In this article
- Meta Description
- Introduction
- 1. Tree Structure Design
- 2. CSS Hierarchy Tree with Map
- 3. Pure CSS Nested Tree View
- 4. Pure HTML-CSS Tree View Design
- 5. CSS Horizontal Genealogy Hierarchy Tree
- 6. HTML5 Details & Summary File Tree
- 7. CSS3 Tree View Sticky
- 8. TreeView Dynamic Add/Remove Nodes
- 9. HTML CSS Color Coded Hierarchy Tree/TreeView Example Design
- 10. Tree Diagram
- Conclusion
Meta Description
Curious about how to design a tree view using only HTML and CSS? This article lists ten beautiful and easy CSS tree views with demos and source codes. Put your mind at ease as you have come to the right place.
Introduction
Consider a tree before jumping right into the subject matter. Consider it from a fundamental standpoint. The main stem emerges from which a few branches develop. Different departments inside a unit might produce leaves or buds. Compare this to a simple data framework. The leaves or buds represent the data as records and other assets.
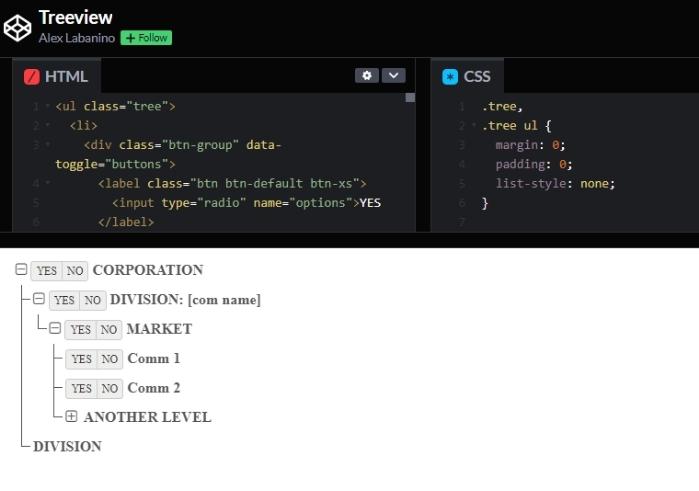
1. Tree Structure Design

The developer has utilized a business, i.e., a significant organization, to illustrate the tree view idea in this design.
Each tree view design’s yes, or no button works as a toggle switch. The entire structure is created using HTML, CSS, and Jquery.
Made with: HTML, CSS and Jquery
Compatible with: Chrome, Edge, Firefox, Opera, Safari
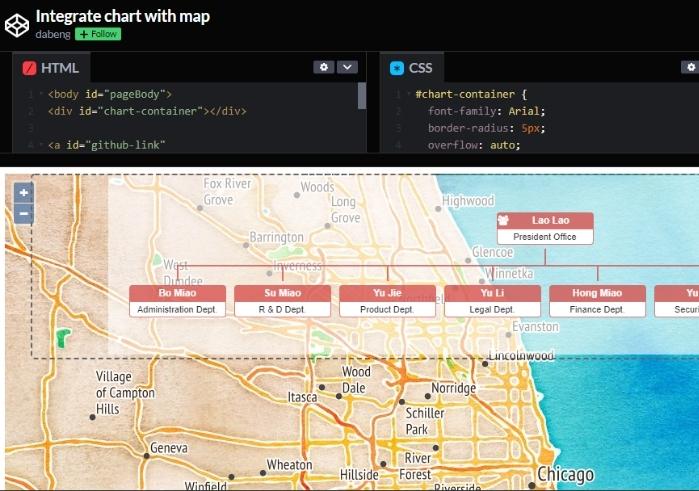
2. CSS Hierarchy Tree with Map

The new feature is that you may also see a map in the background. Any selection will also lead you to a better location on the map.
If you choose the option ‘Germany’ in the menu, you will be directed to that location on the map.
Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
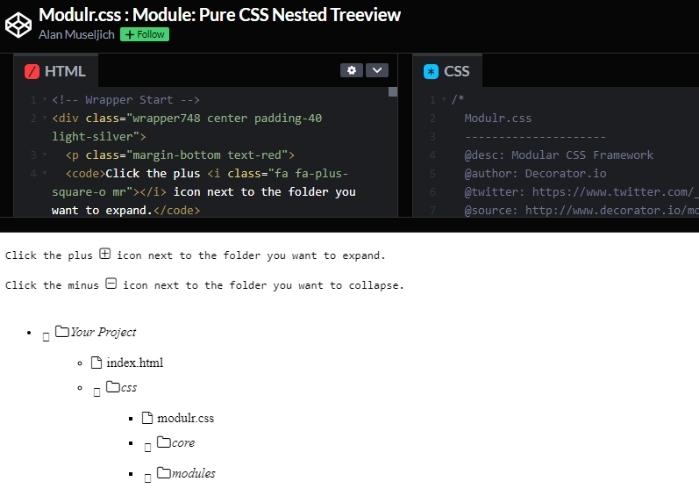
3. Pure CSS Nested Tree View

