The carousel is a slideshow that uses CSS 3D transforms and a little JavaScript to cycle through a sequence of content. It may be used with a series of pictures, text, or custom markup. It also offers previous/following controls and indication support.
This article will look at a compiled list of 27 JavaScript background effects with their source codes, demos, and brief descriptions.
In this article
- 1. CSS Grid and Transform Transition Snowboard Carousel
- 2. Momentum Carousel Amazing Concept
- 3. JavaScript Slick Image Slider Awesome Example
- 4. Simple Vanilla JavaScript Carousel Slider Example
- 5. Simple Vanilla JavaScript Carousel Slider Example 2
- 6. Vanilla JavaScript Carousel with Indicator
- 7. CSS JS 3D Transform Colorful Auto Animated Carousel
- 8. JS Infinity Carousel Code Snippet
- 9. Path Slider Rounded Basic Awesome Concept
- 10. Basic Vanilla JS Carousel Slider Design
- 11. Animated Custom Image Carousel Example
- 12. Vertical JavaScript Flexbox Testimonial Carousel Concept
- 13. JavaScript Simple Swiping Image Slider for Web Design
- 14. Simple Responsive Carousel YouTube Music
- 15. Carousel Design with Drag Cards to Move
- 16. Marquee Style Automatic Content Scrolling
- 17. Simple Rounded Circle Image Infinite Carousel
- 18. Awesome HTML, CSS, and JS Card Carousel Code Snippet
- 19. Gallery Viewer Image Carousel Tiles
- 20. Perspective View Carousel Vanilla JS
- 21. CSS 3D Carousel Slider Vanilla JS Design Snippet
- 22. Carousel Slider Website Example
- 23. Slick Image Slider Example
- 24. Responsive and Simple Vanilla JS Carousel
- 25. Simple Responsive Carousel JS Text Sliding
- 26. Amazing JavaScript CSS3D Carousel Room Mouse Hover
- 27. JavaScript Mouse Driven Vertical Carousel Image Slider Code Snippet
- Conclusion
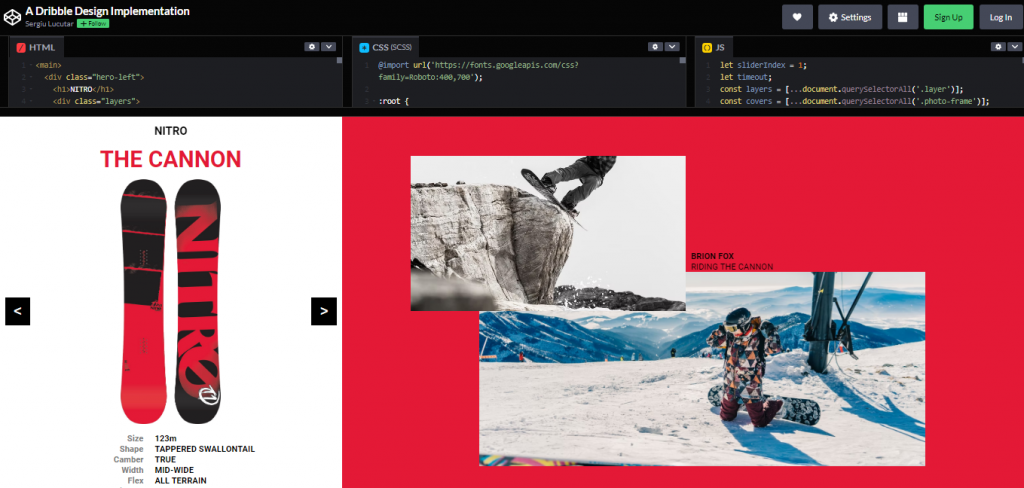
1. CSS Grid and Transform Transition Snowboard Carousel

Images linked to the product are displayed on the right side. Similarly, the specific product is present on the left side. All of the product’s specifications are also included.
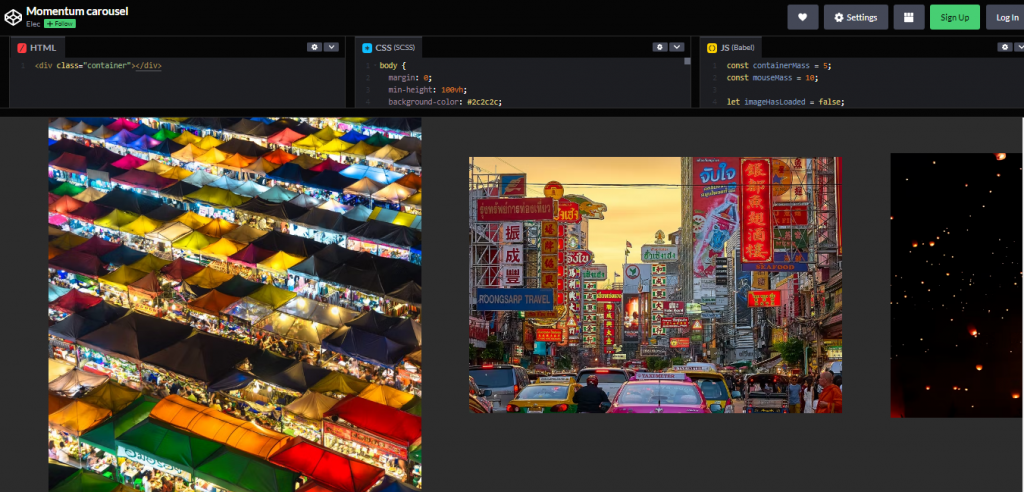
2. Momentum Carousel Amazing Concept

