Spinning Dots
- 13. Loader & Spinner
- 14. Wheel Spinning by Scroll
- 15. Responsive Spinning Title
1. CSS Spin Animation – Best CSS Spin Animations Examples
See the Pen css spin animation by teerapuch (@teerapuch) on CodePen.
This CSS spin animation is quite simple but effective. It features a white background and a spinning square-shaped object placed on the left side of the display. The blue color finish to the spinning object makes the animation more elegant. Note that the source code of this spinning animation is by Codepen user, Teerapuch using the CSS programming language.
2. CSS Rotate Animation
See the Pen CSS Rotate Animation by Ariane (@agaroff) on CodePen.
Are you thinking of an elegant spinning animation you can adapt? If yes, the CSS rotate animation is an excellent choice. It is a four-sided object with multiple color blends to improve its general look. The source code of the animation is written by developer Ariane using HTML and CSS. Besides, the light-colored background matches appropriately with the many colors.
3. SVG Spin Animation
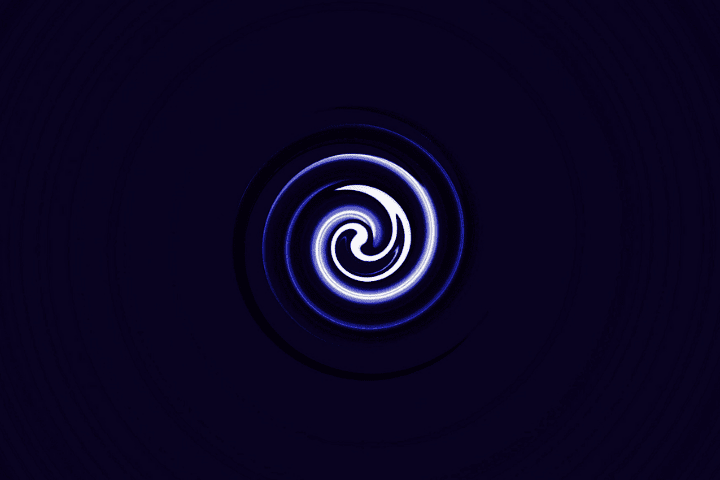
See the Pen SVG spin animation by Eveness (@eveness) on CodePen.
This CSS spin animation is among the best-looking and effective animations you can use. Many people often use it to show various elements or pages loading in a website. The code behind this animation is the work of Codepen user, Evenness who uses HTML and CSS. Additionally, it has a light blue color finish that adds to its elegance.
4. SVG Animation Experiment
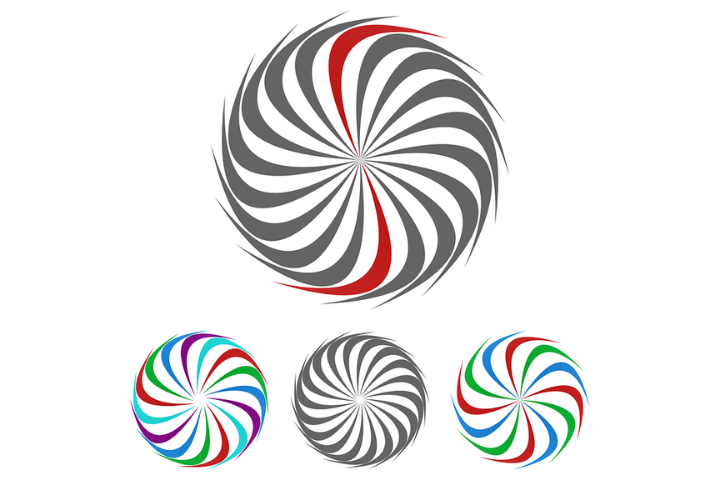
See the Pen svg animation experiment by Masahito Leo Takeuchi (@Ma5a) on CodePen.
This SVG animation experiment is an exciting option. It is among the catchiest spinning animation a website can adapt since it quickly grabs the attention of the people who come across it. The dark-colored background and the many colors in the spinning object make it eye-catching. Besides, the source code of the experiment is by Codepen user Masahito Leo Takeuchi, and it uses three popular programming languages, CSS, HTML, and JavaScript. Besides, the animation is entirely interactive.
