JavaScript game engines have changed how developers develop games in several ways. First of all, they no longer have to rely on third-party plugins to render 2D or 3D graphics regardless of how sophisticated or complex they get. Equally important, game development no longer has to start from scratch, thanks to the frameworks. Consequently, creating a project becomes easy and fast. This article covers the 15 best JavaScript game engines to learn to start your game development journey easily and excellently.
In this article
1. PlayCanvas WebGL Game Engine

If you plan to run various interactive 3D content, including games, this option is excellent. Regardless, it works better in games than rendering. It uses WebGL, and it is also compatible with both desktop and mobile.
Features
- It is suitable for game development
- It is open-source
- The JavaScript game engine is also open-source
- Expect zero compile time
- Hot loading; hence no need to refresh to notice changes
Disadvantages
- It lacks the collision offset
- Tutorials are also hard to find
- Most of its great features come at a cost
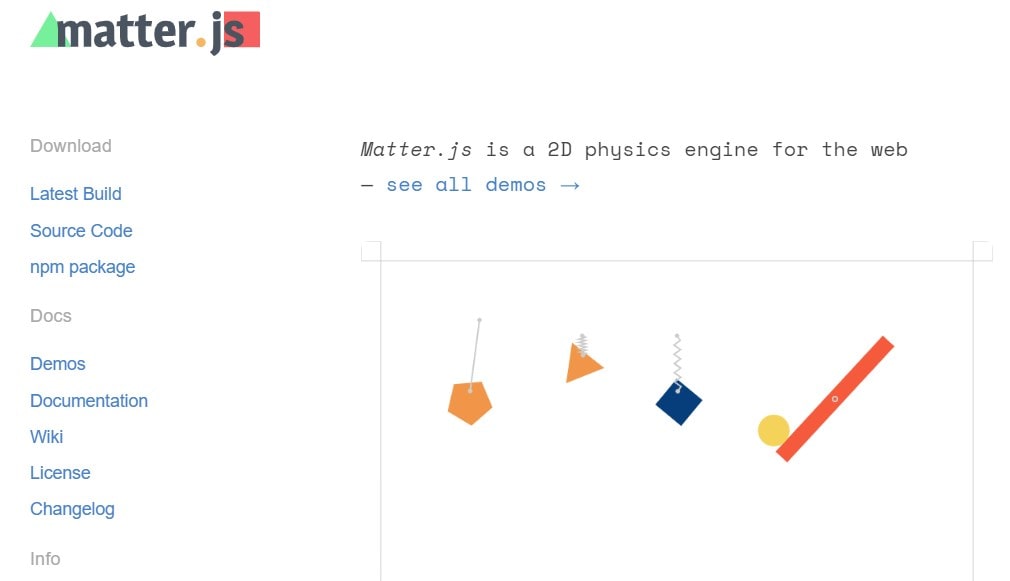
2. Matter.js

This is one of the best JavaScript game engines for web projects. It is a physics engine, usually 2D and rigid-body. Additionally, you are at liberty to couple it with other plugins and packages for amazing web games.
Features
- It offers composite, compound, and rigid bodies
- Stable resting and stacking
- Motion conservation
Disadvantages
- Unfortunately, the engine lacks CCD, the abbreviation for continuous collision detection
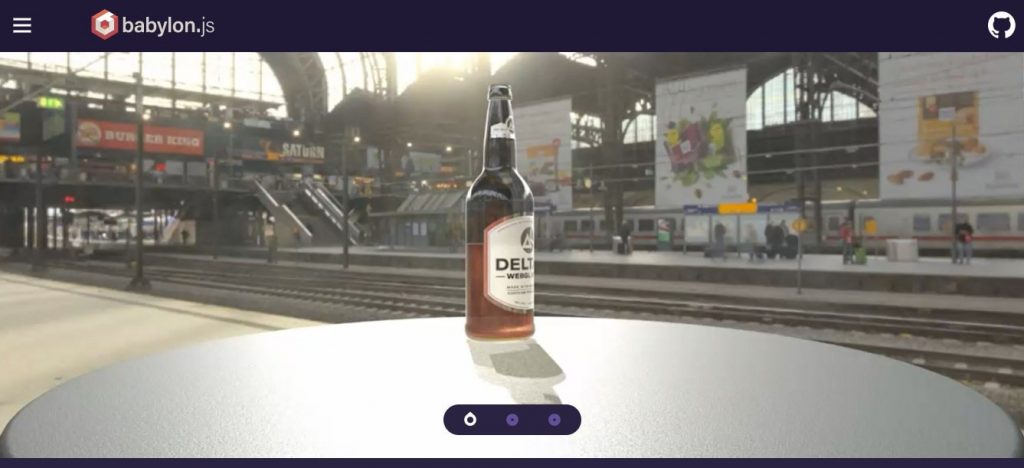
3. Babylon.js

