The parallax effect is quite popular thanks to its stunning impact on various elements. How does it work? It delivers a scroll effect that allows different parts to move faster than the usual page scroll. Also, it is a common effect among modern web designers since it improves a page’s look. This article explains some of the best parallax effect examples you can come across. Read on!

In this article
- 1. The CSS mix-blend-mode & Awesome Parallax Scrolling
- 2. Parallax Self Portrait – 14 Best Parallax effect in jQuery
- 3. Portfolio Parallax page
- 4. Parallax Scrolling
- 5. Parallax Demo
- 6. Full Page Parallax Scroll Effect
- 7. Card 3D View Parallax
- 8. Parallax Grid
- 9. Google’s Collapsing Parallax
- 10. Simple Parallax Scrolling
- 11. Parallaxify
- 12. Paroller. Js
- 13. Hongkong JS
- 14. Simple Parallax.Js
1. The CSS mix-blend-mode & Awesome Parallax Scrolling
See the Pen CSS mix-blend-mode & Awesome Parallax Scrolling by Andrej Sharapov (@andrejsharapov) on CodePen.
Andrej Sharapov, a pro developer, authors this CSS parallax effect. It features a light color finish that makes it unique and elegant. The font color and size are also great. Besides, this source code includes three standard languages, JS, CSS, and HTML.
2. Parallax Self Portrait – 14 Best Parallax effect in jQuery
See the Pen Parallax Self Portrait (Use Mouse on Desktop and Tilt on Mobile) by ryan_brwn (@ryankbrown) on CodePen.
Are you looking for the best parallax effect to use? If yes, then the parallax self-portrait is a great option. The source code is written by Ryan Brown, a pro developer using HTML, CSS, and JS. As the name suggests, it is a self-portrait design with a great and interesting design.
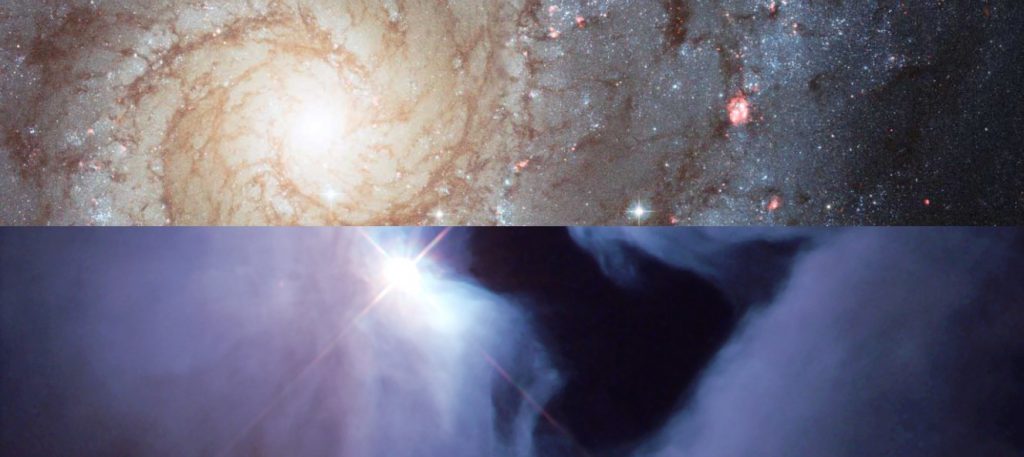
3. Portfolio Parallax page
See the Pen Portfolio parallax page by Ivan Grozdic (@ig_design) on CodePen.
Consider the portfolio parallax page due to its design and unique characters when looking for a parallax effect. The shiny and amazing design is written by Ivan Grozdic using HTML, CSS, and JS. Besides, the effect contains multiple options, including the light, flare, nature, and fire setting.
4. Parallax Scrolling
See the Pen Parallax Scrolling by Marcel Schulz (@MarcelSchulz) on CodePen.
One of the best parallax effects is the parallax scrolling written by MARCEL Schulz using HTML, CSS, and JavaScript. The effect is natural and charming, allowing you to attract the right audience to your website. Last but not least, the scrolling design is quite popular due to its uniqueness.
5. Parallax Demo
See the Pen Parallax Demo by Romswell Roswell Parian Paucar (@romswellparian) on CodePen.
Scrolling through various web pages can be tedious, especially when you don’t have to go through all the available information. And under such a situation, the parallax demo comes to the rescue. It features a catchy design allowing the content to move in a circular motion. The writer behind this source code is Roswell Parian Paucar, using CSS, HTML, and JS.
6. Full Page Parallax Scroll Effect
See the Pen Full Page Parallax Scroll Effect by Emily Hayman (@eehayman) on CodePen.
The author behind this source code is Emily Hayman, a programmer. She uses three basic programming languages, HTML, CSS, and JavaScript. The effect features a dark design with a white font making a web page look elegant. Also, the scrolling effect is slow but smooth.
7. Card 3D View Parallax
See the Pen Card 3D view Parallax by Alban Bujupaj (@abujupaj) on CodePen.
When looking for a parallax effect in JQuery, you must ensure that you settle for the right option. Fortunately, the Card 3D View Parallax is among the top choices. The source code’s writer is Alban Bujupaj using HTML, CSS, and JS. It has a unique design, and its scrolling effect is a bit circular and slow.
8. Parallax Grid
See the Pen Parallax Grid by Casey Callis (@caseycallis) on CodePen.
Casey Callis is the writer of the source code behind this parallax effect. It uses HTML, JS, and CSS. The scroll effect allows content and images to move from left to right, making the page viewing more interesting. Note that the code is quite popular, with many website owners adapting it.
9. Google’s Collapsing Parallax
See the Pen Google’s Collapsing Parallax by Ryan Tarson (@RTarson) on CodePen.
Website owners are often very keen on the parallax effect they choose for their website. Why? Because a good parallax effect attracts more visitors to the site. As the name suggests, this effect delivers a collapsing sliding movement allowing site visitors to view the key details easily. The source code’s writer is Ryan Tarson, a pro programmer who uses HTML, CSS, and JavaScript.
10. Simple Parallax Scrolling

