The CSS vertical accordions code examples are popular with many people looking for reliable codes to serve different jobs. As a result, there are many programmers globally creating new regulations daily.
However, this has advantages and disadvantages since many often debate which CSS vertical accordion to use. Fortunately, this article is here to the rescue. It explains the top best CSS vertical accordion code examples you can utilize. Learn more about each criterion below to settle for the right option for you.
In this article
- 1. Accordion
- 2. Accordion (Slide from left)
- 3. Rainbow Accordion (CSS Only, responsive)
- 4. Pure CSS Accordion
- 5. Collapsing Accordion Pure CSS
- 6. Animated Details Element
- 7. Pure CSS Accordion Tabs
- 8. Codepen Challenge Details and Summary
- 9. Pure CSS-Accordion with Input Edit
- 10. Animated Collapse/ Expand Component
- 11. CSS only Semantic Animated Accordion
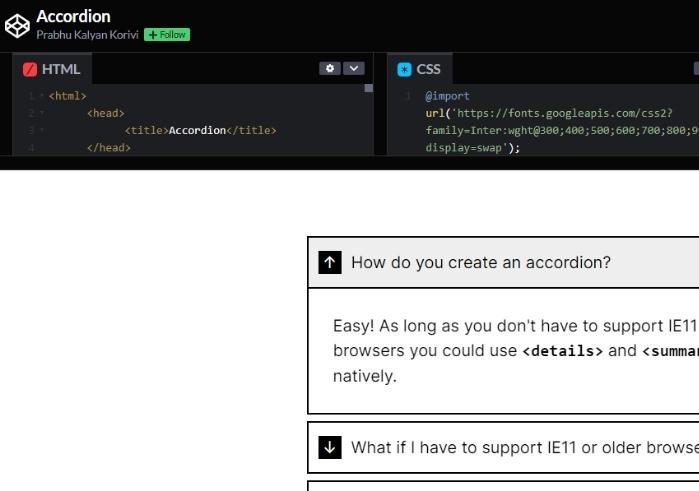
1. Accordion

This CSS vertical accordion code example is the top example from our list, and the high rank is thanks to its capability and effectiveness. It is a fantastic option for anyone who wishes to implement a reliable CSS vertical accordion. This accordion is well-placed vertically, with many categories in various boxes. It includes an arrow facing downward or forwards to indicate whether you are closing an area or opening it. These clear instructions make this example flexible and suit many people despite differences in education. Get this code under codepen user Prabhu Kalyan Korivi, which uses HTML and CSS.
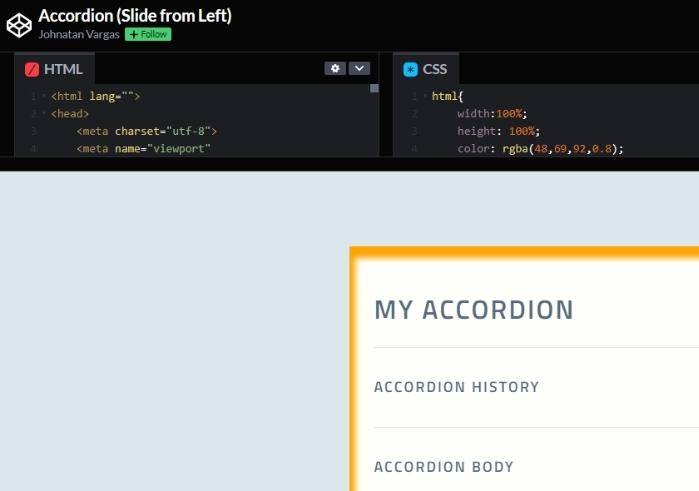
2. Accordion (Slide from left)

