Lighting and glow effects create the desired atmosphere for your website or application. You can quickly bring user attention to the essential locations without making the pieces appear weird. For example, on a yoga studio website, mild calming hues and gently glowing elements offer the user a comfortable sense. In contrast, bright luminous objects on a dark backdrop establish the party vibe in an event or party website. Several gorgeous glowing effects range from web page components to loading animations. Many creative minds have employed this glowing effect to make their pieces and designs stand out.
This article has compiled a list of 27 CSS glow effects with their respective source codes, demos, and brief descriptions.
In this article
- 1. Neon
- 2. Neon Flux
- 3. Flickering Neon Sign Effect
- 4. Spinner with Glowing Gooey Effect
- 5. Maryam Glow Effects
- 6. G.L.O.W.
- 7. Glowing 3D Bars
- 8. Pure CSS Button Hover Glow Effect
- 9. Neon Text Shadow Effect
- 10. Retro Blink
- 11. Glowing Enter Button
- 12. CSS Gradient Glow Letter
- 13. Neon Landing Circle
- 14. Glowing Spinner
- 15. D3 Progress Donut Chart with Glow Effect
- 16. Infinity Loader
- 17. Glow Buttons with CSS
- 18. Simple Glow Effect
- 19. Neon Glow Letters
- 20. Gradient Color Button with Hover Glow
- 21. Tapered Glow Progress Bar
- 22. Hover Glow Buttons
- 23. G.S.A.P. Glowing Jump Loader
- 24. Hover Glow Effect
- 25. Neon Text Flicker Glow
- 26. Glow Flicker
- 27. Glow Button
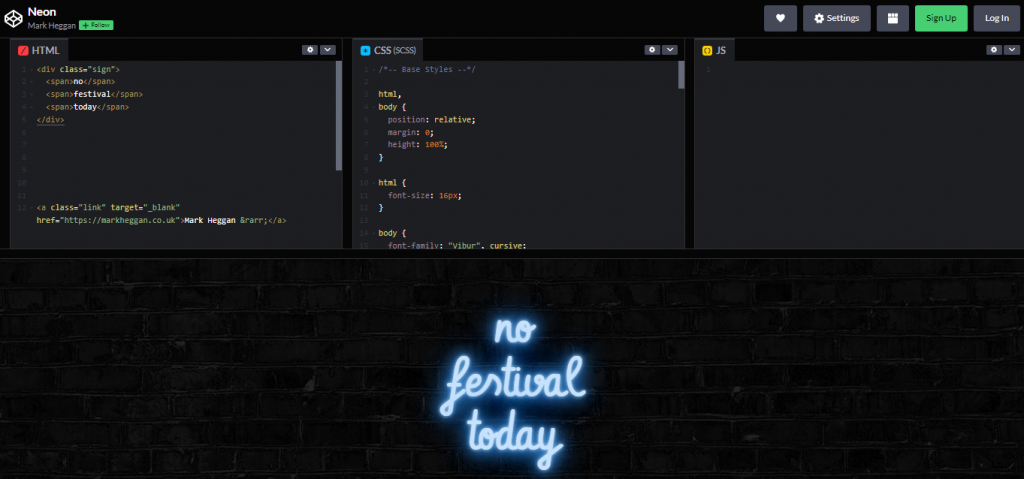
1. Neon

The designer has used the neon light effect as a text effect. This design is an excellent alternative to consider if you want to showcase crucial text information on your creative website. The default design includes a cursive style font; however, you may use your fonts.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
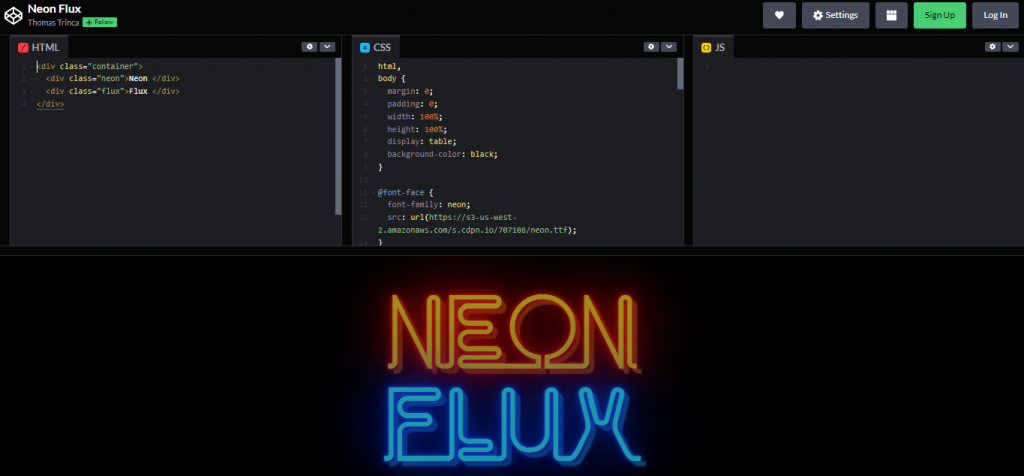
2. Neon Flux