This is another fantastic carousel idea. There are lovely photographs that you may change with your own. To view the following pictures, drag the images to the left.
If you believe this carousel-style would benefit your website, you may incorporate it into your design.
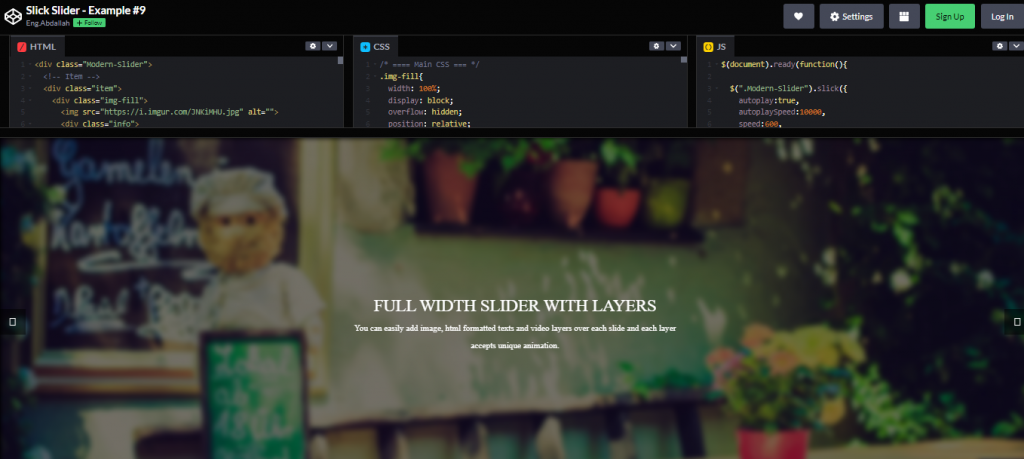
3. JavaScript Slick Image Slider Awesome Example

This is a high-quality, free JavaScript Image Slider model. This type only has four slides. However, if you want additional slides, you may accomplish it by utilizing some code effortlessly.
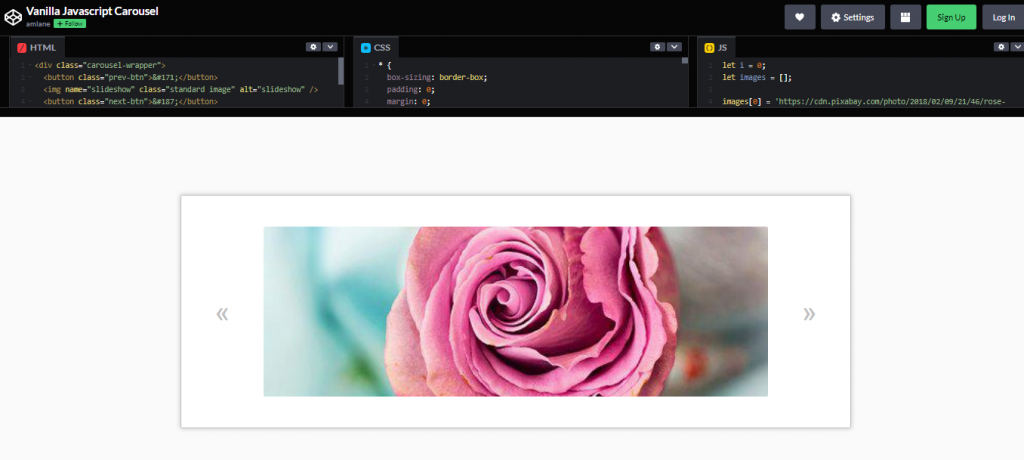
4. Simple Vanilla JavaScript Carousel Slider Example

This design will wow you if you’re looking for a basic yet appealing JavaScript carousel for your portfolio website.
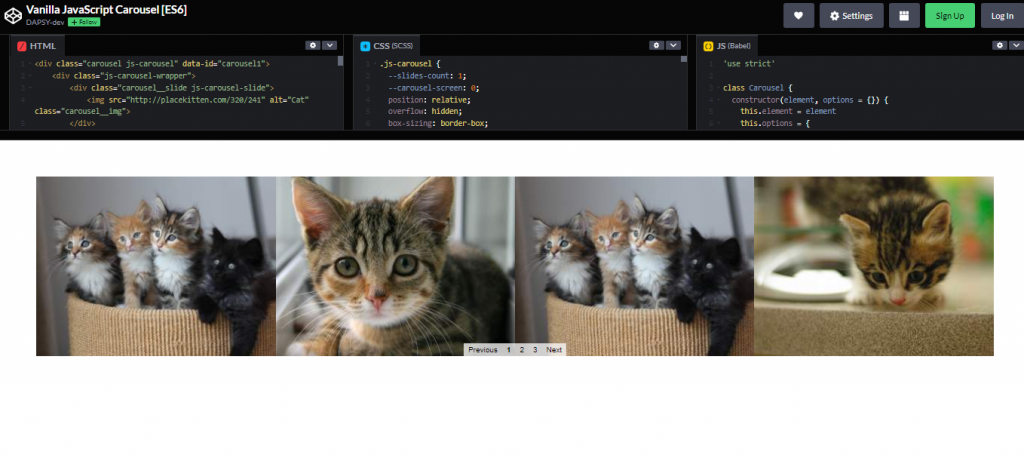
5. Simple Vanilla JavaScript Carousel Slider Example 2