If looking for a JavaScript framework that serves the purpose of an excellent JavaScript game engine perfectly, this is it. It is a simple yet powerful engine ideal for rendering and games. Additionally, it is open and beautiful.
Features
- It allows you to carry out PBR rendering seamlessly
- It is popular even among big brands, including Microsoft and Adobe
- Its code is always up to date
- Active and helpful community
- It has the Playground too
Disadvantages
- It can be a bad choice when dealing with small projects
- It doesn’t have API documentation
4. Phaser

Do you want to create a single game that can run on various platforms? If your answer is a resounding yes, Phaser is an excellent choice. All you have to do is create your game then compile it to iOS Android or any other native app using third-party tools.
Features
- The JavaScript game engine has an amazing design that’s sound and well-designed
- If you intend to use TypeScript during game development, you can rest assure that the library will support it
- Since it is designed to support game development, it is quite good at the job
- It is compatible with a long list of plugins
- It also supports both Canvas and WebGL
Disadvantages
- It has a relatively huge build size, especially for desktop
- Its state manager can be challenging when getting started
- It may not be a smart move to use it for mobile development
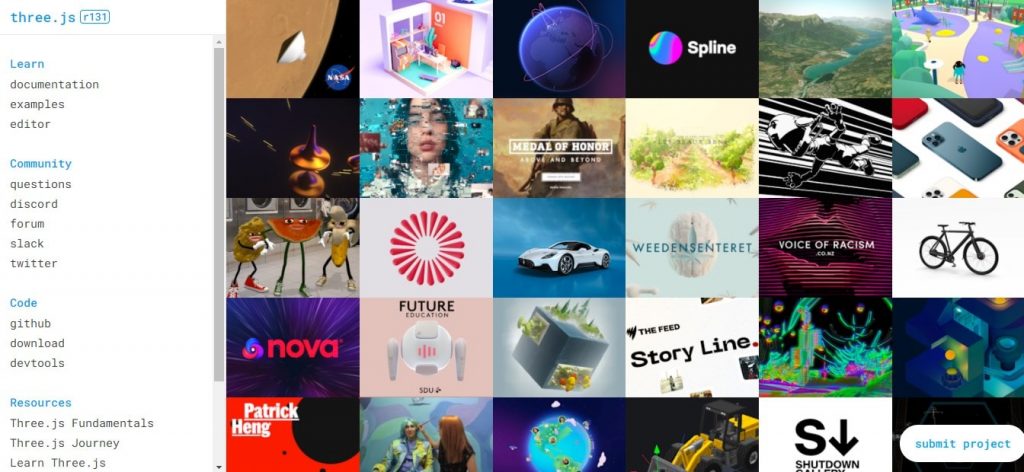
5. ThreeJS

As far as popularity is concerned, Three.js leads, and the rest follow. It uses WebGL to create and animate 3D computer games and graphics for various web browsers. With the help of JavaScript, the developer gets to add interactivity between the user interfaces and the 3D objects with ease.
Features
- Many examples are at your disposal to help you get started with this game engine
- It also has a large, active community that’s quite resourceful
- It is also easy to clean despite its capability to perform even complicated rendering
- Its built-in PBR rendering facilitates accurate graphics
- The performance is also impressive
- Last but not least, it has robust documentation that’s quite helpful throughout your learning and development journey
Disadvantages
- It lacks support for spatial indexing; hence efficient collision detection, frustum culling, or ray casting
- It has an API that works perfectly for beginners
6. PixiJS

This game engine is incredibly amazing in various ways. This library is an ideal choice for game developments, from supporting cross-platform applications to creating rich interactive graphics. It is an HTML engine that’s also perfect for developing animations. Interestingly, you don’t need any knowledge of WebGL API to get started.
Features
- Its fast performance is one of the reasons why it is one of the best JavaScript game engines to learn
- It also supports various platforms
- PixiJS supports a WebGL renderer
- It also uses a Canvas fallback
Disadvantages
- It might not be easy as you get started, but it is definitely worth the struggle once you learn it
- It only supports a renderer hence needs an additional library to be a complete solution
7. MelonJS