This CSS and HTML code is by Johnatan Vargas. As the name suggests, this CSS vertical accordion code example is relatively straightforward. After all, it guides you that all you need is to click on a category, and it will slide from the left, portraying all the necessary information.
It is a unique accordion with a white and orange design. The writing is black, allowing you to read the available information comfortably. Besides, it is readily available in codepen, a platform that will enable you to make any edits to the code.
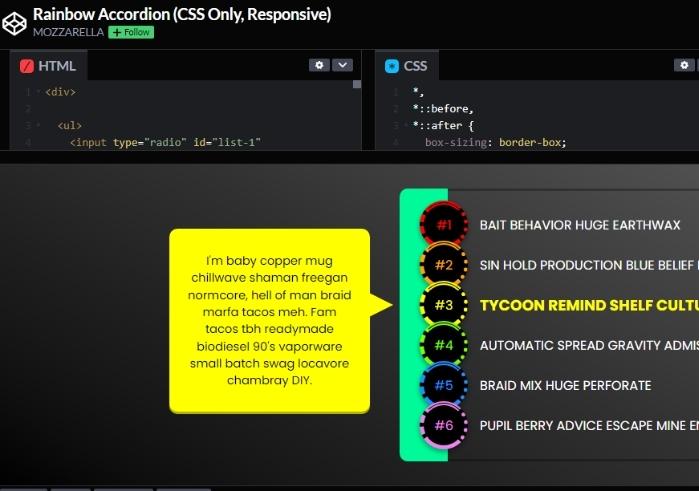
3. Rainbow Accordion (CSS Only, responsive)

Are you looking for a CSS vertical accordion example that will quickly grab the attention of the people you wish to share the information? If yes, this responsive code will serve this purpose. It includes detailed numbering of different topics and has different color finishes. Also, upon clicking on a section, a card will appear with all the available data. Note that the title is retained to inform you that the explanation fits that topic. Find this rainbow accordion that uses HTML and CSS in codepen under codepen user Mozzarella.
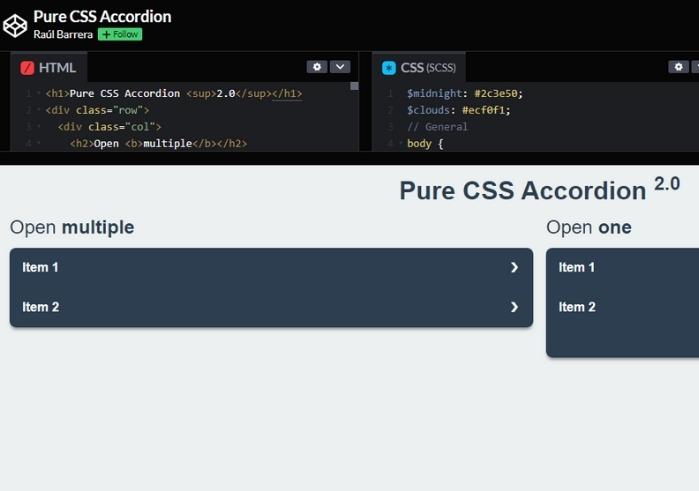
4. Pure CSS Accordion

Ian, a pro programmer, is the codepen user behind this HTML and CSS vertical accordion code. It is a simple version but powerful. After all, it is well-detailed, allowing you to access the necessary information quickly. Besides, the design is direct, making it convenient for many. The CSS vertical accordion includes a blue and white color blend that delivers an elegant look. It contains pointers to direct you toward the correct route.
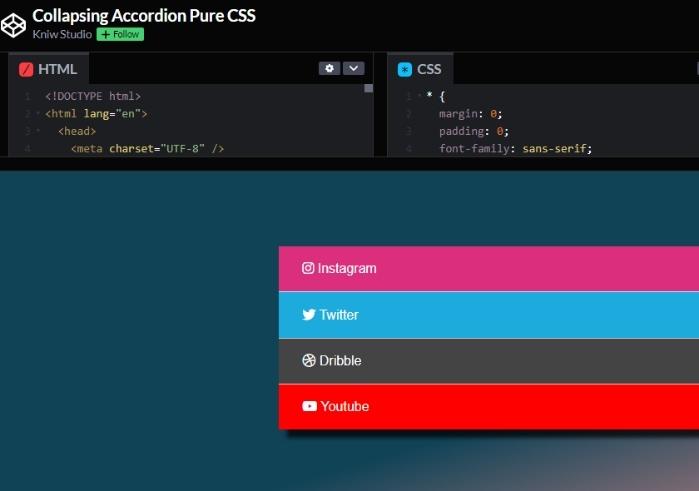
5. Collapsing Accordion Pure CSS

