It is no secret that a mega menu will never disappoint when handling a menu with many options and sub-items. As effective as it may be on its own, you can always take it a notch higher with the help of a hover effect. It makes access quite easy since the users need not click on an option for other details. Instead of clicking on it, hovering over it is enough to display all the sub-items.

Sometimes, it can be hard to know whether you have selected the item that you wanted to. Again, the hover effect comes in handy and highlights what you have chosen, thus avoiding clicking the wrong option. Fortunately, there are some examples that a developer can use to achieve that as soon as possible. Keep reading as we unveil up to 21 Bootstrap Responsive mega menu on hover examples.
In this article
- 1. Bootstrap 4 Mega Menu with Hover Effect
- 2. Bootstrap Mega Menu
- 3. Bootstrap Mega Menu with CSS
- 4. Mega Menu Slide Down on Hover with Carousel
- 5. Bootstrap 3 Mega Dropdown Menu Navbar
- 6. Bootstrap 4 Mega Menu on hover
- 7. Bootstrap Responsive Mega Menu on Hover
- 8. Nice Dropdown Mega Menu with jQuery and Bootstrap
- 9. Bootstrap Responsive Mega Menu on Hover
- 10. Responsive Bootstrap Mega Menu
- 11. BetterNav
- 12. Bootstrap Responsive Mega Menu
- 13. Bootstrap Responsive Mega Menu
- 14. Mega Menu Slide Down on Hover with Carousel
- 15. Bootstrap Mega Menu with Multi Drop Down Columns
- 16. MegaMenu Hover
- 17. Responsive Mega Menu (Bootstrap)
- 18. Bootstrap 4 Mega Menu Navigation Bar with Icons
- 19. Bootstrap 4 Dropdown Megamenu
- 20. Bootstrap Responsive Mega Menu on Hover
- 21. Responsive Mega Menu Using React Bootstrap
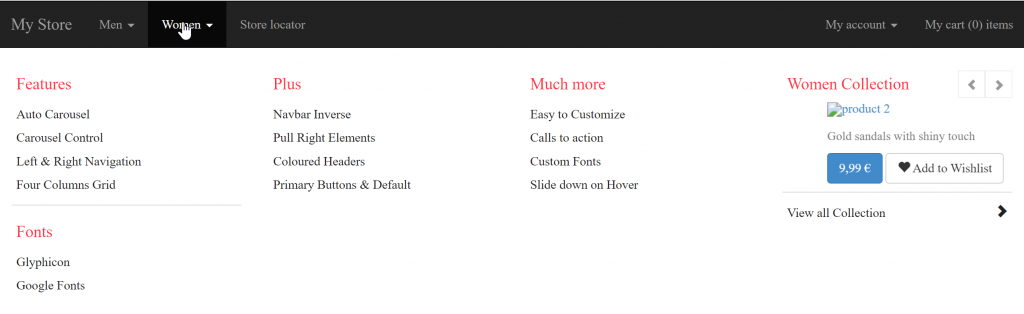
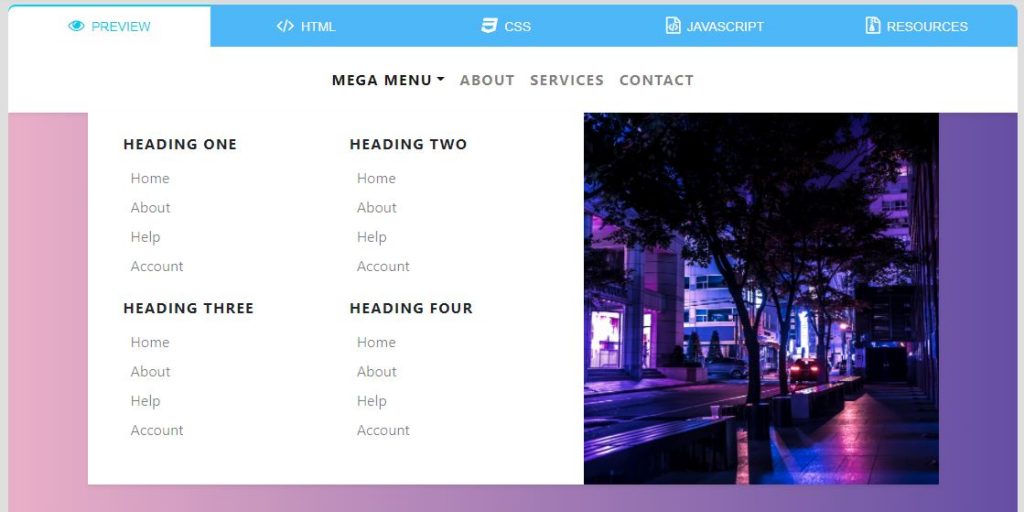
1. Bootstrap 4 Mega Menu with Hover Effect

