Is one of your client’s requirements about creating a chatbox for whatever reason? If nodding, this article is a must-read. It discusses some of the examples that you can choose instead of starting from scratch. That saves you time and simplifies your project. Whether you want one for conversing or a chatbot for customer support, we got your back. Check out these 23+ HTML CSS chatbox designs and their respective source codes.

In this article
- 1. Vue Playground #2 – Chatbox
- 2. [CSS] Chatbox
- 3. Chat UI
- 4. Chatbox
- 5. Stylish Chat Window Design
- 6. Draggable Chatbox
- 7. ChatBox UI
- 8. Daily UI #013 | Direct Messaging
- 9. Responsive Chat Widget
- 10. Mock Chat Interaction
- 11. Swanky Chatbox UI with Angular
- 12. Untitled
- 13. Daily UI #013 – Direct Messaging
- 14. Navvy the Navigational Chatbot!
- 15. Live Chat
- 16. Swanky Chatbot V2
- 17. Chatbot Template
- 18. Chat
- 19. Multiple Whatsapp Chat Widget
- 20. Elegant Bootstrap 4 Message Chat Box Template
- 21. Minimal Chatbox
- 22. Chat Bubble
- 23. React Chat – HTML CSS Chat Box Designs
- 24. Talking to a 10-year-old Simulator
1. Vue Playground #2 – Chatbox
See the Pen Vue playground #2 – Chatbox by Charles Swierczek (@karolsw3) on CodePen.
This chat box design includes the name of the other users, and it is also easy to know if they are online. Then, there are the messages with each user having a different background color hence easy to differentiate. Its author is Charles Swierczek, whereas the languages are HTML, CSS, and JS.
2. [CSS] Chatbox
See the Pen [CSS] Chatbox by Robin Llopis (@robinllopis) on CodePen.
One must agree that this HTML CSS chatbox design is visually appealing. On one side, there are the people you often converse with, including their profile picture, name, and whether they are online or offline. On the other side, expect the conversation of the user you have selected in the other section. The messages of the various users have different background colors, green and blue. Created by Robin Llopis, the code uses HTML and CSS.
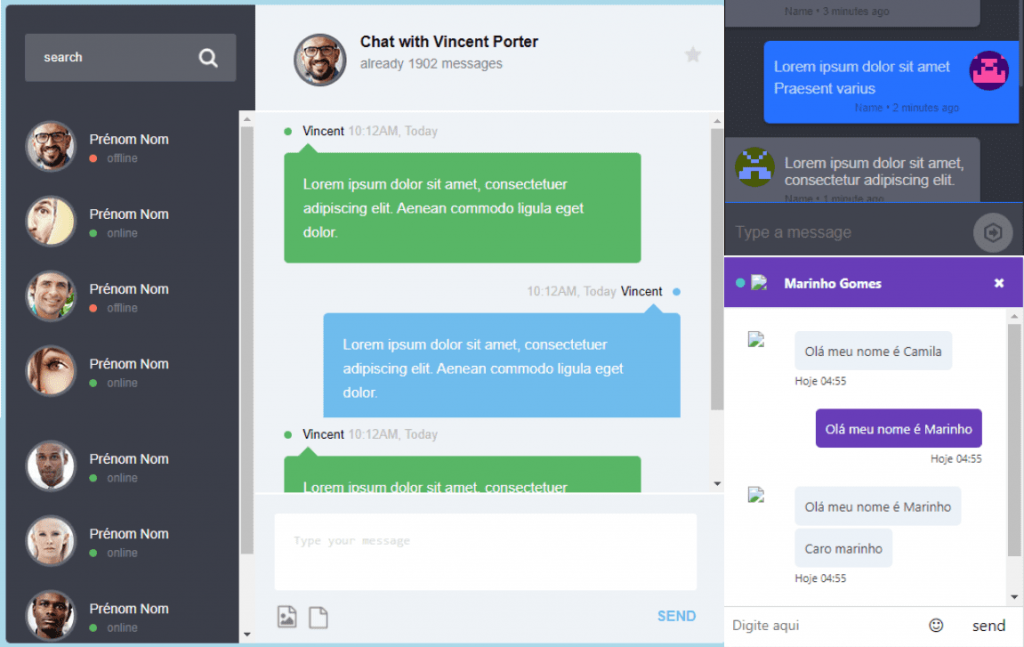
3. Chat UI
See the Pen chat UI by Marinho (@marinhogomes) on CodePen.