Have you ever considered using a carousel and pagination in the same example? There is a full-screen picture here. There are two buttons at the bottom to navigate the previous and next images. Similarly, pagination is available if you need to navigate straight to a single slide.
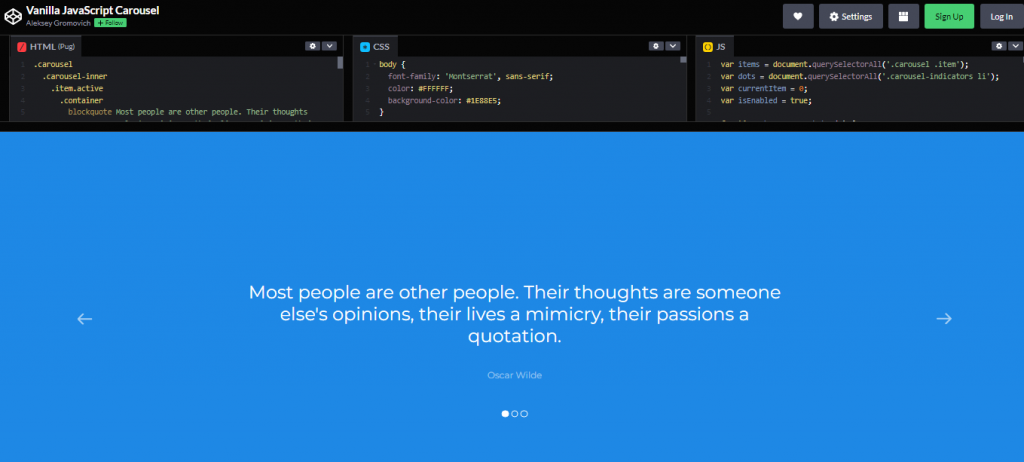
6. Vanilla JavaScript Carousel with Indicator

Aleksey Gromovich created this fantastic JavaScript/JS carousel example. It features slides with exciting text. This format appears to be appealing.
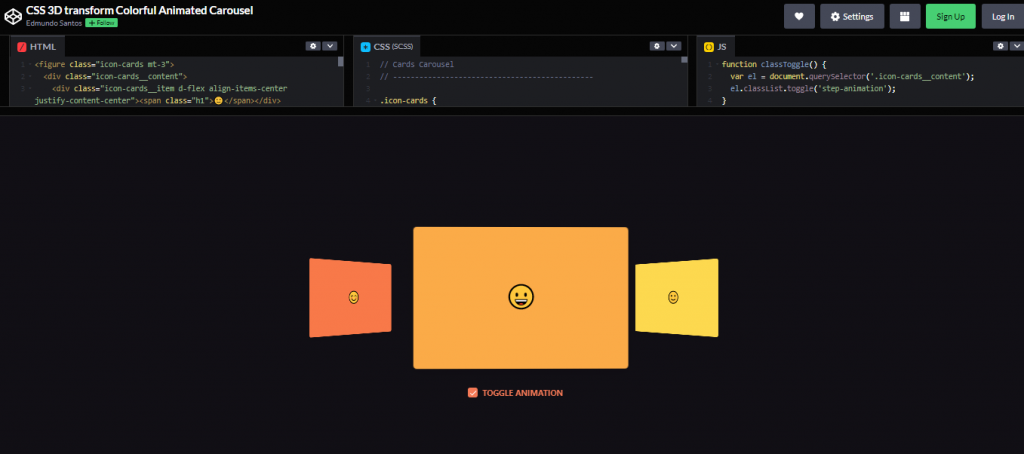
7. CSS JS 3D Transform Colorful Auto Animated Carousel

The designer has provided you with several options for viewing the slides. The designer’s slides are colorful, with emojis in the center. At the bottom, you have a checkbox. When the checkbox is selected, the following fall with a 3D impact display.
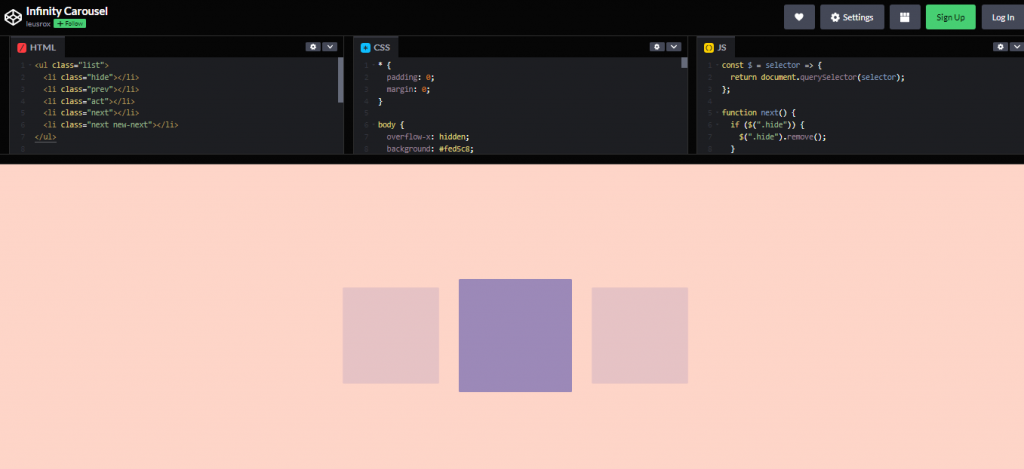
8. JS Infinity Carousel Code Snippet

