There are many JavaScript audio players available for all. However, different audio players operate differently, and people often have difficulty settling for the right JavaScript audio player. In that case, this article will explain the top twelve best options available and how each of them operates. Ensure that you check out the detailed list below.

In this article
- 1. Mini Music Player – JavaScript Audio Players Examples
- 2. Vanilla JS Audio Player
- 3. Music Player Widget
- 4. My Favorite Things
- 5. Zen-lofi Beats player
- 6. VICTROLA
- 7. Music App Interaction GSAP
- 8. Sonorous Track Mixer
- 9. Sonorous Boombox
- 10. Casette Tape SVG Animation
- 11. Soft UI Music Player
- 12. Music Player App
1. Mini Music Player – JavaScript Audio Players Examples
See the Pen Mini Music Player by Christine Banlawi (@cbanlawi) on CodePen.
Most people love listening to music since it is an excellent way to relax the mind. As a result, audio players are essential. The Mini music player is an excellent choice for all music lovers. The JavaScript audio player is by the developer, Christine Banlawi, using HTML, CSS, and JavaScript.
It has a colorful design that quickly grabs the attention of the people who come across it. Besides, it includes a responsive play button to pause and play the music. Note that it is a time zone to show how long the song is and the exact time for different lyrics.
2. Vanilla JS Audio Player
See the Pen Simple Audio Player Vanilla JavaScript by Ali Klein (@AliKlein) on CodePen.
The JavaScript audio player is coded by Khalil using HTML, CSS, and HTML. It blends with many common browsers such as Chrome, Firefox, Safari, Edge, and Opera. Also, it is a responsive music platform that allows you to listen to your favorite music. Note that the audio player is quite user-friendly, thanks to the simple but effective design.
3. Music Player Widget
See the Pen music player widget by abxlfazl khxrshidi (@abxlfazl) on CodePen.
People are often keen on the audio players they use to listen to music since it determines how convenient it is. In that case, the Music player widget is a convenient audio player that allows music listeners to listen to their favorite music comfortably.
It features a listing of all the songs with relevant images indicating how much time the song lasts. Besides, the player indicates the musician. The source code of this example is by Abxlfazi Khxrshidi, which uses three common programming languages, HTML, CSS, and JavaScript.
4. My Favorite Things
See the Pen My Favorite Things by Nate Northway (@the_Northway) on CodePen.
As the name suggests, this JavaScript audio player allows you to listen to your favorite songs conveniently. It is authored by Nate Northway using HTML, CSS, and JS. The audio player is compatible with several browsers, including Safari, Edge, Chrome, Opera, and Firefox.
Additionally, the software includes relevant images to represent your music. My favorite things player forms a list that allows you to click on the song that you want to listen to at a specific time.
5. Zen-lofi Beats player

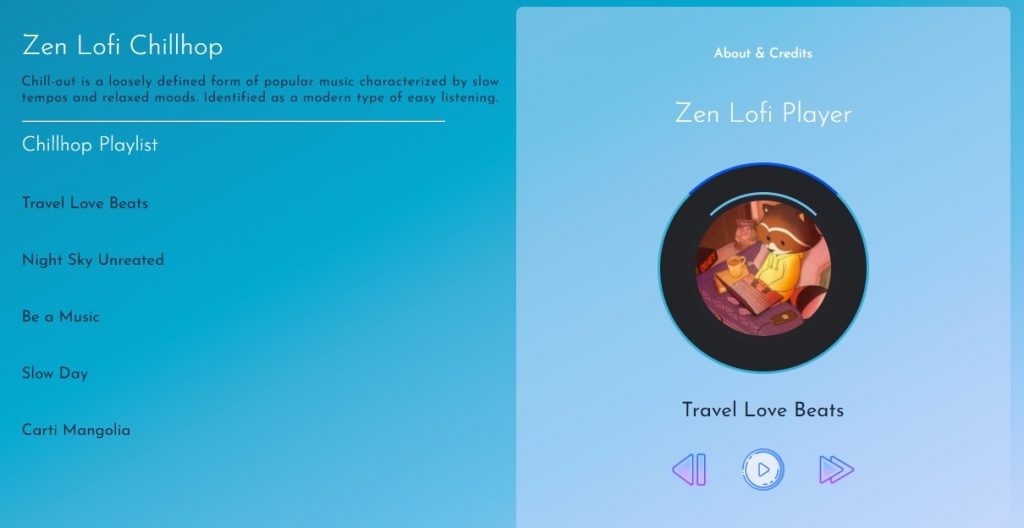
Thanks to its responsive design, this audio player is among the top JavaScript audio players many people go for. The unique and elegant imaging makes it interesting to use. Besides, it is a five music tracks audio player that works with multiple browsers, including Chrome, Edge, Firefox, Safari, and opera. Note that the source code’s writer is Vaishnav Chandurkar using HTML, CSS, and JS.