The light blue background used on the page and the white one chosen for the menu make the two distinct sections stand out. Additionally, the menu combines simple links, dropdown menus, and mega menus for various options and easy navigation. The hover effect is also evident on various occasions. For instance, the submenu items of menu options are displayed upon hovering on the latter. Secondly, the background color of a menu item changes from white to light blue upon hovering over it. It uses HTML JS and CSS, whereas the author is Mdwaris198.
2. Bootstrap Mega Menu
See the Pen Responsive Mega Menu – Navigation by samir alley (@samiralley) on CodePen.
This Bootstrap mega menu is also responsive. Upon hovering on a menu item, its background color changes. Equally important, it displays the sub-menu items of the menu option you hover over I they exist. Besides a mega menu, it also has simple links and dropdown menus. Its author is Samir Alley, whereas the languages are HTML, CSS, and JS.
3. Bootstrap Mega Menu with CSS
See the Pen Bootstrap Mega menu with CSS by redfrost (@redfrost) on CodePen.
It is important to note that this mega menu is simple with a few items. It has a logo section, a simple link, and a mega menu. If you want to know the sub-items of the latter, all you have to do is hover over them. They have light blue color to ensure that the user doesn’t fail to notice them. It uses HTML, JS, and CSS, whereas its creator was Redfrost.
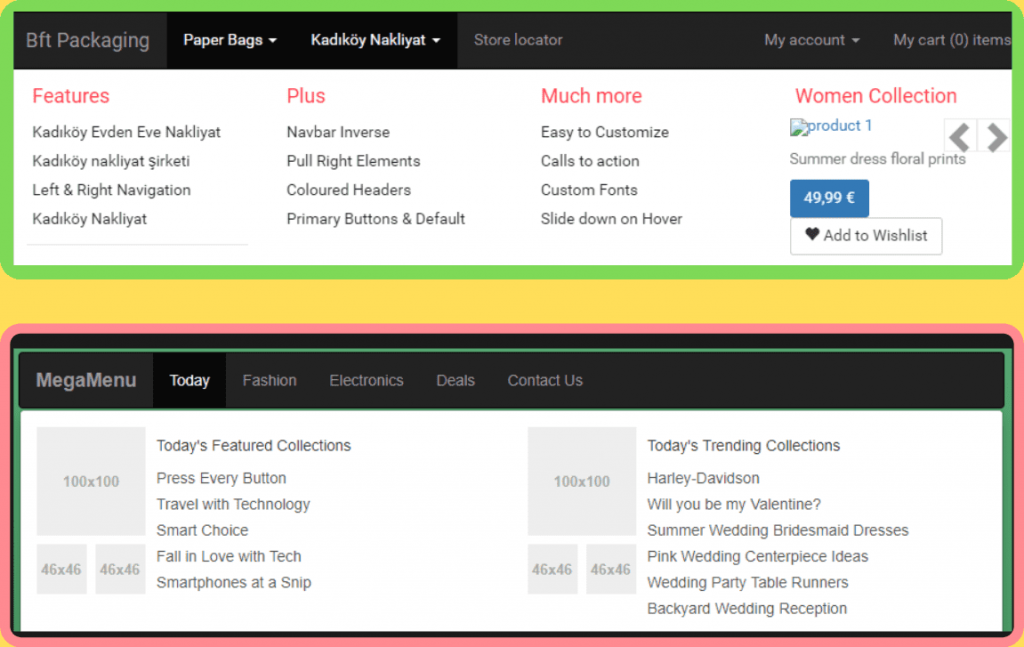
4. Mega Menu Slide Down on Hover with Carousel

This code has many features that make it ideal for an online store that needs excellent navigation and much more. Upon hovering over it, the sub-items of the mega menu slide down for the user to see them. Interestingly, it also has another remarkable feature, the carousel. It makes it easy for the website owner to display the greatest deals available on the eCommerce site. Thanks to easy access to these best deals, there are high chances that the conversions and sales also increase. Created by maridlcrmn, the code uses HTML, CSS, and JS.