The designer employed orange and blue light glow effects in the basic design. You may adjust the color scheme of this flashing neon signboard based on your design. Because this design employs the most recent CSS3 script, it is Compatibility all current colors and gradient color schemes. Like the previous Flickering neon sign effect, this one was created entirely with CSS3 script.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
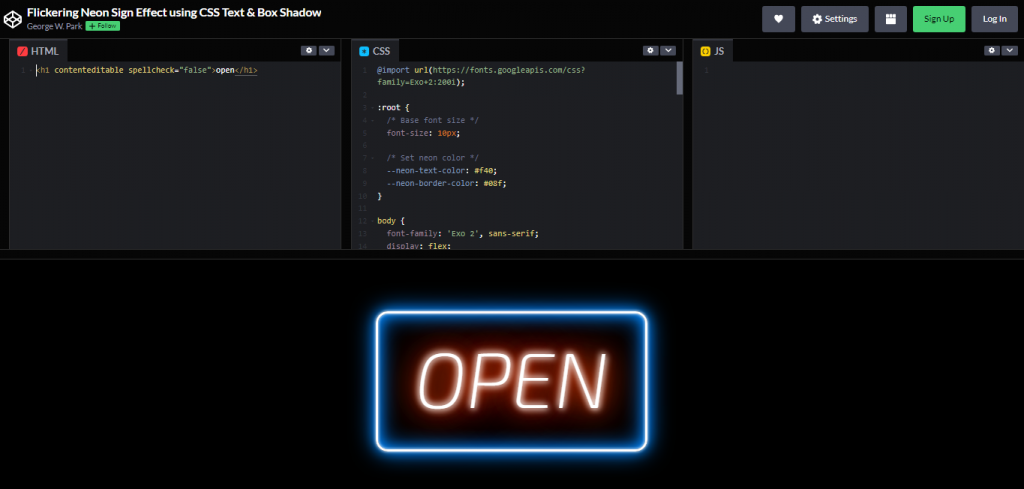
3. Flickering Neon Sign Effect

This is another digital neon signboard you can use on your website and applications. The developer created the flashing neon sign effect entirely with CSS3 script.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
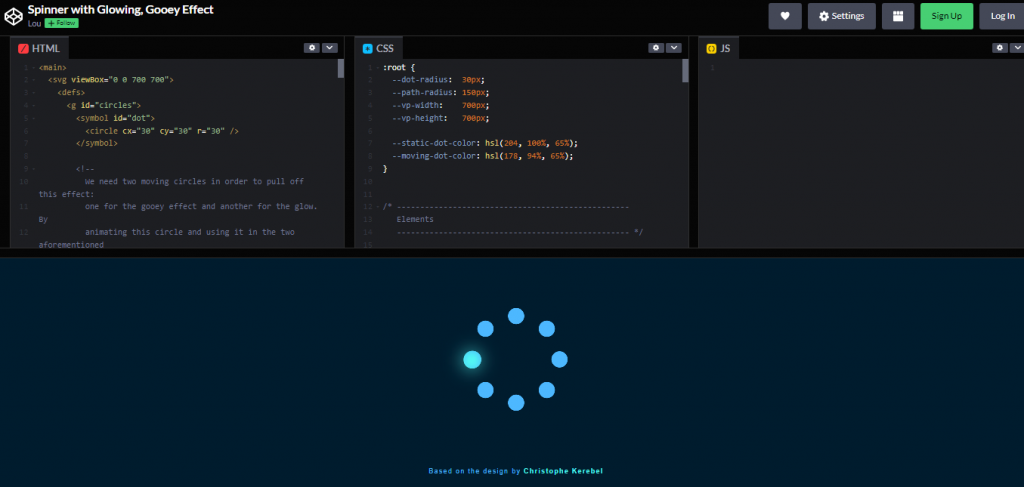
4. Spinner with Glowing Gooey Effect

The developer utilized sparkling water droplets to glide gracefully around the circles in this animation. The animation is fluent so the user will have a pleasant experience with it.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
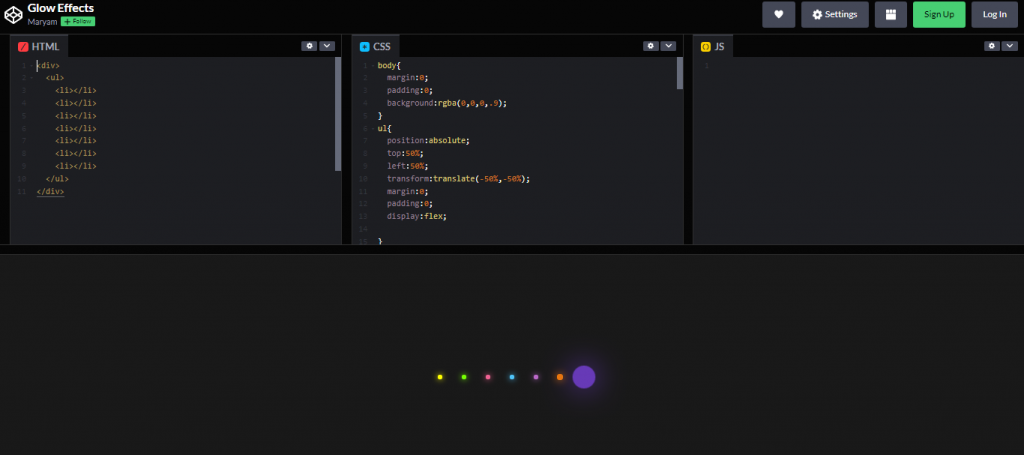
5. Maryam Glow Effects

