Do you wish to get a tremendous animated CSS button code that you can use anywhere? If yes, check out this article. Check it out! Besides, this piece explains the top options available. It highlights the primary information defining the correct code for various purposes. As a result, you know what to adopt as per your taste and preference. This list includes over ten CSS animated button code examples you can use. It gives all the relevant information about these codes and why you need to choose them.
In this article
- 1. Buttons with animated SVG Stroke
- 2. Animated CSS Mail Button
- 3. Fancy Button menu #Codevember
- 4. Button animation Experiment-Dribble
- 5. Mouse Hover Effect on a button using CSS
- 6. Button emoji animation
- 7. An Animated Blobby Gooey Button
- 8. Video Button animation—only CSS
- 9. New Transaction Hover Animation
- 10. Animated CSS Buttons
- 11. Arrow Button Hover Animation
1. Buttons with animated SVG Stroke

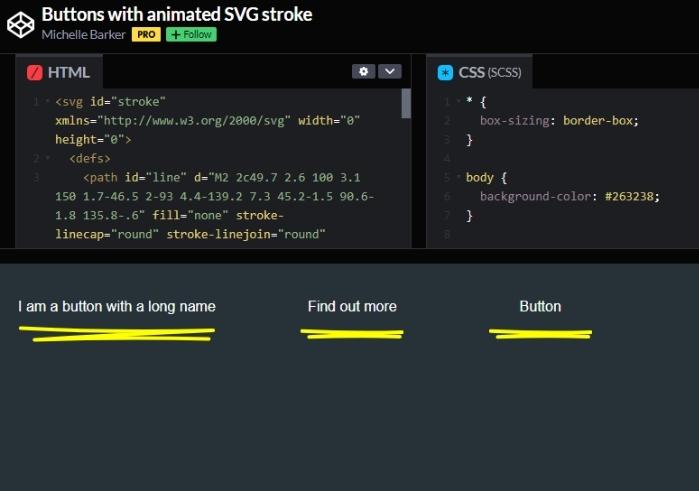
This CSS animated buttons code example is the top choice from our list. It is a code by pro codepen user Michelle Barker, and it uses HTML and CSS. The code is quite simple but effective. It includes well-written text to highlight that it is a button, and upon clicking on it, you will find more details. The animated feature is on the stroke that passes through the text allowing it to change its color from yellow to black. Since the text is clear and easy to understand, this CSS animated button code is one of the most convenient options.
2. Animated CSS Mail Button

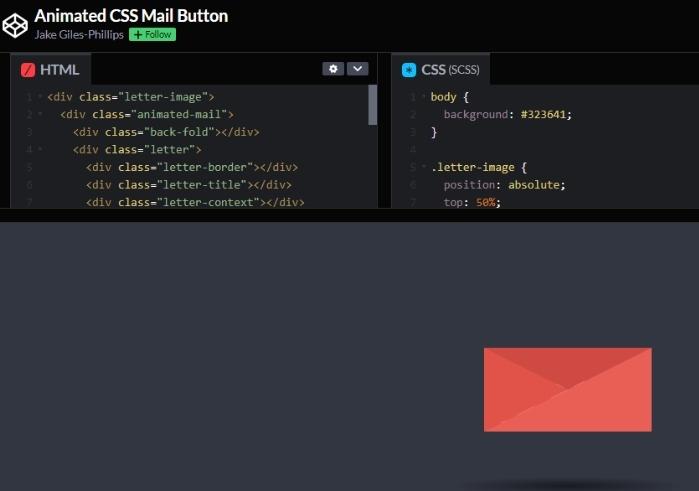
As the name suggests, this animated CSS button mimics the design of a letter. The letter opens when you click on it, prompting you to open it for more details. If you are looking for an exciting button that will grab your attention, this choice is high-class. The red color finish delivers an elegant and fantastic look. This CSS animated button code is by codepen user Jake Giles Phillips using HTML and CSS. Get this animated CSS button for a tremendous experience.
3. Fancy Button menu #Codevember