The designer just utilized boxes with different colors in this design. Click on the following box to move it to the center. You may put photos and text here with some alterations.
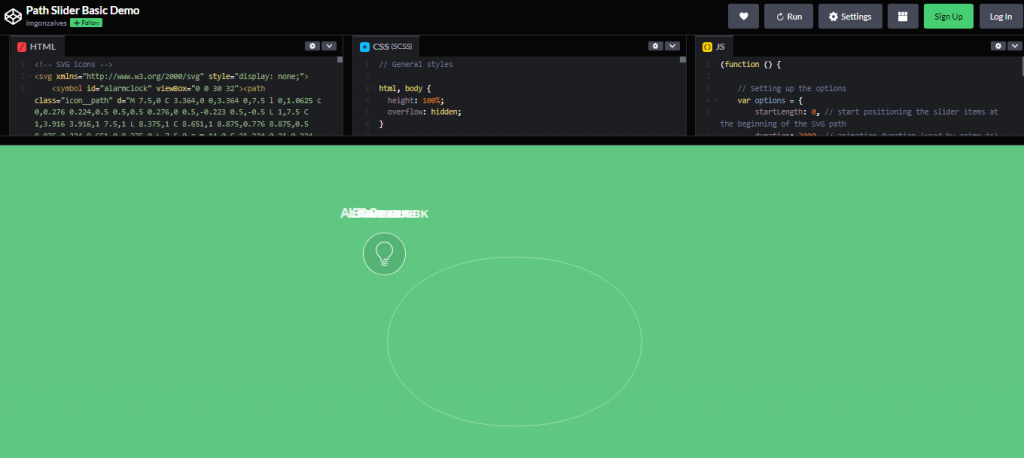
9. Path Slider Rounded Basic Awesome Concept

If you need a Cycle graphic for one of your projects, you may use this one. To shows users, icons and text are provided.
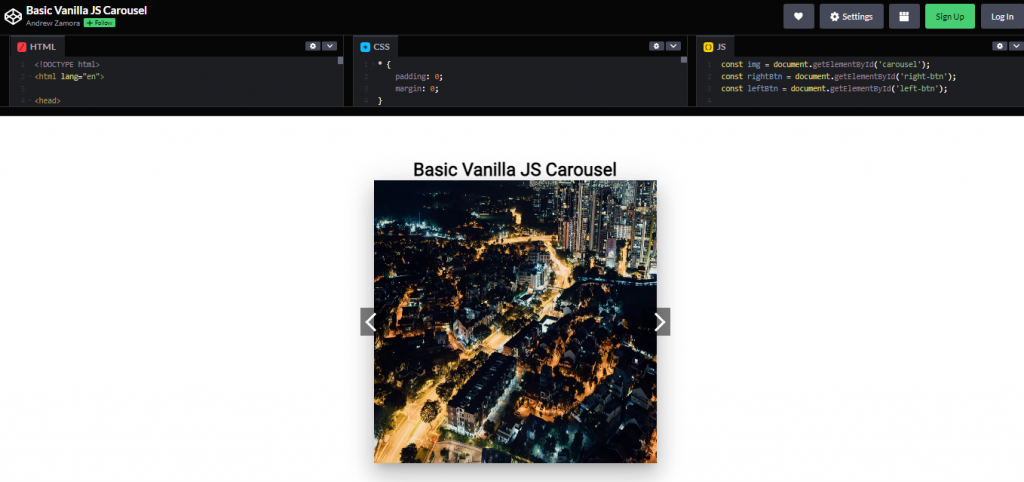
10. Basic Vanilla JS Carousel Slider Design