This chat box design showcases the name of the other user right at the top. Then there is the conversation, and each user has a different background color. You can also tell when every message was sent. You can minimize the chatbox if you deem it fit. There is a segment showing active chats too. The technology used comprises HTML, CSS, and JS, and its creator is Marinho.
4. Chatbox
See the Pen Chatbox by Theodore Kluge (@villa7) on CodePen.
Each message in a conversation is on a card, and its height depends on its length, making it quite neat. The background color of each user’s message is also different to avoid confusion. There are also their profile pictures to support that clarity further. It uses HTML, CSS, and JS, whereas the author is Theodore Kluge.
5. Stylish Chat Window Design
See the Pen Stylish chat window design by Mamun Khandaker (@kh-mamun) on CodePen.
Whether you want individual conversation or a group chat, this chatbox design won’t disappoint. On top of a conversation, expect the name of the other user or group. If it is the former, there will also be a profile picture and an indication of whether they are online or offline. The message boxes have a stylish border, and you can tell who sent what with the background color or name alongside the message. You can change the settings of a group chat, minimize or close any conversation with ease. Its author is Mamun Khandaker, and the technology is a combination of HTML, JS, and CSS.
6. Draggable Chatbox
See the Pen Draggable Chatbox by Andy Tran (@andytran) on CodePen.
As the name suggests, you can drag the chatbox to any part of your screen. Expect a list of the various conversations showing a thumbnail with the initials of the usernames, the name of every user, the last message, although not in full, and when you received it. You can search for the person you want to talk to or scroll down. The author is Andy Tran, and it uses HTML, CSS, and JS to accomplish all this.
7. ChatBox UI
See the Pen Chat UI by Shiva Pandey (@shivapandey) on CodePen.
Don’t expect to see a chat box right away. On the contrary, you have to click on the blue and white icon to initiate it. Once you do, type a message, and you will get a response. It is important to note that this is a chatbot and not normal messaging. While your messages will have a blue background color, the rest will have a white one. It uses HTML, JS, and CSS, whereas the author is Shiva Pandey.
8. Daily UI #013 | Direct Messaging
See the Pen Daily UI #013 | Direct Messaging by Mubanga (@mubangadv) on CodePen.
It is a visually appealing chatbox design. One segment has the users, whereas the other has conversations. Upon hovering on the users, the section expands, revealing more information about their conversations. There is a counter showing messages from every user, and one can tell if the other party is typing. Its author is Mubanga, whereas the languages are HTML, CSS, and JS.
9. Responsive Chat Widget
See the Pen Responsive Chat Widget by Rami Lulu (@ramilulu) on CodePen.
On top of the chatbox are the name and the profile picture of the other user. The latter is also alongside every message they send. There is a timestamp and ticks below the messages to show the time that the message was delivered. It uses HTML, JS, and CSS, whereas its creator was Rami Lulu.
10. Mock Chat Interaction
See the Pen Mock Chat Interaction by Haja Randriakoto (@haja-ran) on CodePen.
This chat box design has various features. One can tell if the other user is online. The background color of chats from one recipient is blue, whereas the other one is white. It uses HTML, JS, and CSS, whereas the author is Haja Randriakoto.
11. Swanky Chatbox UI with Angular
See the Pen Swanky Chatbox by Jack Thomson (@Jackthomsonn) on CodePen.
Its gradient effect makes it visually appealing. In addition to the conversation, you also get a list of users and whether they are online, offline, or otherwise. Created by Jack Thomson, the code uses HTML, CSS, and JS.
12. Untitled
See the Pen Untitled by Virgil Pana (@virgilpana) on CodePen.
Expect a list of conversations from various users. Each entry has the profile picture, name, and email of users you have conversed with. Then, you can easily tell whether they are online. If you want to talk with person A, click your conversation with them, and a chat box will pop up. The technology used comprises HTML, CSS, and JS, and its creator is Virgil Pana.
13. Daily UI #013 – Direct Messaging
See the Pen Daily UI #013 – Direct Messaging by Julie Park (@juliepark) on CodePen.