As the name suggests, this CSS accordion example includes the collapsing concept. As a result, all the significant sections are well-placed vertically, allowing you to click on the category you wish to view—the different colors for each category help reduce confusion. Upon clicking on any title, you get access to a white-colored card with black texts that are clear to read. This CSS vertical accordion is by Know Studio and uses HTML and CSS.
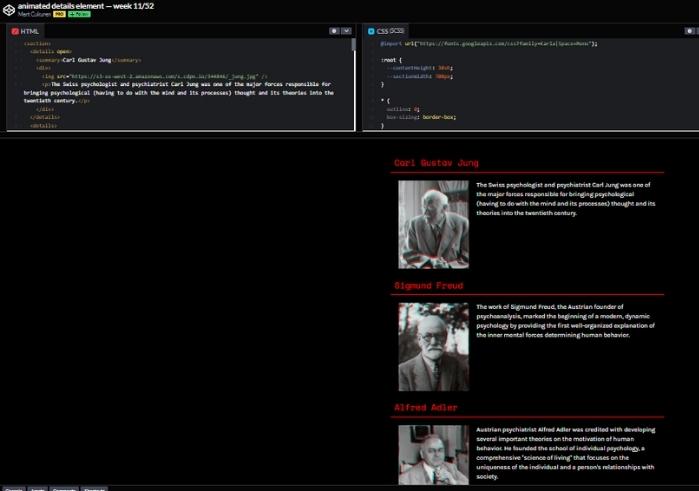
6. Animated Details Element

Mert Cukuren is the pro codepen user behind this CSS vertical accordion code example. The HTML and CSS code best suits sites that work on writing people’s biographies. Besides, you can include both text and images in different sections. It features a black and white color design that would blend well anywhere. Note that upon clicking on any area, it adopts a red font finish to highlight that it is in use.
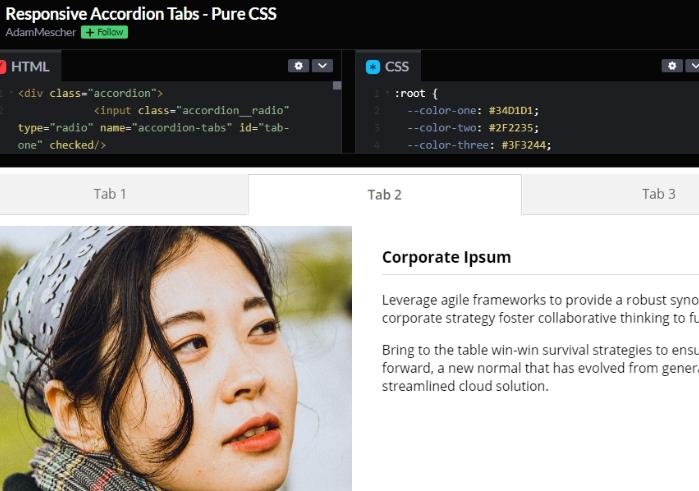
7. Pure CSS Accordion Tabs

Are you looking for a CSS vertical accordion example code that can suit complex presentations that need huge spaces for explanations? If yes, you are in the right place. This pure CSS accordion is quite effective. It includes a vertical organization allowing you to highlight all the essential topics. However, it differentiates other examples by having multiple cards where you can write different information. Since there are various tabs, you can write about different topics in the same category. You can access this CSS vertical accordion in Natalia’s codepen, which uses HTML and CSS.
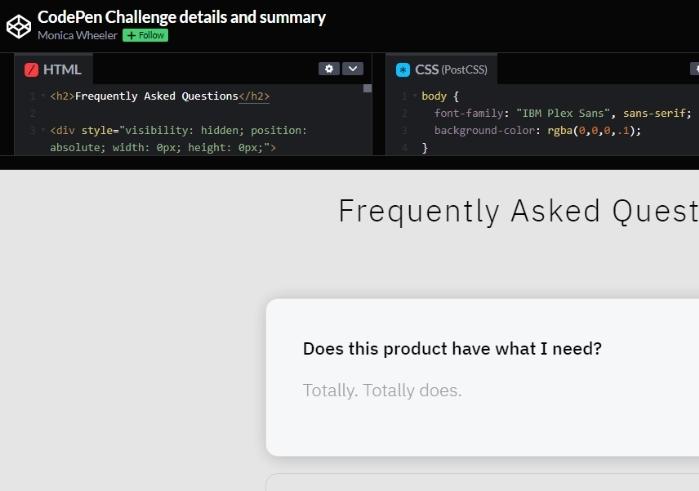
8. Codepen Challenge Details and Summary