Maryam, the developer, has created a glowing loading effect. We’ve seen several loading animations in this list before, and this one is quite simple. It’s nearly like the Google loading animation.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
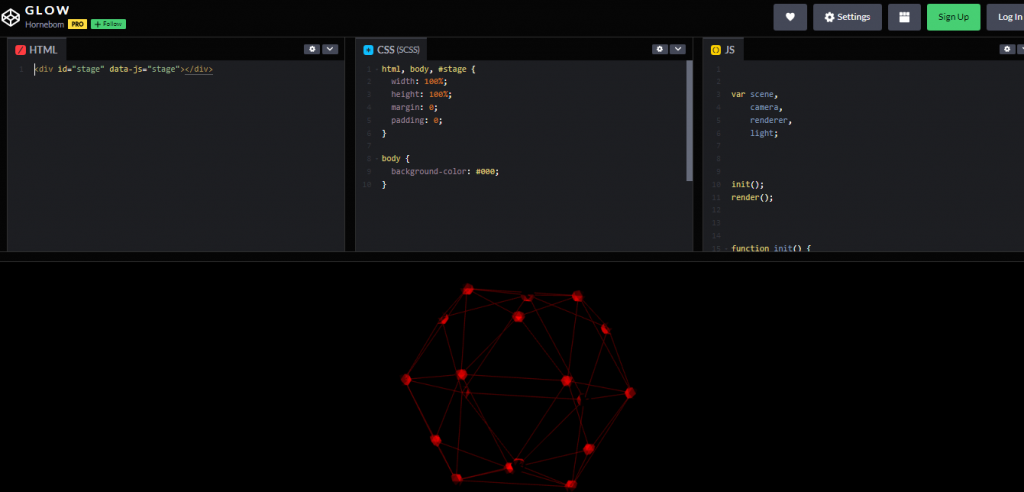
6. G.L.O.W.

One such interactive backdrop pattern is the G L O W. You may zoom in and go inside the blazing atom globe, or you can enjoy it as is.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
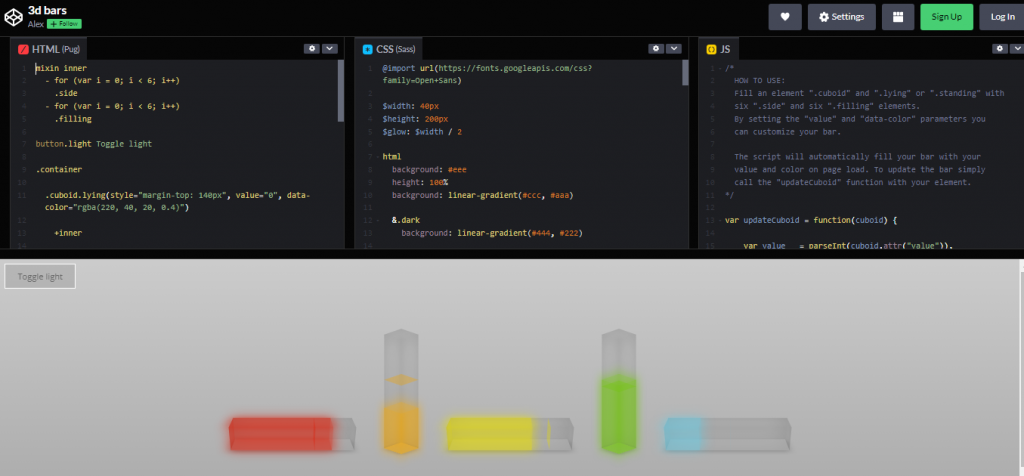
7. Glowing 3D Bars

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
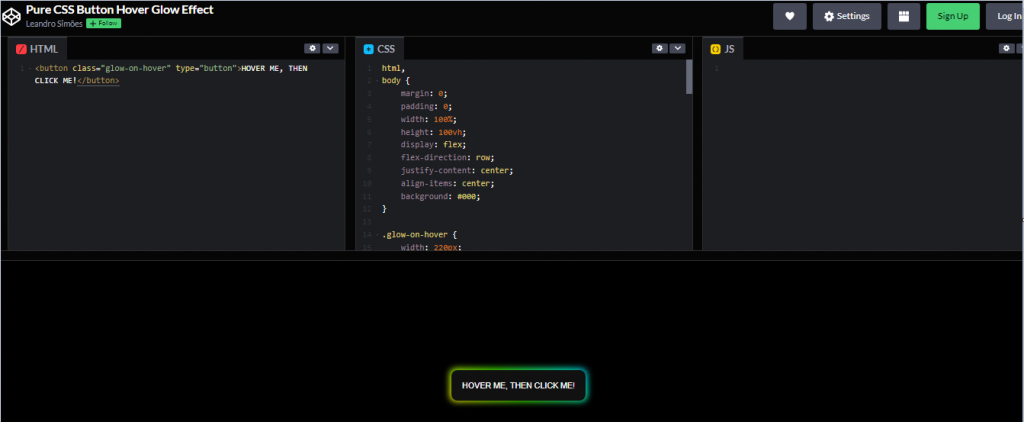
8. Pure CSS Button Hover Glow Effect