This is a Bootstrap Treeview that is simple, light, and extensible. It’s light because it lacks ornate style and instead focuses on functionality.
Made with: HTML, CSS and Bootstrap
Compatible with: Chrome, Edge, Firefox, Opera, Safari
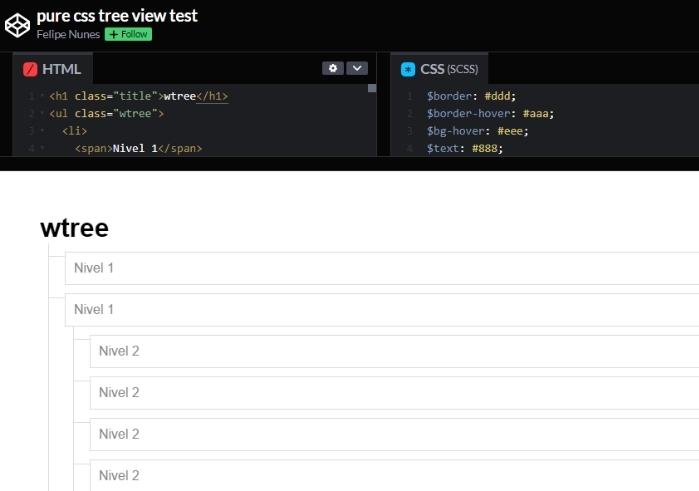
4. Pure HTML-CSS Tree View Design

Made with:
Compatible with: Chrome, Edge, Firefox, Opera, Safari
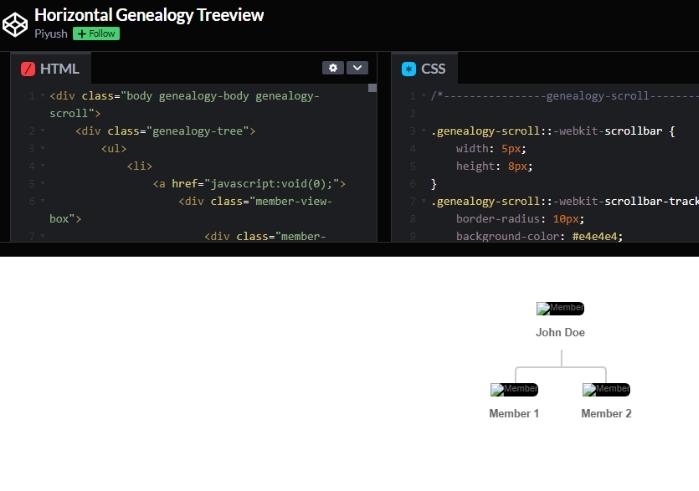
5. CSS Horizontal Genealogy Hierarchy Tree

A family tree, also known as a genealogy tree, is a graph that represents family ties in a tree form.
Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
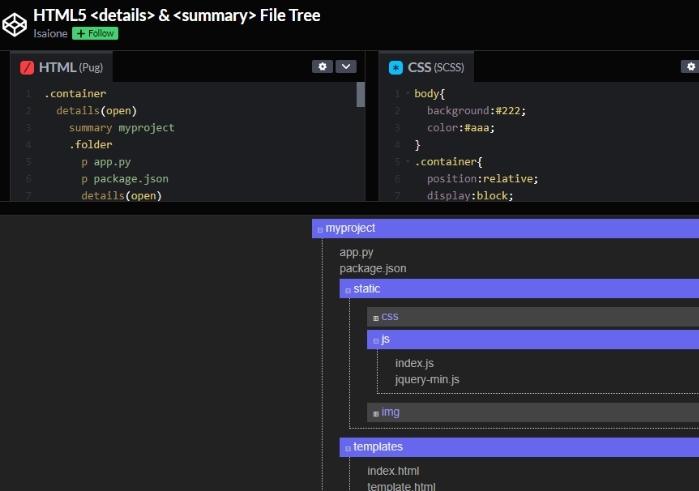
6. HTML5 Details & Summary File Tree

Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
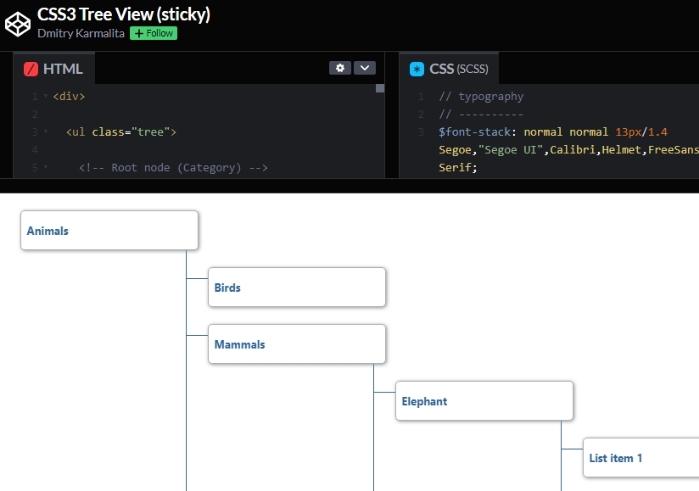
7. CSS3 Tree View Sticky

Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
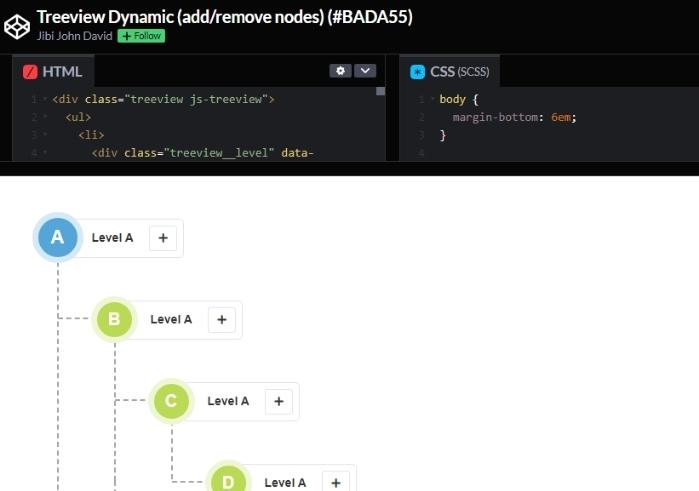
8. TreeView Dynamic Add/Remove Nodes

The designer has created a unique tree view with dynamic functionality, such as the ability to add same/sub-level nodes/children and delete the specified level.
Users can add the same level and sub-level by clicking the ‘+’ symbol on the right side of the page. If you like, you may also delete them.
Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
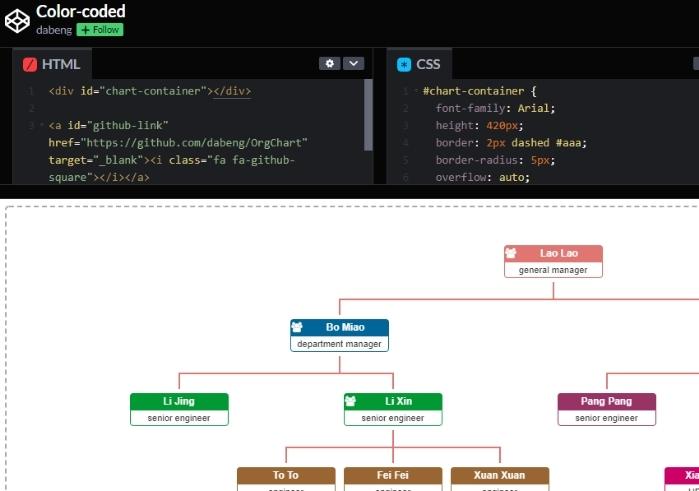
9. HTML CSS Color Coded Hierarchy Tree/TreeView Example Design

With these vibrant tree view models, you can observe how the shading for the branches is identical. If the menu contains two sub-menus, the sub-menus have the same color scheme.
Regardless of screen size changes, the graph adapts to maintain an accurate progressive structure.
Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
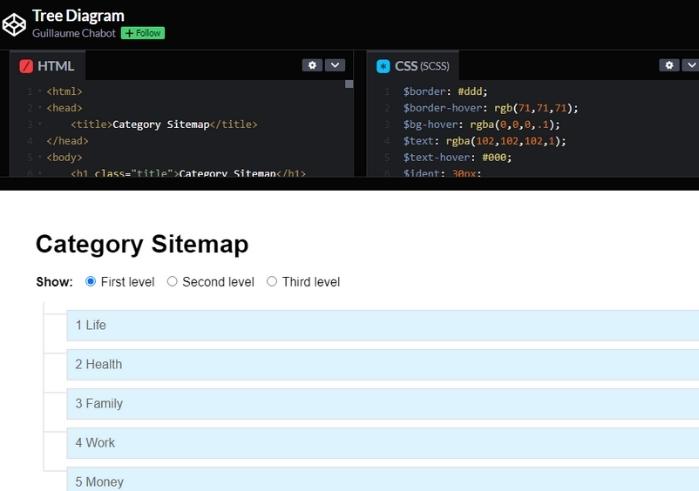
10. Tree Diagram

Made with: HTML and CSS
Compatible with: Chrome, Edge, Firefox, Opera, Safari
Conclusion
A tree view is a data representation that looks like a tree. It is suitable for various online applications since it lets users rapidly and easily access information. Said, the CSS jQuery tree view plugin allows you to display your data in a tree-like structure on your website. It’s a front-end plugin that will enable you to show multiple facilities with nested items and create a tree view. These CSS TreeView can easily be used in your next online project.