5. Bootstrap 3 Mega Dropdown Menu Navbar
See the Pen Bootstrap 3 Mega Dropdown Menu Navbar by Jacob Lett (@JacobLett) on CodePen.
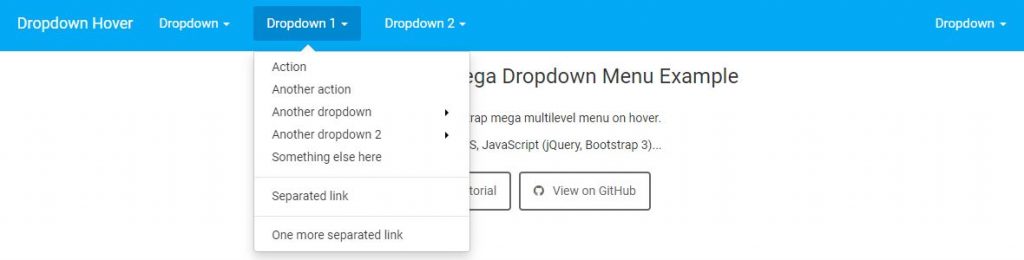
Given the use of the term dropdown menu, one will most likely discard it when looking for a mega menu. However, it is an amazing mega menu that is perfect if you have many sub-menus to put at the disposable of your users easily without compromising your site’s navigation in the process. Equally important, upon hovering on the mega menu option, its sub-items are displayed right away. The code also highlights the item you hover on to know what you are pointing at every moment of interacting with the mega menu. The technology used comprises HTML, CSS, and JS, and its creator is Jacob Lett.
6. Bootstrap 4 Mega Menu on hover
See the Pen Bootstrap 4 Mega Menu on hover by Nick Smith (@smudge02) on CodePen.
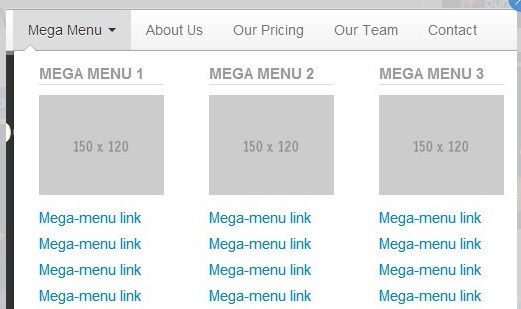
This is yet another great option for someone looking for a mega menu with a hovering effect. It ensures that the users don’t struggle with seeing its sub-items. After all, all they have to do is hover over it, and they will be displayed after such a simple action. It has several mega menus and simple links. The titles of the sub-menus have different colors to differentiate them from the sub-items easily. It uses HTML and CSS, whereas the author is Nick Smith.