This basic Image Carousel slider example was created with Vanilla JavaScript/JS. Beautiful photos are used in the design against a clean white backdrop.
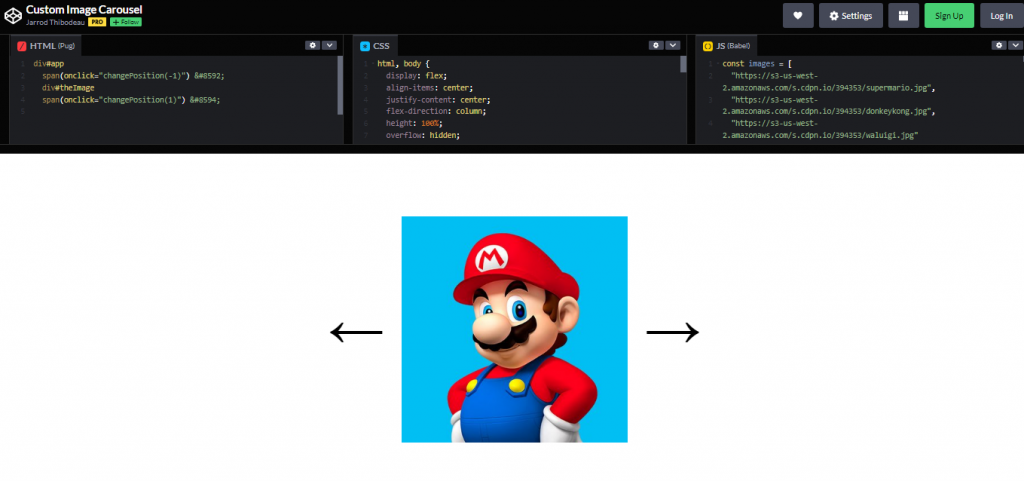
11. Animated Custom Image Carousel Example

This is an animated Carousel example. The designer has depicted Mario’s characters here. For the primary material of the slide, fluid skimming activity is used.
12. Vertical JavaScript Flexbox Testimonial Carousel Concept

This type is a vertical carousel. As an afterthought, each slide is identified by a name. The client may jump to the desired slide by just pressing the terms.
13. JavaScript Simple Swiping Image Slider for Web Design

If you’re creating a restaurant website and want to include recipes, utilize this JavaScript Image slider. Multiple photos are used at the same time. So, in this case, you must drag the photographs to the left to show the remaining images.
14. Simple Responsive Carousel YouTube Music

This JavaScript/JS carousel layout demonstrates how you may include different elements, such as images, in each carousel slide.
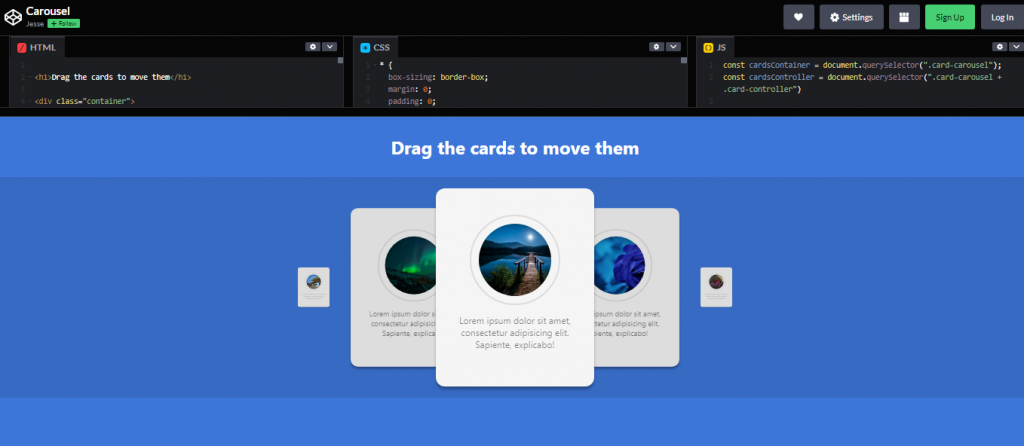
15. Carousel Design with Drag Cards to Move

This is another carousel example that makes use of a card design. The design has a total of 5 cards.
16. Marquee Style Automatic Content Scrolling

This one almost perfectly matches if you have a logo website and want to promote your logo ideas. You may also insert navigation arrows if necessary.
17. Simple Rounded Circle Image Infinite Carousel

All of the modifications in this carousel model are confined within the circular space. The builder has given this round carousel a one-of-a-kind touch to set it apart from other carousels.
18. Awesome HTML, CSS, and JS Card Carousel Code Snippet

This is a professional-looking carousel in a modern style created using JavaScript. The developer has used many cards in the default design.
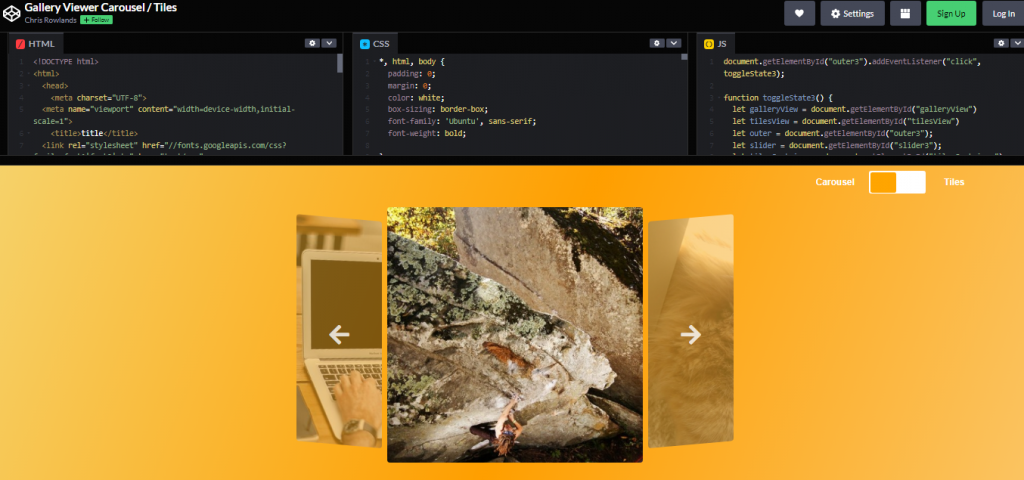
19. Gallery Viewer Image Carousel Tiles