This is another glowing hover effect for the call-to-action buttons. The developer has employed border animation for the call-to-action buttons in this design. The illuminating effect appears much more appealing with the gradient hues.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
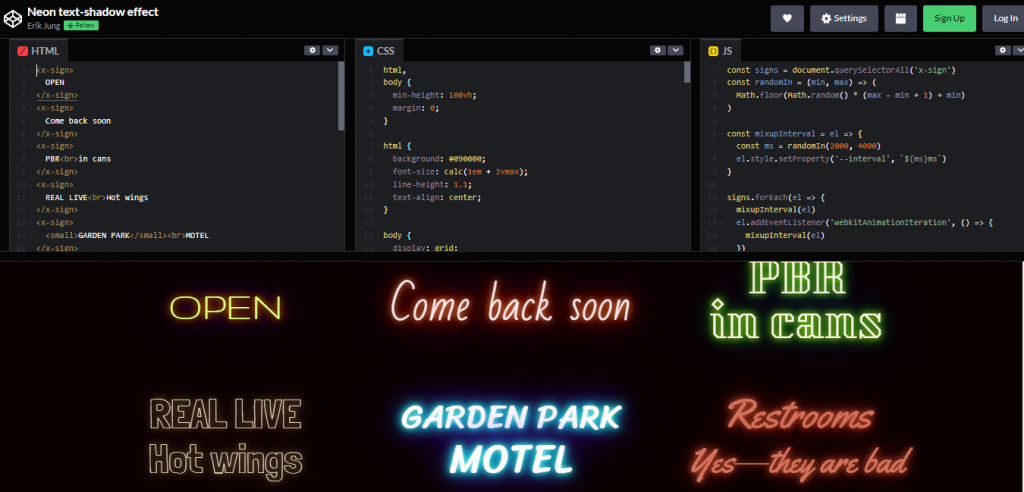
9. Neon Text Shadow Effect

In this case, the developer has provided you with a collection of bright digital billboards. This one will wow you if you want to add neon light ornamental components to your website.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
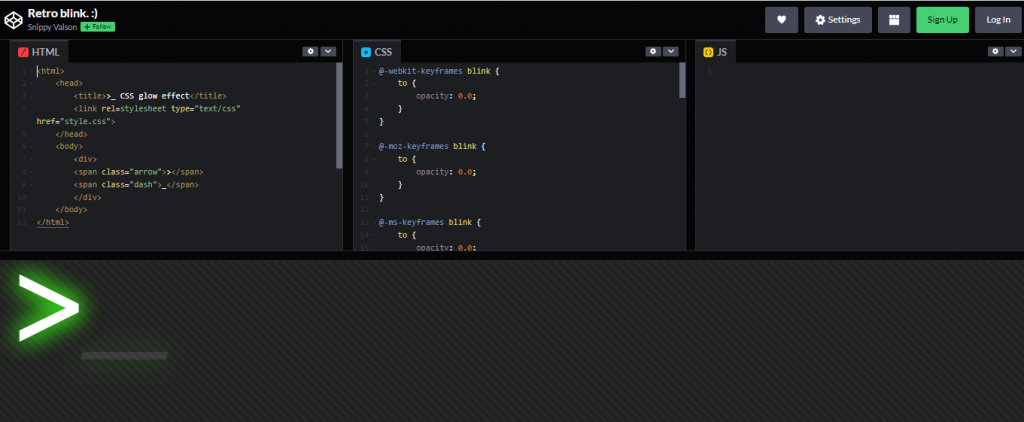
10. Retro Blink