7. Bootstrap Responsive Mega Menu on Hover
See the Pen Responsive Bootstrap mega menu by Martin Stanek (@skywalkapps) on CodePen.
This is a code any developer can easily copy and paste to bring out all the three aspects expected from these examples. For instance, it is responsive thus great for small and big screens alike. Additionally, it is a mega menu hence perfect for accommodating many menu options and sub-menus neatly. Last but not least, it has a hovering effect; thus easy to notice it. Its authors are Lamen and Naughty Newt, and the technology is a combination of HTML and CSS.
8. Nice Dropdown Mega Menu with jQuery and Bootstrap

This code is a combination of several links and a mega menu. That’s a combination that has proven to be enough to take the navigation within your website to a whole new level. The first noticeable hovering effect is how it highlights a menu option upon pointing to it. Another instance is displaying the mega menu sub-items as soon as you hover over them. The sub-items and their titles have different colors for you to differentiate what to click when easily. Expect a logo section as well. It uses HTML, CSS, and JS to accomplish all this.
9. Bootstrap Responsive Mega Menu on Hover

The menu options have a blue background color, whereas that of the sub-items is white. This code also accommodates several mega menus for great navigation. The responsiveness and the sub-menus within the sub-items are quite impressive too. It uses HTML and CSS, whereas the author is kybarg.
10. Responsive Bootstrap Mega Menu

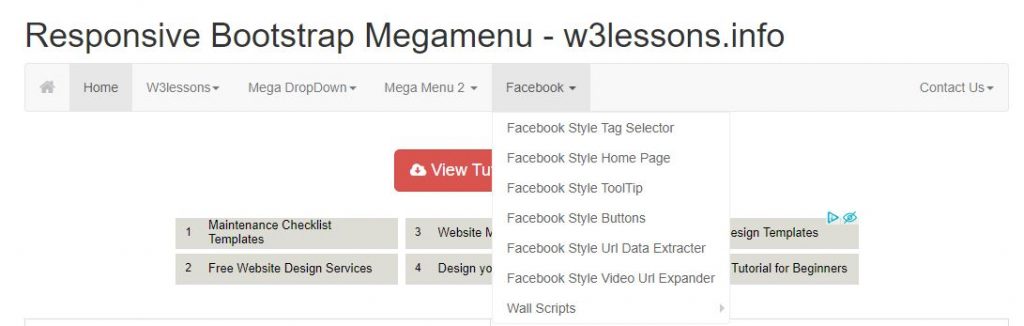
W3lessons.info has also published a piece of code worth the attention of a developer who wants to create an easy-to-navigate mega menu without much effort. One must note that the hovering effect is evident upon pointing your pointer to a certain menu option. Its color changes from grey to black, thus standing out. However, that’s all the hovering effect you will get. Its author is Karthikeyan K, whereas the languages are HTML, CSS, and JS.
11. BetterNav
See the Pen BetterNav by Georgi Demirev (@nicotinell) on CodePen.
Have you ever found yourself in a situation that demands you to create a menu with many options and sub-menus? If nodding, this code can be a lifesaver. It allows you to put the major categories on the main menu. The code then includes the respective subcategories and, if they can be categorized further, lets you add other sub-items and so forth. Do you see how possible it is to add so many options on the same menu? It is also responsive with a hovering effect upon pointing the cursor at a certain option. Nevertheless, you have to click the mega menu to get its options and sub-menus. It uses HTML, JS, and CSS, whereas its creator was Georgi Demirev.