This example is considerably different from the other ones. The designer has provided you with several options for viewing the images.
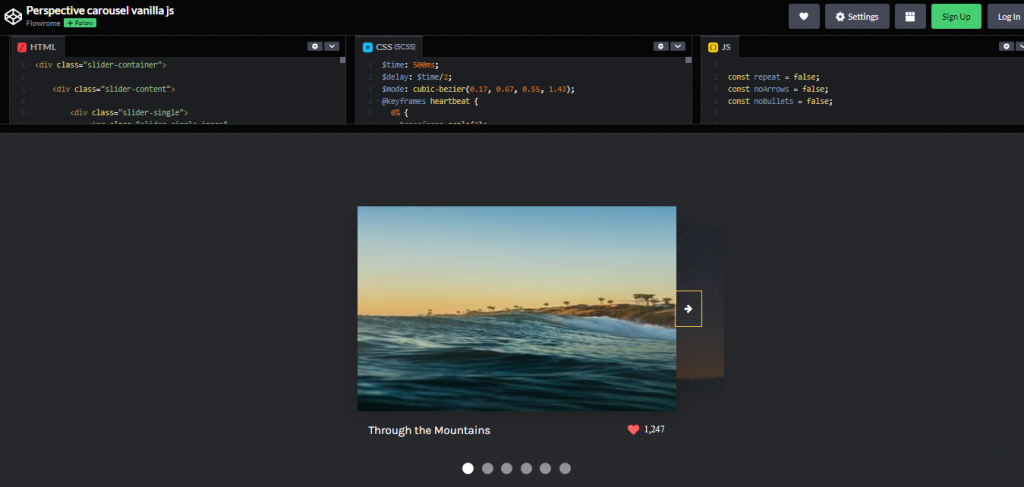
20. Perspective View Carousel Vanilla JS

Flowrome, a CodePen user, created this simple yet effective carousel slider model in Vanilla JS. Each slide has a great image as well as some text. Because of the gorgeous natural photos, this format looks lovely.de
To go through the photographs, use the navigation arrows or the buttons at the bottom. A heart icon is also present at the bottom right of the image to indicate the number of likes in the design.
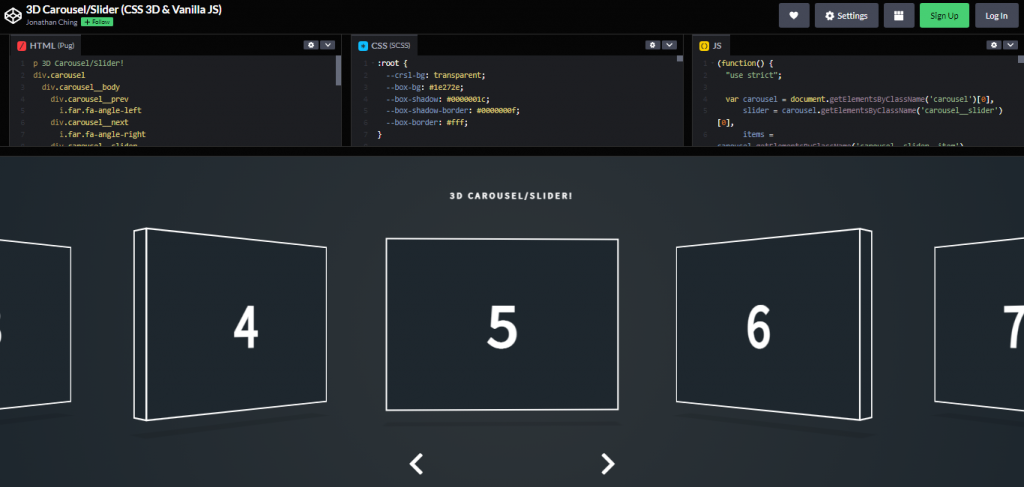
21. CSS 3D Carousel Slider Vanilla JS Design Snippet