6. VICTROLA
See the Pen Victrola by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.
Get this responsive JavaScript audio player that enables you to listen to your best music comfortably. The writer of the source code is developer Ricardo Oliva Alonso using HTML, CSS, and JavaScript. Not to mention, the player can blend with many powerful browsers to ease user experience. The image of the DVD player improves the audio players’ look.
7. Music App Interaction GSAP
See the Pen Music App Interaction GSAP by Shahid Shaikh (@shahidshaikhs) on CodePen.
Audio players are excellent choices when listening to music since they are convenient, easy to use, and user-friendly. However, with the many options, it is pretty hard to settle for the right option. But, it is no secret that you will never go wrong with the Music app Interaction player. It is a platform where you enlist your favorite albums and list, allowing you to navigate various songs. The audio player is compatible with multiple browsers improving the user experience. Note that you can use various artists to sort out the music. Shahid Shalkh is the writer behind the source code, where the author uses HTML, CSS, and JS.
8. Sonorous Track Mixer
See the Pen Sonorous Track Mixer by Opher Vishnia (@OpherV) on CodePen.
Many music lovers tend to become creative with various songs and deliver a unique mix. And this audio player is the top option for such individuals. As the name suggests, it is a player that allows you to mix songs at different speeds. The source code’s author is Opher Vishnia, using CSS, HTML, and JavaScript. Note that this option isn’t responsive, but it blends with Chrome, Firefox, Opera, Safari, and Edge.
9. Sonorous Boombox
See the Pen Sonorous Boombox by Opher Vishnia (@OpherV) on CodePen.
Audio players are platforms that allow people to listen to various audios comfortably. As a result, they are pretty popular. This JavaScript audio player by Opher Vishnia is a good choice for music lovers. It has simple imaging that delivers an elegant design and sets up the right mood to listen to music. The audio player uses the CSS, JS, and HTML programming languages. Note that it is a responsive player that is compatible with multiple browsers.
10. Casette Tape SVG Animation
See the Pen Cassette Tape || SVG Animation by Derya Tanriverdi (@deryatanriverdi88) on CodePen.
This JavaScript audio player is by Codepen user Derya Tanriverdi in JavaScript, CSS, and HTML. It features a cassette design that moves when the music or audio starts. The player includes features to pause, play, play-forward and play-backward. Additionally, you can blend this audio player with various browsers such as Chrome, Edge, Safari, and Opera. If you need a simple audio player that is convenient and easy to use, then the Cassette Tape SVG animation audio player is the best choice.
11. Soft UI Music Player
See the Pen Soft UI music player by Andrew Canham (@candroo) on CodePen.
The Soft UI Music Player is an audio player by Andrew Canham which uses HTML, CSS, and JS. The player is compatible with various browsers, including Chrome, Firefox, Edge, Safari, and Opera. Note that the application comes with a relevant image, the song’s name, and the owner of the song. You can use the play, pause, play-forward, and play-backward function, depending on your preference.
12. Music Player App
See the Pen Daily UI #009 – Music Player by Rafaela Lucas (@rafaelavlucas) on CodePen.
Audio players are some of the most common applications that many people use to listen to music mainly because they are easy to use. As a result, you comfortably enjoy your favorite songs. The Music player App by Rafaela Lucas is among the best options available. It is a JavaScript audio player coded in HTML, CSS, and JavaScript. This responsive player blends with many browsers.