Every game developer is looking for a lightweight but powerful game engine, and Melon.js meets the mark. The HTML5 framework will not disappoint as you develop a cross-platform game.
Features
- It is open source
- It has no reliance on anything other than an HTML5 compatible browser since it is a standalone library
- Its wide compatibility with various common browsers is impressive
- It detects and responds to collision accurately thanks to its effective algorithm
Disadvantages
It is only ideal for 2D graphics
8. Kiwi.js

This open-source game engine is user-friendly and fun. It will see to it that you come up with a high-quality game without much hassle. Regardless of the browser or the operating system, you can rest assured that it will not disappoint.
Features
- It is open source
- It also uses HTML5
- Ease of use
- Compatible with desktop and mobile
- As for the mobile, it is compatible with both Android and IOS
- Fast rendering and fantastic tools
Disadvantages
- It is hardly updated
9. Stage.js

This JavaScript game engine uses a tree data model, which developers use to develop applications. The rendering cycle’s management is internal, and so is the drawing. It is in charge of processing and distributing touch and mouse events to the specific tree nodes.
Features
- Lightweight hence loads quite fast
- Ease of use
- Perfect for a developer creating cross-platform games
Disadvantages
- It only supports 2D game development
10. Enchant.js

Another JavaScript game engine you should consider learning is Enchant.js. The framework is ideal for creating apps and games. So far, more than 1,000 published applications and games are running on it.
Features
- It is open source
- Its documentation is also extensive, comprising a tutorial site, API documentation, and publications
- You are at liberty to use plugins to improve its functionality further
- It is a well-maintained game engine
Disadvantages
- You may want to consider another JavaScript game engine if creating a complex game or application
11. Jaws

If you intend to create 2D games, do not hesitate to consider the Jaws JavaScript game engine. It has come a long way, no doubt, since it only supported canvas in the beginning. Nevertheless, that has now changed since it now supports ordinary DOM-based sprite using the same API.
Features
- HTML5 powers it
- It comes with circle vs. circle or rect vs. rect collision detection
- The game engine is most suitable for a side or top scrolling game
- Perfect for worm-style terrains since it uses canvas
- That’s also responsible for perfect pixel collisions
Disadvantages
- It is not ideal if the game is GUI intensive
- The case also applies when the game uses numerous sprites
12. Pygame

It is a JavaScript game engine that works perfectly with the Python programming language to help developers develop amazing gaming interfaces. It is easy to learn regardless of whether you are a beginner or an experienced developer. A developer is at liberty to draw various arrangements on a canvas.
Features
- It is capable of facilitating the development of cross-platform
- Ease of use
- It gives you full control over the main loop
- You don’t need to write many code lines
- It is also modular
- Quite portable
Disadvantages
- It supports 2D games only
- It would be best if you learned python as well
13. Allegro

This JavaScript game engine gives you ample control over the system. That, coupled with the many features, allows you to develop a game that takes the gaming experience to a whole new level.
Features
- Its library is optimized as per the platform you are using. For instance, OpenGL for all targets except Windows which uses DirectX
- Extensive documentation with numerous tutorials
- Various features and an incredible design
- Ease of use
- Suitable for mobile and desktop
- An active community
Disadvantages
- A steep learning curve
- Not ideal when using C++
14. Goo Engine

Are you planning to create games on WebGL or HTML? If nodding, this is one of the best JavaScript game engines you need to learn before embarking on the project. It is online with an integrated 3D editor that makes modifications easy whenever a need arises. Its publishing is also straightforward, and you will be spoilt with material editors.
Features
- It is relatively interactive despite the lack of head-on coding in its script
- You are at liberty to add various customizable templates
- Its design also makes the addition of modern physics simulations a breeze
Disadvantages
- Some of its versions aren’t free
15. Famo.Us

Whether you are a beginner or expert, this is a JavaScript game engine that never disappoints. Its combination of 3D designs and 3D-physics animations makes it ideal. Game developers also enjoy live classroom that puts personalized assistance at their disposal. The result is a remarkable lively 3D game.
Features
- Thanks to its browser design, it can support text documents through links
- Its 3D design makes the experience pretty experience
- It is an open forum, and developers are at liberty to interact to realize advanced game development
Disadvantages
- It may not be suitable for a professional since it covers too much learning