The retro blink will be an excellent choice for text input design. The developer applied glowing effects on the text and cursor.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
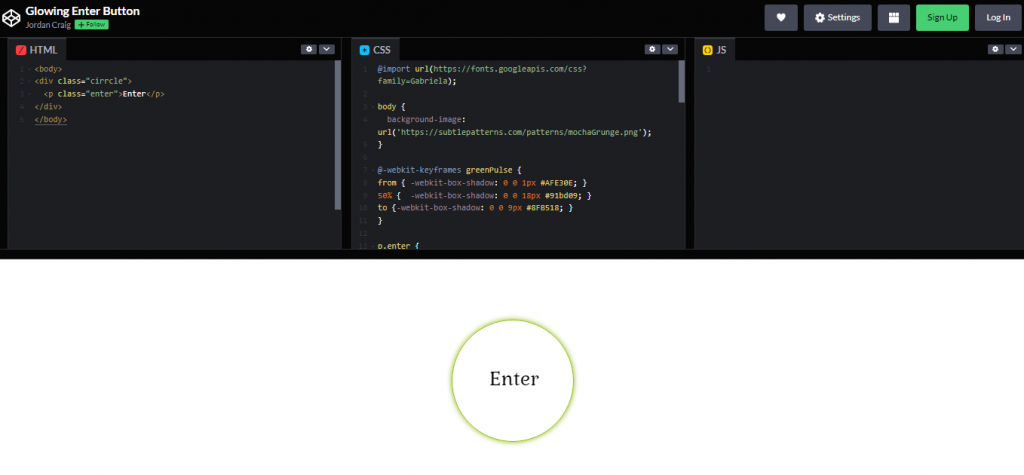
11. Glowing Enter Button

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
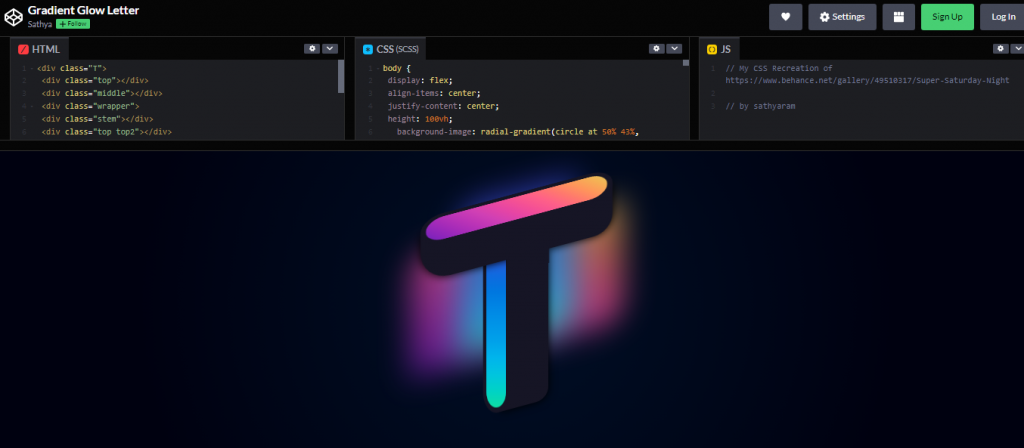
12. CSS Gradient Glow Letter

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
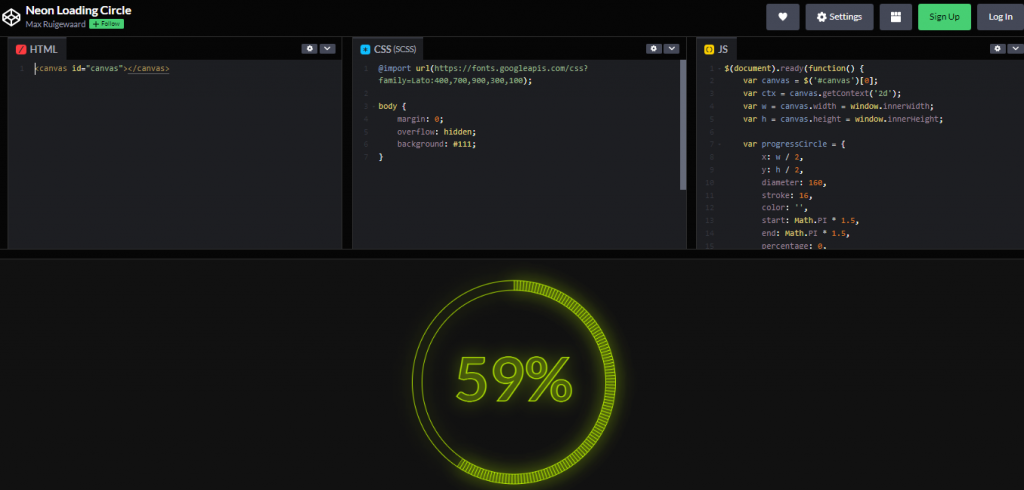
13. Neon Landing Circle