The numbers are arranged in blocks. The currently chosen content is in the center. The remaining bricks are slightly tilted. Click on the partnerships or use the navigation arrows to go through them.
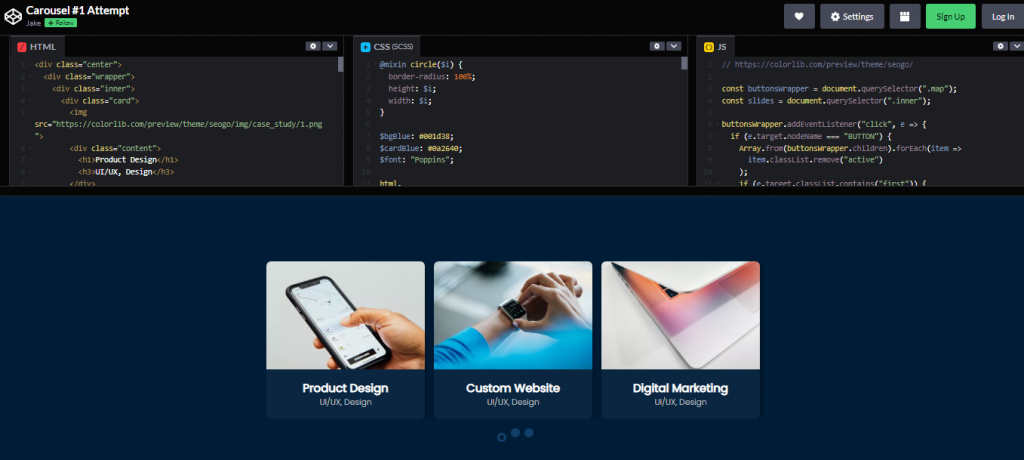
22. Carousel Slider Website Example

Instead of arrows, this one features navigation buttons. When you click on the controls, the photographs for that page appear. Three pictures are displayed on the screen at the same time.
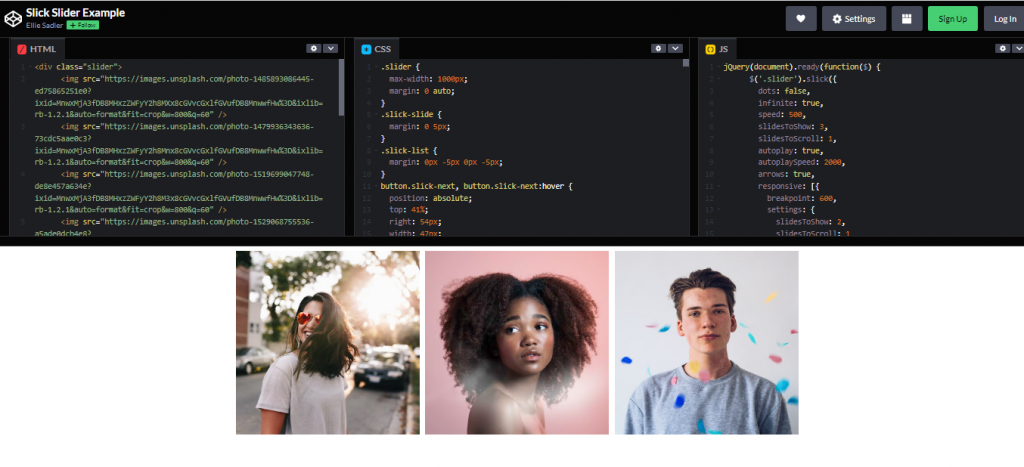
23. Slick Image Slider Example

This is a great, accessible, and entirely customizable slider format designed by a CodePen user known as ‘Maggie.’ The client may view the following and previous slides by tapping the past and following bolt symbols on the left and right halves of the merry-go-round, respectively.
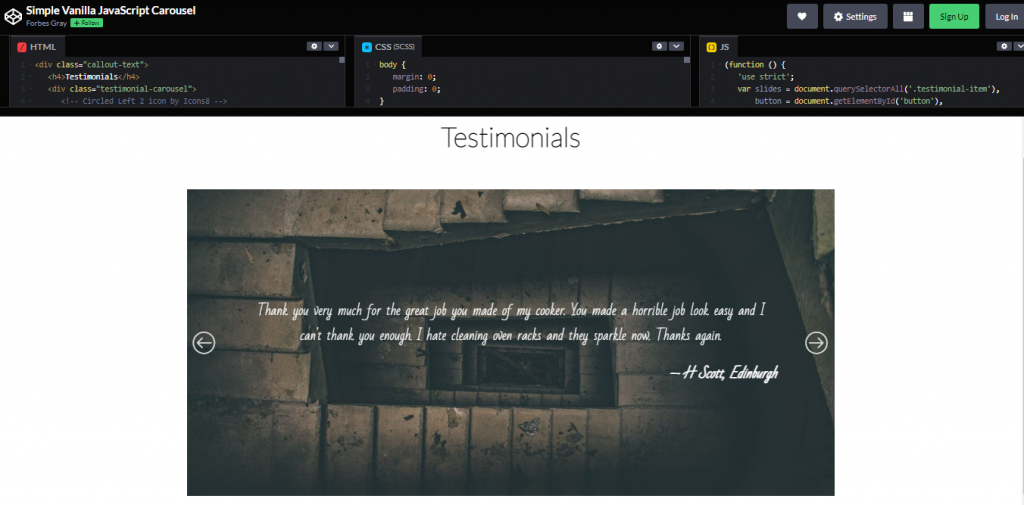
24. Responsive and Simple Vanilla JS Carousel