The simple parallax Scrolling effect is a scrolling effect motivated by Spotify and has jQuery plugin implementation. It is has a simple dirt-like design that changes throughout the scrolling period. As a result, the web page looks interesting and good-looking. The author of the source code is PixelCog Inc, using CSS and HTML. Note that this scrolling effect is best for website owners who focus on writing complex subjects to enlighten the readers’ mood.
11. Parallaxify

Are you a website owner looking for an amazing parallax effect that will make your content more enjoyable and interesting to read? If your response is a yes, then the Parallaxify effect is a great option. It is a jQuery plugin that adds backgrounds or elements effects depending on the mouse input or the gyroscope sensor. Therefore, deliver a natural and amazing look to your site. Note that the effect is interactive. The source code’s author is Felix Pflaum using JS, CSS, and HTML.
12. Paroller. Js

There are many parallax effects available online from various developers. And this fact is a great thing since it shows how great the technological world is moving and the increased demand for the parallax effects. However, there is often an issue of settling for the right choice with the many options available. Fortunately, Paroller.js is a great option for all. It is a lightweight effect that delivers the parallax effect on some elements. The JQuery plugin is unique and elegant, delivering the right results to web pages by allowing vertical and horizontal movements. Its author is Tgomilar, who uses CSS and HTML to code it.
13. Hongkong JS

If you manage a website or often visit various web pages, you realize the importance of an effective parallax effect. It defines the scrolling method and how the site’s content will appear. Last but not least, the parallax effect often determines the background of the webpage. The Hongkong jQuery plugin delivers an interesting and unique look. Additionally, it has an impressive background that clearly outlines the necessary content. The collapsible scrolling effect is smooth, attracting a huge number of visitors. The writer of the source code is Hans Christian Reinl, using CSS, JS, and HTML.
14. Simple Parallax.Js

The last parallax effect on our list is the Simple Parallax. It blends in multiple colors to output a unique look that grabs the attention of all who come across it. The scrolling effect is quite popular since it is the most convenient way of getting a great parallax effect using JavaScript. Its source code’s writer is Eosenna using CSS, HTML, and JS. Get this scrolling effect today and make amazing changes to your website.