The Neon Loading Circle is a luminous element that serves two functions. This design may be used for loaders as well as charts.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
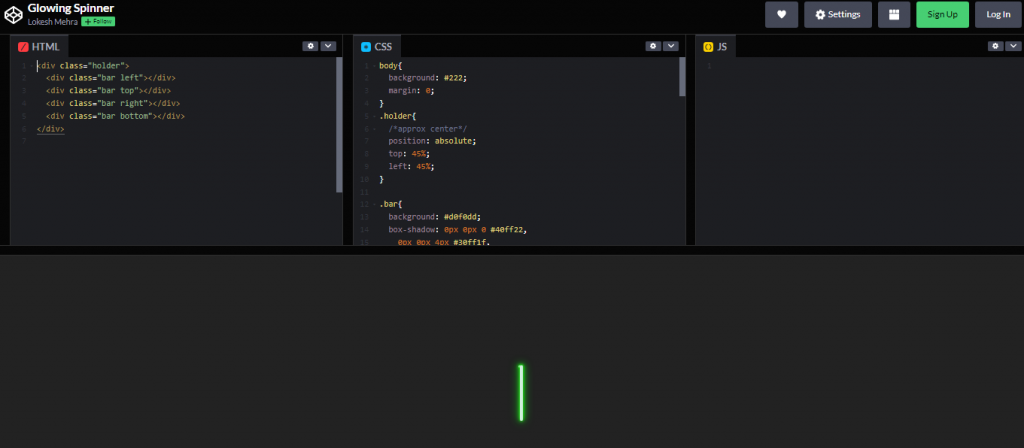
14. Glowing Spinner

This is a bright spinner animation effect as well. This design has a bright line moving in a square pattern.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
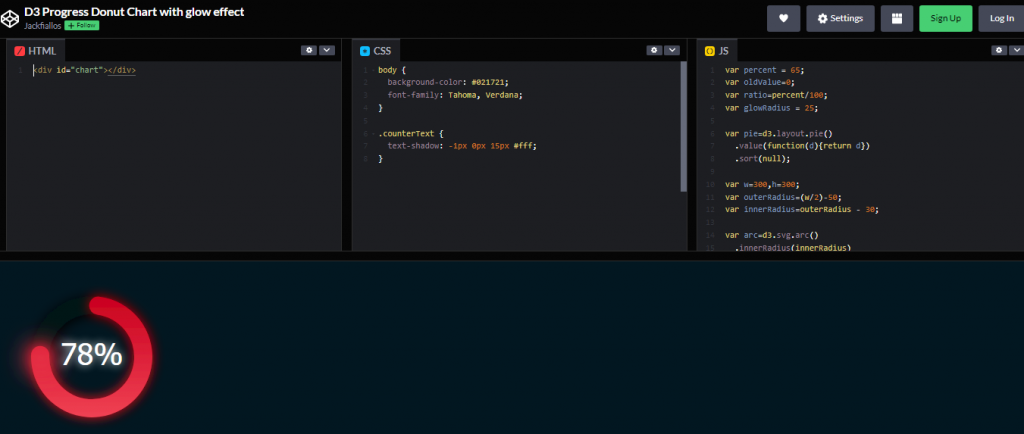
15. D3 Progress Donut Chart with Glow Effect

Animated charts are commonly used in applications and websites to present statistics to users in an interesting manner.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
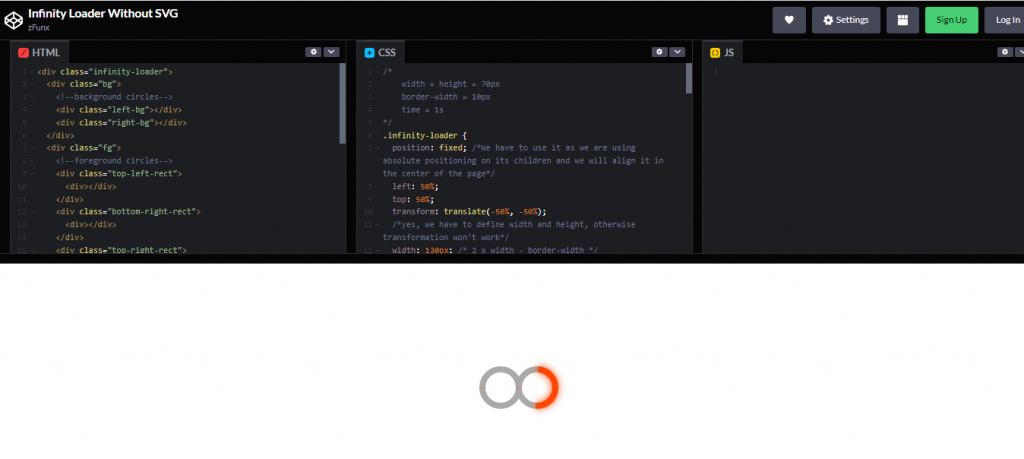
16. Infinity Loader

This is yet another dazzling loading animation. You can see from the name that this one does not employ SVG elements. The provided loader animation is straightforward and may be used on any website or application.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
17. Glow Buttons with CSS

Call-to-action buttons are primarily used to emphasize and display essential links. Even if the buttons are completely different from other CSS links, making them unique will readily capture the user’s attention.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
18. Simple Glow Effect