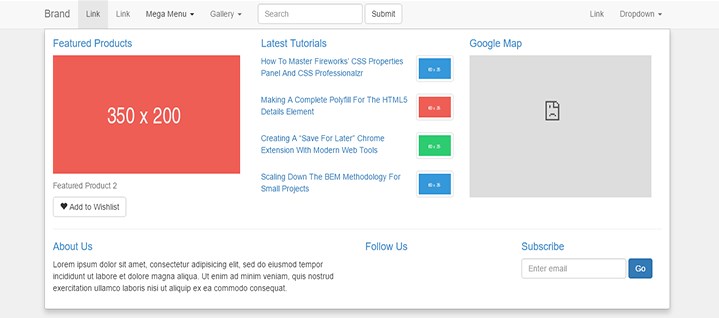
12. Bootstrap Responsive Mega Menu
See the Pen Bootstrap Responsive Mega Menu by Subodh Ghulaxe (@subodhghulaxe) on CodePen.
This mega menu is responsive and can also hold a lot of information. You can use it to showcase your latest lucrative deals since it has a section for a carousel that can serve that purpose right. It also accommodates the latest blogs to ensure that your readers can easily read them. One can’t fail to mention the Google map and additional details. Equally important, all the sub-items and information under your mega menu is displayed by hovering over it. Created by Subodh Ghulaxe, the code uses HTML, CSS, and JS.
13. Bootstrap Responsive Mega Menu
See the Pen Bootstrap responsive mega menu by Daniela Iordache (@Iordache) on CodePen.
Besides sharing a name with the previous mega menu, the features of these two examples also have a striking resemblance. Everything is all and the same, including the mega menu, dropdown menus, and various links. There is a search bar as well. As for the mega menu itself, it has a Google map, recent blogs, and a carousel for the various deals. As a matter of fact, one can say without fear of contradiction that the two are the same, just different authors. The technology used comprises HTML, CSS, and JS, and its creator is Daniela Lordache.
14. Mega Menu Slide Down on Hover with Carousel
See the Pen Mega menu slide down on hover with carousel by Buğra Yazar (@bugrayazar) on CodePen.
As the name suggests, this mega menu will surely slide down upon hovering over it to display its content, including sub-menus. It can accommodate a lot of information, not forgetting the fantastic organization while at it. Thanks to the carousel, it is perfect for your eCommerce site to display the various deals you need the users to notice easily, and the responsiveness is also worth mentioning. It uses HTML, CSS, and JS, whereas the author is Bugra Yazar.
15. Bootstrap Mega Menu with Multi Drop Down Columns
See the Pen Bootstrap mega menu with multi drop down columns by mahesh bhagat (@mymahesh11) on CodePen.
This mega menu can hold quite a lot, no doubt. Additionally, it takes the organization a notch higher by introducing columns. Every column represents a different category or topic for easy access. Its sub-items will slide down as soon as you hover over the option, and that’s enough to grab the attention of a visitor. The carousel with deals notifies the user that the offers exist, arousing the curiosity to think about them. That’s a step closer to a conversion or sale, no doubt. Its author is Mahesh Bhagat, and the technology is a combination of HTML, JS, and CSS.
16. MegaMenu Hover
See the Pen MegaMenu Hover by Divyesh Joshi (@divyesh-joshi) on CodePen.
This menu is quite outright as it is the only option that the code contains. The menu has what it takes to hold a lot of sub-items and information. The ease of access to these items is also notable since all the user has to do to hover over the menu option. Under such circumstances, it becomes hard for the additional information to go unnoticed. Besides categories and subcategories, it also contains a carousel and a form that users need to know about as soon as they land on your website. Each menu level has its own colors to stand out easily. The author is Divyesh Joshi, and it uses HTML, CSS, and JS to accomplish all this.
17. Responsive Mega Menu (Bootstrap)
See the Pen Responsive Mega Menu (Bootstrap) by Peter (@peterdillon) on CodePen.
This option is perfect for someone looking for a unique mega menu. The first hovering effect you will notice is upon pointing your cursor at a certain menu option. Its background color changes from black to white. That’s also how you get to know the active one. Upon clicking on it, the sub-items and various sub-menus pop up. It is also important to note that there will be an animation effect upon hovering on the sub-items. It uses HTML, JS, and CSS, whereas the author is Peter.
