CSS’s primary function is meant to handle the look and feel part of a web page. In addition to that, using CSS will help you to control the style of fonts, how columns are sized and laid out, the colour of the text, the spacing between paragraphs, layout designs, what background images or dyes are used, and the variations in display for different screen sizes and devices as well as a lot of other effects.
In this article
What is a Tag in CSS?
Tags are often used at the bottom of web material to categorize it. One of its appeals is its simplicity, but generating something that appears like genuine tags may be difficult at times.
Tags are commonly used at the bottom of web content to categorize it. It’s a good idea, but producing something that appears like an actual tag may be time-consuming. I set out today to create a simple title with minimal syntax using only CSS and HTML (no images).
You must utilize the border property to make the triangle, which gradients do not support. Then, use box-shadow to create the appearance of depth or further personalize the tag.
There are angle brackets with varying numbers around each letter and no word in HTML tags. Creating HTML pages based on tags allows you to keep them interesting by including elements such as links. (a) an initial title, followed by (b) paragraph text, followed by (c) a closing tag – for example, a p (paragraph) element will contain a p> tag, paragraph text, and a closing?/p> tag.
Here is a collection of elegantly designed tags made with HTML and CSS together with source codes and demos.
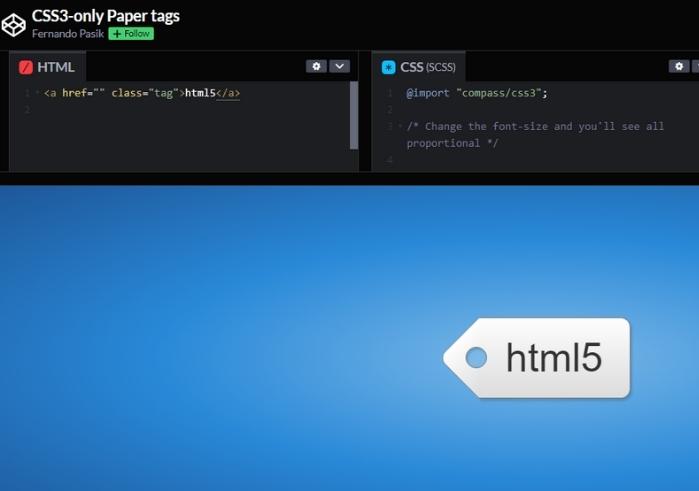
1. CSS3 Paper Tags

This is a primary tag made with only HTML and CSS. It has a papery look to it.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Fernando Pasik
Compatibility: Chrome, Edge, Firefox, Opera, Safari
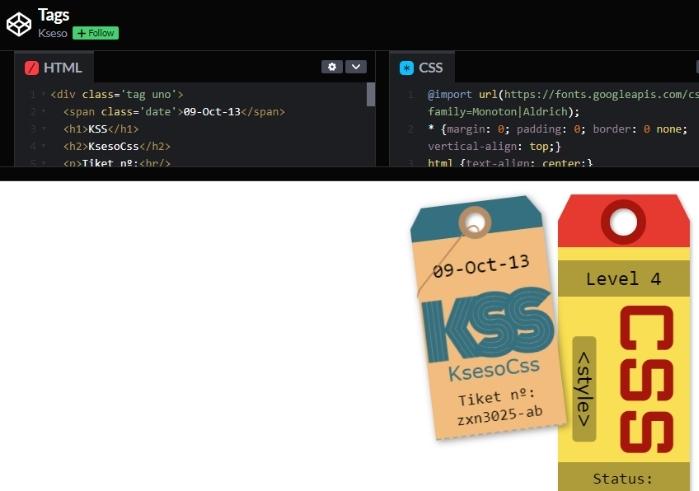
2. Tags

You can use this tag design to make price tags for shopping.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Kseso
Compatibility: Chrome, Edge, Firefox, Opera, Safari
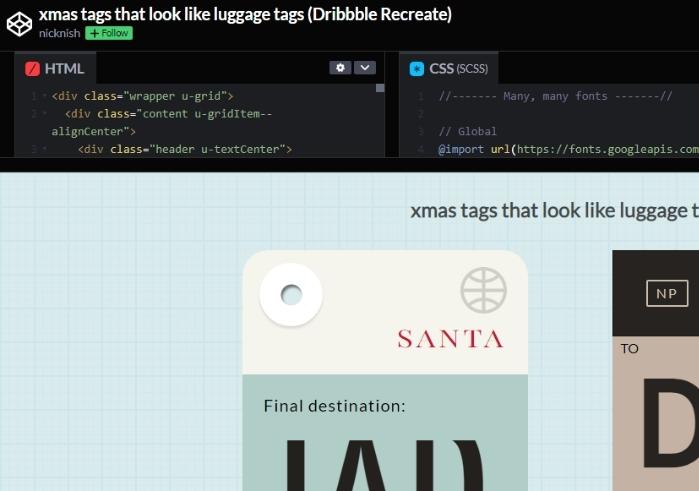
3. Xmas Tags That Look Like Luggage Tags