5. Compass Animations
See the Pen compass animation by dudas_agnes (@agn35) on CodePen.
As the name suggests, this CSS spin animation adapts the imaging of a compass. The spinning operates the same way a compass or clock operates. This Compass animation also includes a light-colored background that improves the general look of the display. Its writer is Dudas Agnes using HTML, CSS, and JS. Besides, it is an interactive animation that requires you to click on various letters to represent different information.
6. Image with Overlapping Border Loader
See the Pen Image With Overlapping Border Loader by Shane Clarke (@shane-clarke) on CodePen.
If you are looking for a spinning object that will improve your image’s look, then you are in the right place. The image with overlapping border animation refers to an image border that spins, allowing you to achieve a unique look. The dark background and bright imaging make a display unique and exciting. It is a CSS spin animation by developer Shane Clarke using HTML, CSS, and JavaScript.
7. CSS-ART-06 Earth Day
See the Pen CSS-Art-06 Earth Day by Geoffrey Buell (@geoffbuell) on CodePen.
We have many people who love geography, and this CSS art spin animation will suit them best. It features an image of the globe with a green and blue color finish representing the sea and land, respectively. The CSS source code behind this animation is by Geoffrey Buel.
8. Head & Tail Loading Spinner
See the Pen Head & Tail Loading Spinner by Designing Coder (@designingcoder) on CodePen.
As the name suggests, this CSS spin animation represents a spinning object with a head and tail design rotating in a circular motion. People often use it to represent a loading page, image, or element. The source code is by Designing Coder using HTML and CSS. The object is light blue and unique grabbing the attention of all who come across it.
9. 404 Pizza
See the Pen 404 Pizza by Geoffrey Buell (@geoffbuell) on CodePen.
CSS spin animations make web pages look nice and interesting. It features a pizza-like spinning object with several colors to improve the entire look. The source code is by Codepen user, Geoffrey Bueli and it features three common programming languages, HTML, CSS, and JavaScript. This CSS spin animation is a great option that developers can use to indicate the absence of a web page or unauthorized information.
10. Warped Circular Spinning Text
See the Pen Warped Circular Spinning Text by Paulo (@paulomfj) on CodePen.
As the name suggests, this CSS spin animation is a warped circular spinning text. It has a unique and exciting design that quickly grabs the attention of all who come across the animation. The background is dark with white-colored text to contrast the two. This spinning text’s writer is Paulo using CSS and JS.
11. Circular Spinning Text
See the Pen Circular Spinning Text by Paulo (@paulomfj) on CodePen.
Circular spinning text animation is an excellent choice when loading content on a website. It is an animation example by Codepen user Paulo who uses CSS, HTML, and JS. The dark and light color blend makes the spinning animation unique and elegant.
12. Spinning Dots
See the Pen Spinning Dots by no name (@IM-JUST-A-PERSON) on CodePen.
No matter how many CSS spin animation examples you come across, the Spinning dots is the most unique and interesting to watch. Besides, it is elegant and stunning. Like the title suggests, this animation collects multiple dots, which spins in a circular motion as they change their colors to deliver an extraordinary spinning animation. The source code writer is a Codepen user, No name, and the code is in CSS and JS.
13. Loader & Spinner
See the Pen Loader & Spinner by Lorik Mehmeti (@lorikkmehmeti) on CodePen.
It is always tedious to wait for web pages to load, especially if you keep looking at the blank page available. In that case, the loader & spinner animation is quite essential. It is a CSS animation that includes a dark-blue loader and a light-orange spinner. The writer of the code is Codepen user, Lorik Mehmeti who uses CSS and HTML.
14. Wheel Spinning by Scroll
See the Pen Wheel Spinning by Scroll by Dedalo Palumbo (@DedaloD) on CodePen.
This CSS spin animation example features a wheel construction with many colors to attract many people. It is an example by Dedalo Palumbo written in three common programming languages, HTML, CSS, and JS.
15. Responsive Spinning Title
See the Pen Responsive Spinning Title by Francesco Gisonni (@franklyg) on CodePen.
Get this responsive spinning animation by Francesco Gisonni that is in HTML and CSS. The light-blue background and white text deliver a unique look. This spinning title is quite effective and suits various pages, especially during the loading process. Besides, it is a typical animation, thanks to its effectiveness.