Radio buttons have been used in U.I. design for a long time. Current designers commonly use toggles in place of radio buttons.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
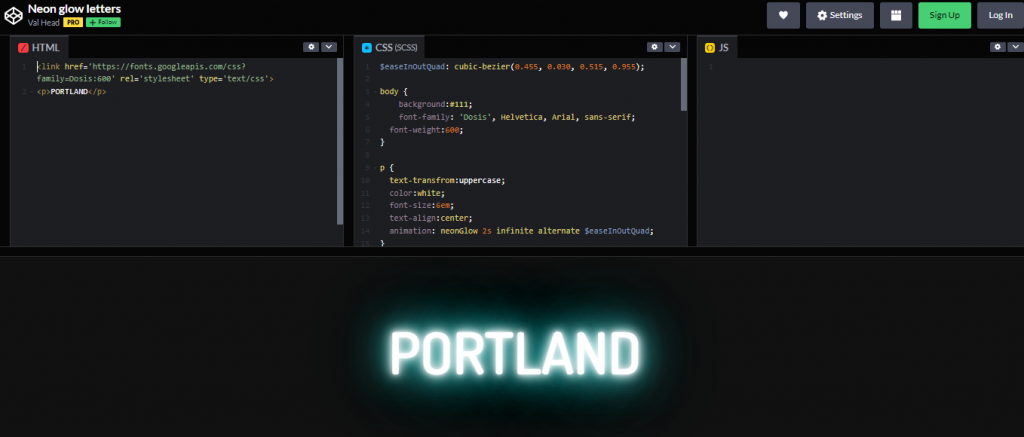
19. Neon Glow Letters

Modern web development frameworks enable us to blend graphical elements and pictures to provide consumers with a realistic experience.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
20. Gradient Color Button with Hover Glow

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
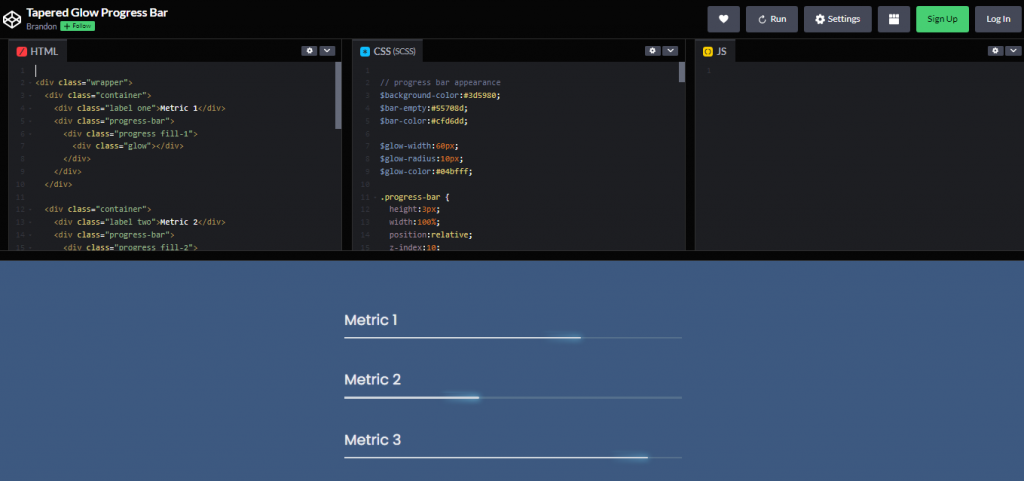
21. Tapered Glow Progress Bar

It’s a good idea to use light effects on the progress bar.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
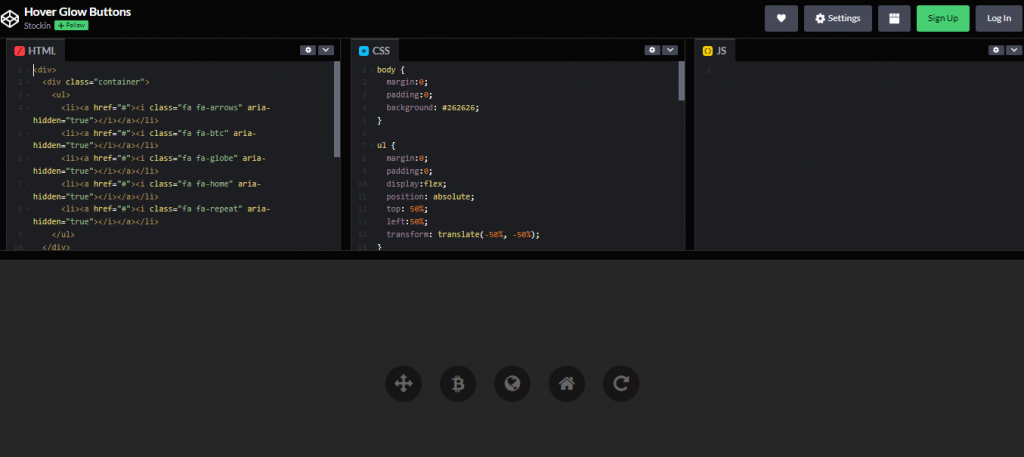
22. Hover Glow Buttons

Buttons are one of the most popular areas where CSS glow effects are employed. The flashing button is distinct from the other buttons on the web page.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
23. G.S.A.P. Glowing Jump Loader