These stylish tags resemble the type of tags you see on luggage when you travel.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Nickinish
Compatibility: Chrome, Edge, Firefox, Opera, Safari
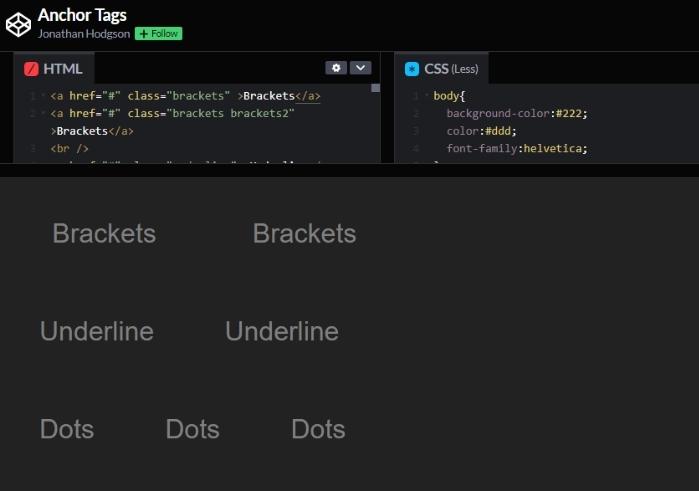
4. Anchor Tags

A collection of hover effects for links.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jonathan Hodgson
Compatibility: Chrome, Edge, Firefox, Opera, Safari
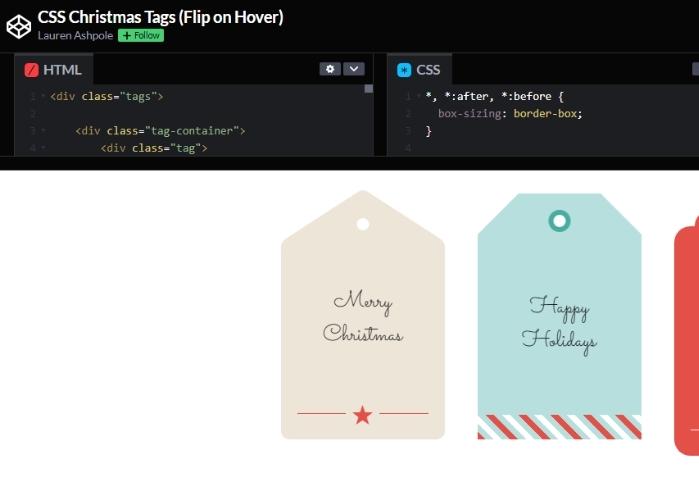
5. CSS Christmas Tags

The tags flip on hover.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Lauren Ashpole
Compatibility: Chrome, Edge, Firefox, Opera, Safari
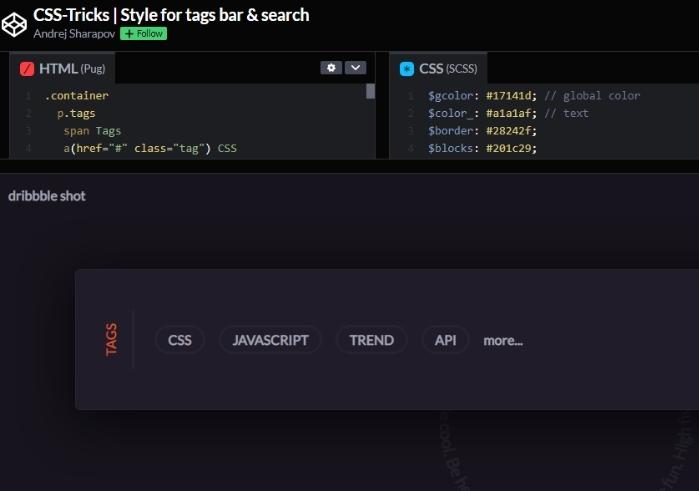
6. Style for Tags Bar and Search