18. Bootstrap 4 Mega Menu Navigation Bar with Icons

Our next Bootstrap responsive mega menu on hover exhibits a lot of simplicity at a glance. It can also accommodate many menu items at once. Additionally, it combines labels and icons, making the mega menu visually appealing. The hover effect leads to changing the font color of what you have selected from black to red. Its author is Omkar Bailkeri, whereas the languages are HTML, CSS, and JS.
19. Bootstrap 4 Dropdown Megamenu

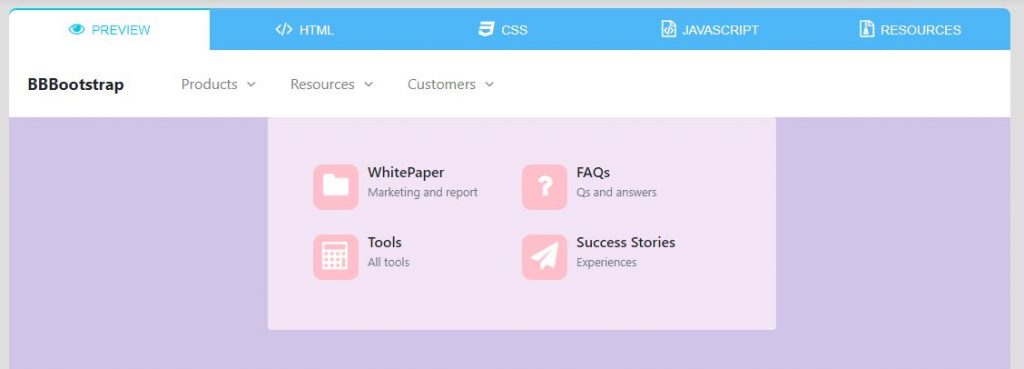
This code combines a mega menu and simple links to ensure that every visitor has an easy time navigating the website. Thanks to the hovering effect, one can easily tell the menu item that the cursor is pointing at. It uses HTML and CSS, whereas its creator was BBBootstrap.
20. Bootstrap Responsive Mega Menu on Hover

Again, we have yet another excellent example of a bootstrap responsive mega menu on hover. As its name suggests, it is perfect for all screen sizes. The mega menu can accommodate many categories and subcategories as well. Additionally, it has a hard-to-miss hovering effect. Created by newbedev, the code uses HTML and CSS.
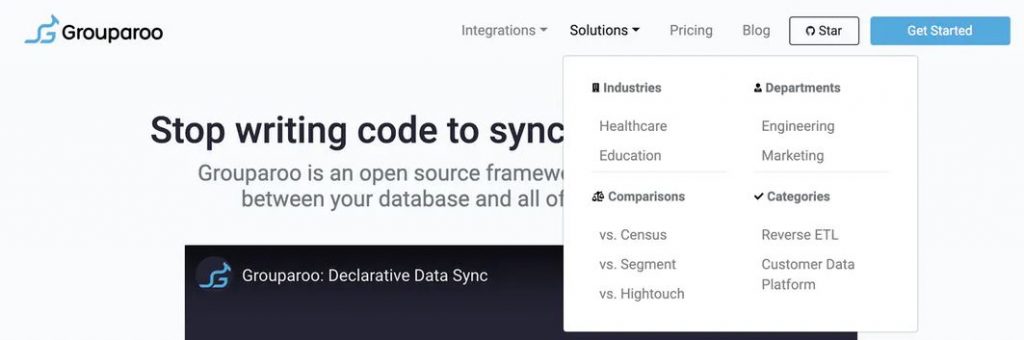
21. Responsive Mega Menu Using React Bootstrap

Last but not least is this example by Grouparoo. It is quite simple no doubt, but you can rest assured that it won’t disappoint. It uses a hovering effect to highlight the option selected. The technology used comprises HTML, CSS (SASS), and JS, and its creator is Teal Larson.