The code displays a list of conversations as well as individual chats. You can tell if the other user is typing and the messages of the two users have different background colors. It uses HTML, CSS, and JS, whereas the author is Julie Park.
14. Navvy the Navigational Chatbot!
See the Pen Navvy the navigational ChatBot! by Mees (@meesrutten) on CodePen.
This is also a chatbox design for a chatbot. Whereas the background color of the messages from both users is white, they have different colours for the top borderline for easy differentiation. Its author is Mees, and the technology is a combination of HTML, JS, and CSS.
15. Live Chat
See the Pen Live Chat by Debashis Barman (@debashisbarman) on CodePen.
Click the chat icon to begin the conversation. There is an avatar, name of the other user, their profession, and whether they are online. The author is Debashis Barman, and it uses HTML, CSS, and JS to accomplish all this.
16. Swanky Chatbot V2
See the Pen Swanky Chatbox V2 by Jack Thomson (@Jackthomsonn) on CodePen.
For this chatbox design, you must first select a conversation from the left side of the screen. Once you do so, that conversation shows, and you can start chatting. It uses HTML, JS, and CSS, whereas the author is Jack Thomson.
17. Chatbot Template
See the Pen chatbot template by Burlington Landbrown (@Burlington_Landbrown) on CodePen.
This is a simple chatbox design for a chatbot. It looks pretty plain, but it surely does its job perfectly. Its author is Landgreen, whereas the languages are HTML, CSS, and JS.
18. Chat
See the Pen Chat by Bharat Patil (@bharatrpatil) on CodePen.
The code surely leaves to its name as it facilitates great live chats. Upon clicking the blue button on the landing page, you can start talking to the agent immediately. It uses HTML, JS, and CSS, whereas its creator was Bharat Patil.
19. Multiple Whatsapp Chat Widget
See the Pen Multiple Whatsapp Chat Widget – By Dunia Blanter by Rhinokage Rio (@Idblanter) on CodePen.
If you want your website users to send you a message via the site to your Whatsapp, this is a perfect choice. They also get to choose the department they want to contact for faster and relevant responses. Created by Rhinokage Rio, the code uses HTML, CSS, and JS.
20. Elegant Bootstrap 4 Message Chat Box Template
See the Pen Bootstrap v4 Chat Box by Yusuf Bulgurcu (@StevenDark) on CodePen.
This is quite a neat chatbox design. On one side, there is a list of users with every user’s profile picture and name. Then, you get to know whether they are online or how long they have been offline. On the other hand, there are various conversations, and it is visually appealing. The technology used comprises HTML, CSS, and JS, and its creator is SamimOnline.
21. Minimal Chatbox
See the Pen Minimal Chatbox by Xava (@atagulalan) on CodePen.
If you are looking for a chatbox design to suit you best and yet a minimalist, look no further. After all, it only includes the messages and the time they were received alongside them. The alignment isn’t perfect, but you can always customize it accordingly. It uses HTML and CSS, whereas the author is Xava.
22. Chat Bubble
See the Pen Chat Bubble by RaKesh Mandal (@rKalways) on CodePen.
In case you thought that Bootstrap couldn’t make a chatbox, this example shows that that’s far from the truth. The background color of the messages from either user is different since one is grey and the other is blue. Equally important, the interface is simple but serves the purpose right. As for the profile picture, it only displays for one of the users. Its author is Rakesh Mandal, and the technology is a combination of HTML and CSS.
23. React Chat – HTML CSS Chat Box Designs
See the Pen React Chat by Rumbiiha swaibu (@swaibu) on CodePen.
This chat box is beautiful, showing the profile picture of every user alongside their messages. The background colours of each person’s conversation are different, whereby one is white, and the other one is blue. The author is Rumbiihas swaibu, and it uses HTML, CSS, and JS (React) to accomplish all this. The send button is also stylish and stands out.
24. Talking to a 10-year-old Simulator
See the Pen Talking to a 10 year old Simulator by Bradey Bieber (@Flipybitz) on CodePen.
This chat box design allows the user to set a user name. Once they do, they can start communicating with other users right away. The conversation shows the username, profile picture alongside every message of both users. It uses HTML, JS, and CSS, whereas its creator was Bradey Bieber.