Transform, cubic-bezier, and writing-mode, WebKit-background-clip were used to create this tag.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Andrej Sharapov
Compatibility: Chrome, Edge, Firefox, Opera, Safari
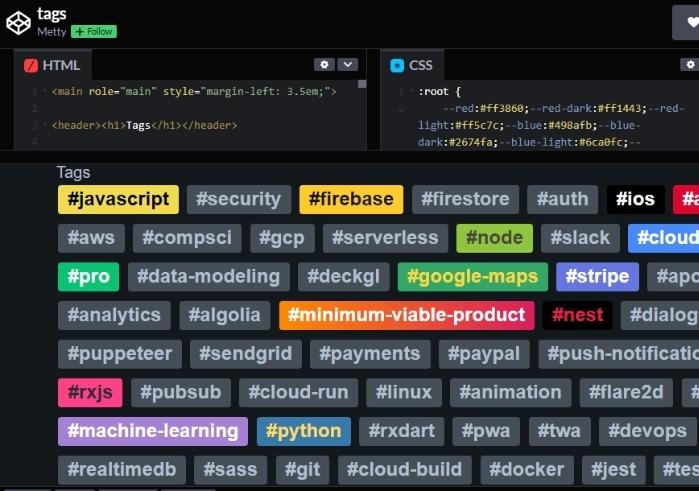
7. Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Metty
Compatibility: Chrome, Edge, Firefox, Opera, Safari
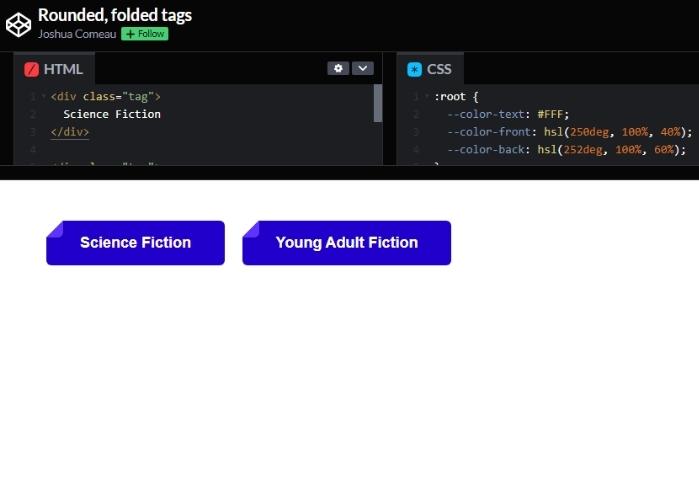
8. Rounded, Folded Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Joshua Comeau
Compatibility: Chrome, Edge, Firefox, Opera, Safari
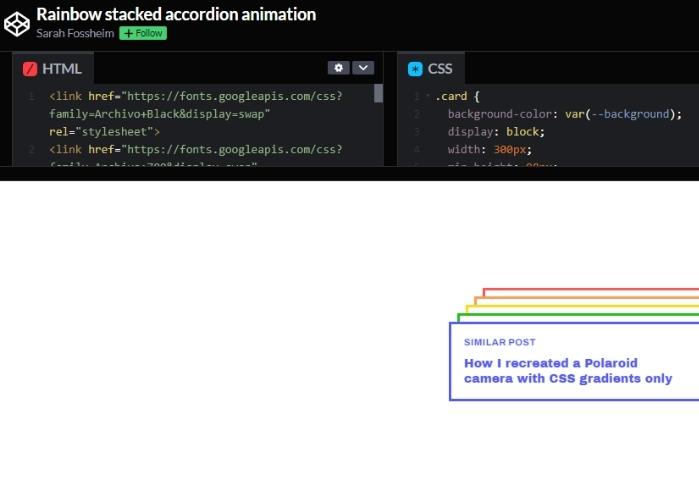
9. Rainbow Stacked Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Sarah Fossheim
Compatibility: Chrome, Edge, Firefox, Opera, Safari
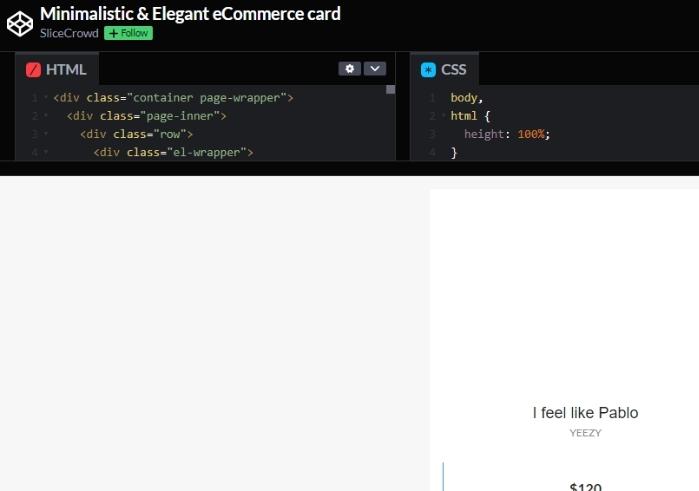
10. Minimalistic Ecommerce Tag

Download Source Code/ View Demo
Made with: HTML, CSS
Author: SliceCrowd
Compatibility: Chrome, Edge, Firefox, Opera, Safari
11. UI design – Product tag

Download Source Code/ View Demo
Made with: HTML, CSS
Author: CodeFrog
Compatibility: Chrome, Edge, Firefox, Opera, Safari
Conclusion
Cascading Style Sheets (CSS) is a simple design language that is intended to simplify the process of making web pages presentable. However, CSS is usually combined with the markup languages HTML or XHTML and provides powerful control over the HTML document.