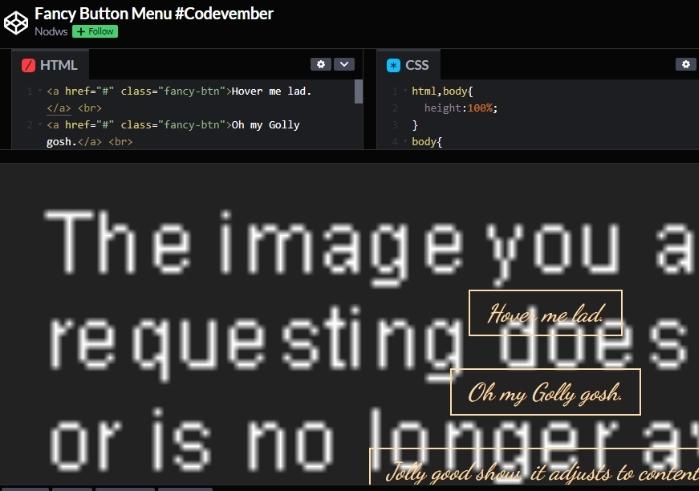
Are you looking for the proper CSS animated button code to suit different websites and systems? If yes, look no more since this Fancy button menu is quite effective. Thanks to the unique well-explained text to direct you on what to do, it’s an excellent choice for multiple sites. The text is available in special font sizes, colors, and types. Besides, after clicking on the middle-placed rectangular buttons, you are redirected to areas with more details. This code is by codepen user Nodesws and uses HTML and CSS.
4. Button animation Experiment-Dribble

Kitsune is the codepen user behind this CSS animated button code using HTML and CSS. It may be experimental, but the results are pretty good. The animated feature gives a sense of life to your work, allowing you to converse that there are more details upon clicking the button. The button is square but becomes star-shaped upon clicking on it. Besides, it includes the work more clearly, hinting that they are more information.
5. Mouse Hover Effect on a button using CSS

If you are looking for an exciting CSS animated button code that will quickly grab your attention, this button code example is excellent. After all, it is a well-explained button with an arrow directing you to point at the switch. Also, the let’s go words on the buttons clearly explain what the app or website expects of you. When you click on the button, the arrow disappears, and you are redirected to something different. This CSS animated code example is by codepen user Ketan, and it uses HTML and CSS.
6. Button emoji animation

The emoji concept is quite popular on different social media platforms. After all, emojis have a way of relaxing the mood of anything. Therefore, it is no surprise that this CSS animated button code example includes emoji and animation concepts. This CSS animated button code is by codepen user Berdida using HTML and CSS. It consists of a well-placed button on the middle of the page with texts and an emoji. Upon clicking on the button, the emoji automatically changes into different emojis. The light purple color in the background improves the button’s general look, making it an excellent option for many people.
7. An Animated Blobby Gooey Button

This animated CSS button is quite different from the options above. It includes the text button, letting you know that the ever-changing shape is the button. The white-colored button will work well on various backgrounds, making it flexible. The code is by codepen user Leena Lavanya, and it uses HTML and CSS.
8. Video Button animation—only CSS

Are you looking for a CSS animated button code to prompt people to watch a video? If yes, this codepen code is the best choice. After all, it is an animated video button code with a straightforward but powerful design. It includes a small circular shape and additional text to indicate that the button will direct you to a video. The texts are, watch the video in caps, and the circular shape is animated to portray something similar to a video. You can try this HTML and CSS code by pro codepen user Milan Raring from the codepen platform.
9. New Transaction Hover Animation

This animated CSS button code example is the best choice for websites or applications dealing with mobile banking or banking. The general design includes a simple structure of an ATM card and the text, new transaction. The animated feature quickly dictates the message you wish to transmit. It shrinks upon clicking the big button, only leaving the ATM structure. This CSS animated button code example is in CSS and HTML and is readily available in codepen under Aysenur Turk.
10. Animated CSS Buttons

Another robust animated CSS button code to consider is this one. The code is by codepen user, An, and uses HTML and CSS. It includes multiple, well-placed vertical buttons where clicking on one of them will direct you to more information on the topic. Besides, it is a versatile animated CSS button code that you can use anywhere.
11. Arrow Button Hover Animation

This CSS animated button includes an arrow and clear text as the name predicts. The text directs you on what to do upon getting on an app or website. It consists of a useful animated feature simply pointing out the right direction for you. Get this reliable code that uses HTML and CSS from codepen user Sven Finger. Besides, you can edit the code via the codepen platform.