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
24. Hover Glow Effect

Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
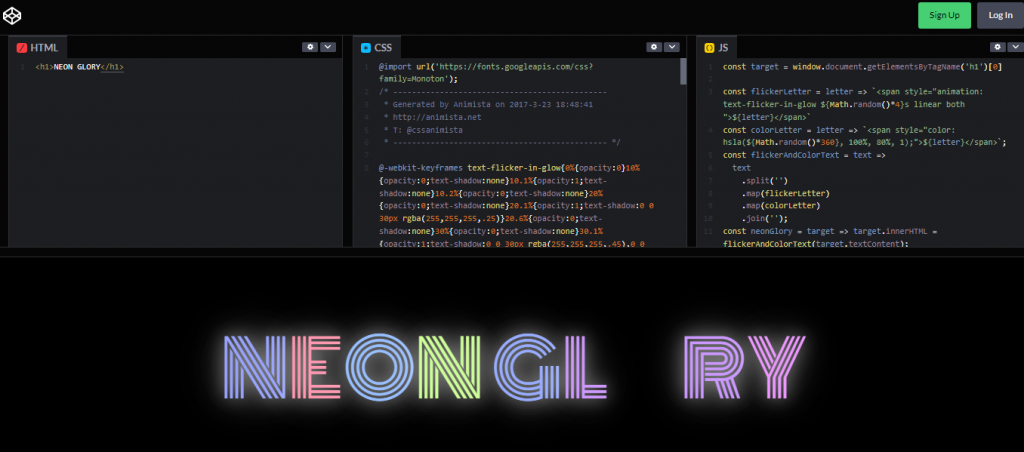
25. Neon Text Flicker Glow

Another neon board glowing text concept is neon text flicker glow, although this design employs a different flicker and glow effect.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
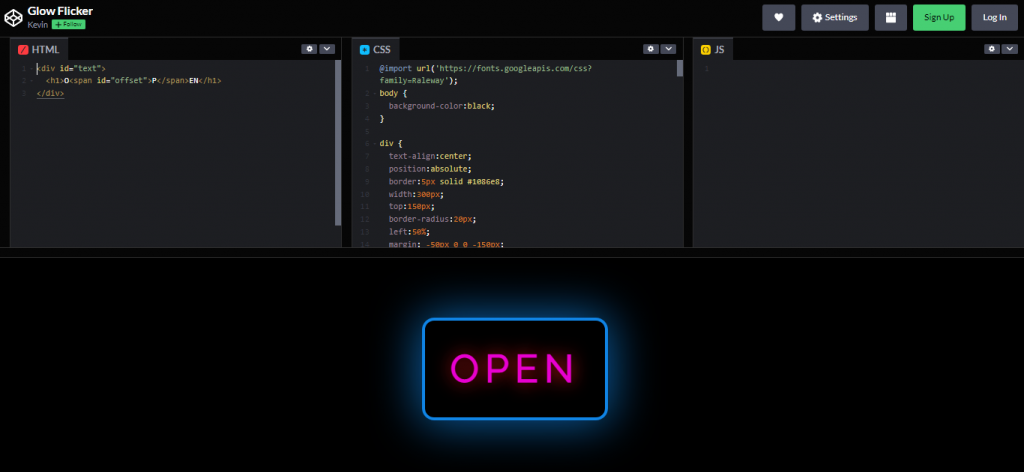
26. Glow Flicker

This code will assist you in creating a realistic virtual neon signboard. The designer has utilized a flicker effect in addition to the glow effect to make the neon board effect more attractive.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
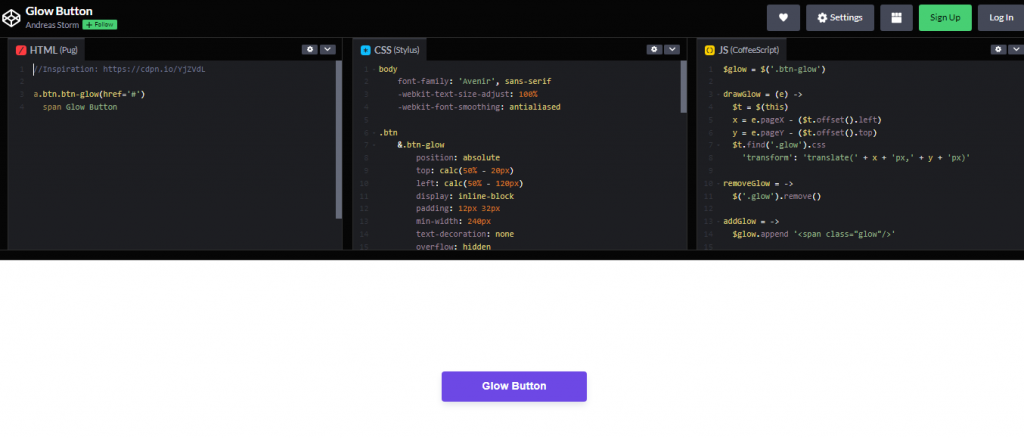
27. Glow Button

This is another button glow effect example, but it employs a different glow effect.
Download Source Code/ View Demo
Made with: HTML, SCSS
Compatibility: Chrome, Edge, Firefox, Opera, Safari