Try out this example if you are looking for a short accordion code that gives you an organized way of presenting FAQs. This CSS vertical accordion code example best suits sites that portray FAQs and simple responses. It includes a black and white design where the questions are in black font and the answers in light black. However, the background is white, allowing the details to remain precise. The design enables the questions to appear, but you get their responses upon clicking on these questions. This CSS vertical accordion code is by codepen user Monica Wheeler and uses HTML and CSS.
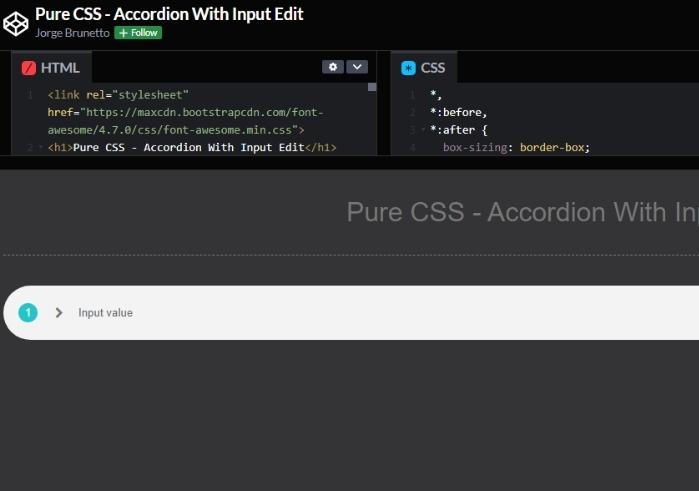
9. Pure CSS-Accordion with Input Edit

This vertical accordion works differently from other examples. After all, it only portrays one vertical box. However, upon clicking on it, you add another box, and the same process repeats until all the topics appear. It is a responsive accordion that you can use for different reasons. This CSS accordion is by codepen user Jorge Brunetto and uses HTML and CSS.
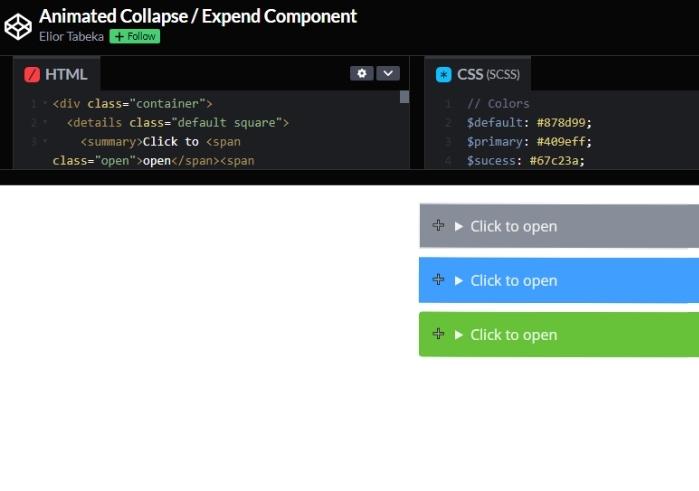
10. Animated Collapse/ Expand Component

This CSS vertical accordion code example is direct, giving instructions on what to do upon coming across it. It includes the collapse and expansion feature allowing the box to collapse or expand as needed. Different boxes represent various topics and appear in different colors. Besides, this code is available under Elior Tabeka and uses HTML and CSS. Note that you can make the necessary changes to the regulation by editing it on codepen.
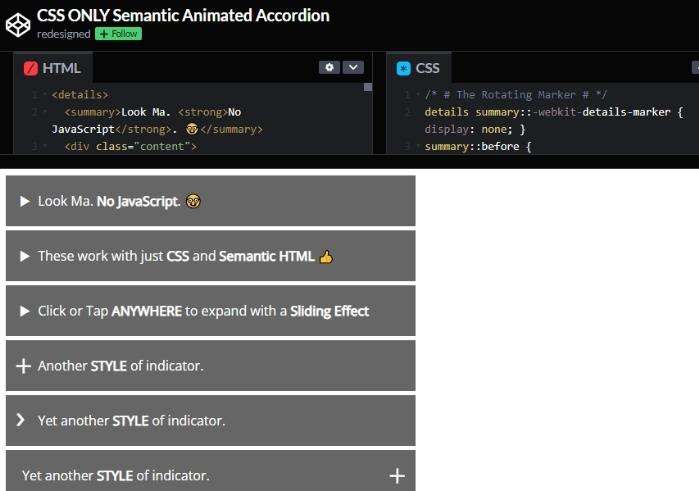
11. CSS only Semantic Animated Accordion

Last but not least, we have this flexible CSS vertical accordion code. It is a robust code that includes both images and text. The different topics are vertically well-placed; upon clicking on them, you get access to more details, including pictures. Besides, you can include emojis to communicate your message more effectively. Get this full HTML and CSS code by redesigning a codepen user.