If you are creating a website and want to promote your quotations and ideas, you may use this Vanilla JS Slider example.
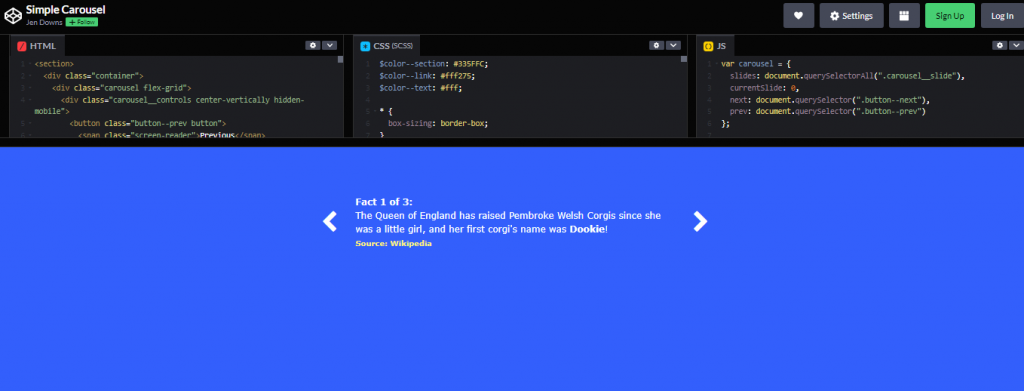
25. Simple Responsive Carousel JS Text Sliding

This basic Carousel example uses JavaScript/JS, as the name suggests. Only texts are utilized in the design with a blue backdrop.
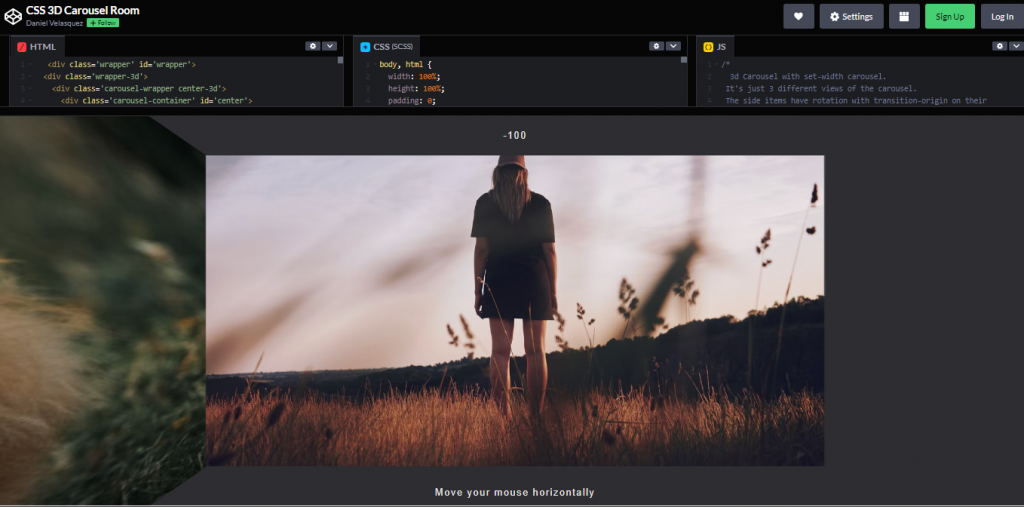
26. Amazing JavaScript CSS3D Carousel Room Mouse Hover

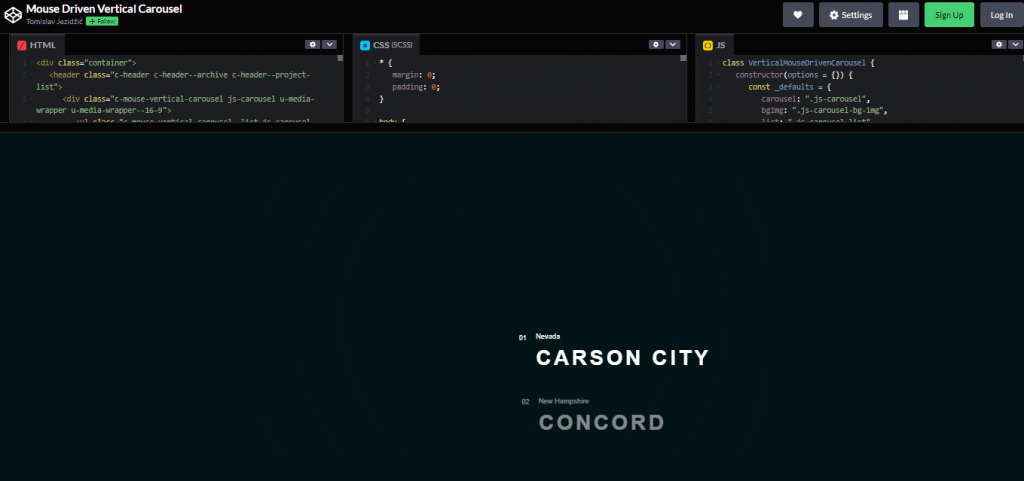
27. JavaScript Mouse Driven Vertical Carousel Image Slider Code Snippet

This is a vertical carousel image slider in JavaScript. The motion and movement are all at your fingertips. Move your mouse up and down to get the desired material.
Conclusion
The most significant advantage of employing JavaScript carousels is that they allow many pieces of content to occupy the same prime real estate on the site. This may help diffuse any infighting about whose material is most deserved. Another advantage is that because more information shows towards the top of the visible area, users may have a better chance of seeing it.