Every time you visit a webpage, you can realize the many features that make the site attractive and easy to navigate. And one of the must-have features is the accordion feature that helps collapse some information making a webpage easier to navigate. Also, this product makes a site easy to control and use. As a result, the accordion feature is quite essential. This article highlights the top 15 best pure CSS accordion examples you can use. Check them out!

In this article
- 1. Funky Pure CSS Accordion
- 2. Pure CSS Accordion
- 3. Pure CSS Accordion Nav
- 4. CSS Accordion – Pure CSS Accordion Examples
- 5. CSS Accordion BY Pollardid
- 6. Pure CSS Accordion by Ronald
- 7. CSS Accordion Bootstrap Form
- 8. CSS Accordion: Checkbox Hack
- 9. Pure CSS Content Accordion
- 10. Simple CSS Accordion with hover effects
- 11. Skewed CSS Accordion
- 12. CSS Accordion using (target) selector
- 13. Pure CSS Accordion
- 14. Pure CSS accordion by Atfli-Houcine
- 15. Pure CSS Accordion (Radio)
1. Funky Pure CSS Accordion
See the Pen Funky Pure CSS Accordion by Jamie Coulter (@jcoulterdesign) on CodePen.
This CSS accordion example is one of the top options experts recommend due to its effectiveness. It features a unique and elegant background that makes webpage friendly. The effect of this option is that every time you click on an element, it delivers the compressed information under it. As a result, it keeps the information collapsed, making it easy to navigate through the site. The source code’s writer is developer Jamie Coulter using CSS and HTML. Check it today for your website and improve its look.
2. Pure CSS Accordion
See the Pen Pure CSS Accordion by Raúl Barrera (@raubaca) on CodePen.
This example of the accordion menu is a code by programmer Raul Barrera using HTML and CSS. It features a light-colored background and a dark-colored font color to deliver a unique look. It includes a list of various categories, and upon clicking on the options, you can easily view more information on the item. Also, it is user0-friendly.
3. Pure CSS Accordion Nav
See the Pen Pure CSS Accordion Nav by Floyd Hawkes (@flizoid) on CodePen.
When it comes to navigating through a website, it is essential to have the right features. And website owners ensure that the visitors have an easy time by installing this pure CSS accordion nav. A high-class effect occurs on the left side of a web page having details on various categories. And upon clicking on the categories available, you get more details on the list. It is an accordion example by Floyd Hawkes where the source code is in CSS and HTML.
4. CSS Accordion – Pure CSS Accordion Examples
See the Pen CSS Accordion by Theodore Kluge (@villa7) on CodePen.
Theodore Kluge is the developer behind this source code using HTML and CSS. The idea behind this accordion effect is to ease the display of a webpage by compressing the information available. It delivers an accordion menu on the middle of the page with a list of expandable information upon clicking the list.
5. CSS Accordion BY Pollardid
See the Pen CSS Accordion by pollardld (@pollardld) on CodePen.
Every website owner wishes to keep their site engaging and exciting, and this is where the accordion menus come to the rescue. One of the top options is this accordion menu by developer Pollardid using CSS and HTML. It features a purple background with a menu fitting the entire display where there is a list of various things. And clicking on the lists takes you to more information in that category.
6. Pure CSS Accordion by Ronald
See the Pen Pure CSS Accordion by Ronalds Vilcins (@ronaldsvilcins) on CodePen.
This pure CSS accordion list is different from the common ones since it features a vertically-placed list. The background is white but with a dark-colored list where upon clicking a list, you slide vertically to view more details. It is an accordion menu by programmer Ronalds Vilcins using HTML and CSS.
7. CSS Accordion Bootstrap Form
See the Pen CSS Accordion Bootstrap Form by ShellZero (@applecool) on CodePen.
The CSS Accordion Bootstrap Form is a unique accordion menu that blends in multiple colors to improve the page’s general look. It requires the users to click on the lists to view more information and collapse upon clicking the same list. The code’s writer is ShellZero using HTML, CSS, and JS.
8. CSS Accordion: Checkbox Hack
See the Pen CSS Accordion: Checkbox Hack (Overflow:Auto) by Jon Yablonski (@jonyablonski) on CodePen.
Get the CSS accordion menu that engages the reader and improves a webpage’s look. It is a code by Jon Yablonski using HTML and CSS. Also, it delivers a well-placed menu that expands upon clicking. The menu has the addition and subtraction signs to represent the expansion and collapse of the menu.
9. Pure CSS Content Accordion
See the Pen Pure CSS Content Accordion by David Conner (@davidicus) on CodePen.
As the name suggests, this accordion menu mainly focuses on content accordion where it expands or collapses data from a category in the menu. The background is dark blue, while the list is bright blue making the general look exemplary. Besides, the source code’s writer is David Conner using HTML and CSS.
10. Simple CSS Accordion with hover effects
See the Pen simple css accordion with hover effects by vavik (@vavik96) on CodePen.
If you are looking for an intuitive accordion menu with a fantastic look, then the simple CSS accordion with hover effects is an excellent option. Its code’s writer is Vavik, using CSS and HTML. Besides, the menu is engaging and fun.
11. Skewed CSS Accordion
See the Pen Skewed CSS Accordion by Gerald De Leon (@gdeleon101) on CodePen.
This accordion menu is the best option when involving pictorial data. It includes a light blue background with visible lines moving vertically. And upon placing the cursor on the lines, you can easily view more information. Besides, the source code is by programmer Gerald De Leon using HTML and CSS. Note that this menu can quickly grab people’s attention.
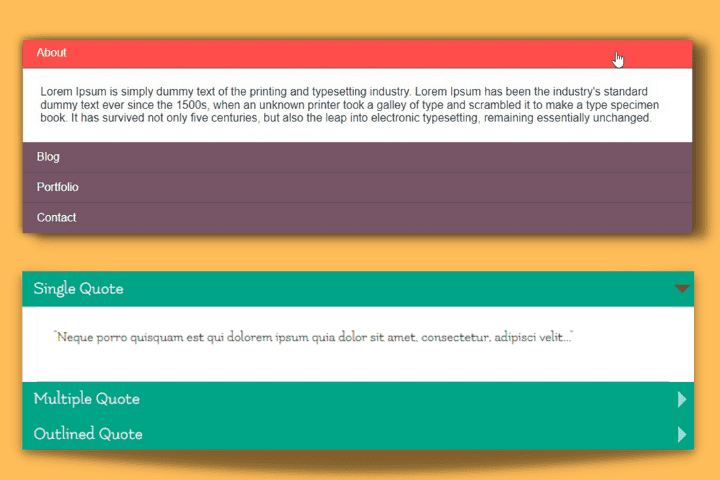
12. CSS Accordion using (target) selector
See the Pen CSS Accordion using {:target} selector by Asif (@shirazi) on CodePen.
When you want to compress content, this CSS accordion menu is the best option. It is an example by programmer Asif that includes two common programming languages, HTML and CSS. The dark-colored background and light-colored menu contrast each other making it interesting to view. And upon clicking any items in the menu, the reader has access to other details on the same topic.
13. Pure CSS Accordion
See the Pen Pure CSS Accordion by Eduardo Moreno (@emoreno911) on CodePen.
The pure CSS accordion by Eduardo Moreno is among the top option for website owners thanks to its design, ease of use, and effectiveness. Its source code is in HTML, CSS, and JS. This menu includes an engaging vertical menu that slides vertically to expose other vital details on the categories.
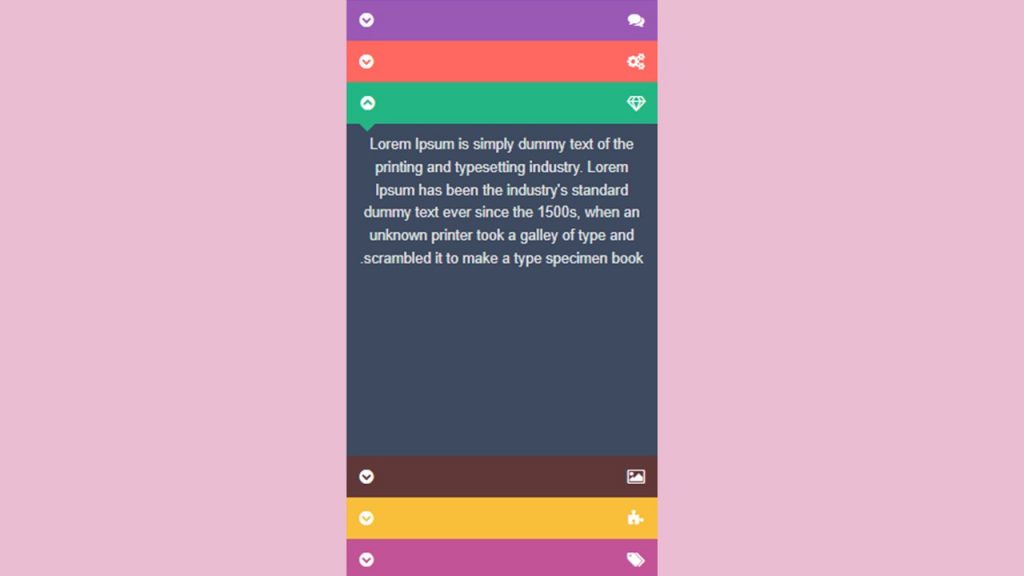
14. Pure CSS accordion by Atfli-Houcine
See the Pen pure css accordion by Atfli-Houcine (@atflihoucine) on CodePen.
Get this user-friendly menu by Atfli-Houcine that blends in multiple colors to improve your site’s look. It includes a middle-placed menu where every category is in a different color. The background is light pink, contrasting the list’s many dark colors. Besides, when you click on the list, they expand to show more information. The programming languages under this source code are CSS and HTML.
15. Pure CSS Accordion (Radio)
See the Pen Pure CSS Accordion (Radio) by Jeremy Zahner (@jeremyzahner) on CodePen.
The source code behind this accordion menu is by programmer Jeremy Zahner using HTML and CSS. It includes a middle-placed menu where clicking on the list offers more content or images on the topic. Also, the white background delivers a fantastic look.