SCSS and CSS have changed how developers develop websites, especially layouts. It has used tables to create them, a thing of the past or rather a choice and not the only option. Nowadays, developers are at liberty to use other designs, including gradients and round corners, without relying on background images for the effects.

The two have made web design easy and clean as it allows the developer to separate HTML files and the design and formatting. That said and done, are many times when people are torn between using CSS and SCSS. Fortunately. This article guides you on which one to go to by discussing the two comprehensively. So, without much ado, let’s dive into SCSS vs CSS and how they differ.
In this article
About SCSS
First of all, SCSS is a special file found in Syntactically Awesome Style Sheet (SASS). It is an advancement of CSS, and that has earned it another name, Sassy CSS. Its designer is none other than Hampton Catlin, whereas the creators are Natalie Weizenbaum and Chris Eppstein.

Since it is a pre-processor language, it goes without saying that it needs interpretation or compilation into CSS before use. Equally important its file extension is .scss. It has features unique to those of CSS, including nesting and use of variables.
Consequently, writing SCS has proven to be quicker and simpler than using CSS. It is important to note that SCSS can use CSS functions and codes, but vice versa is impossible. The former is compatible with the latter’s syntax besides supporting SASS fully. Last but not least, it is commonly used with the Ruby programming language.
Advantages of SCSS
When using SCSS, the developer gets to enjoy these benefits.
- Uses Less Code – This feature has several benefits. First of all, it means using fewer lines of code, reducing the loading time of a page. You also get to use less time to write a CSS time hence completes a project within a short period. Last but not least, SCSS helps a developer write clean code which is easy to modify whenever a need arises.
- Nested Syntax – SCSS allows you to use various functions and nested syntax thanks to its nesting capability. Some of them include maths functions and color manipulation, just but to mention a few. Nested styles are easy to maintain and prevent having to write a single selector again and again.
Since you can nest the HTML structure and the SCSS structure, it is easy to match both structures. The nested syntax is also natural hence easy and fast to read and understand. It is always important to keep related styles together, and nesting them will simplify that crucial aspect.
- Great Documentation – When stuck, you can look for solutions online. Don’t expect much hassle while at it because it is readily available and excellent for that matter.
- Wide Compatibility with CSS Versions – CSS has several versions, and SCSS is compatible with all of them. Therefore, feel free to use any CSS library when using SCSS.
- Variables – SCSS allows you to use variables that you can reuse as many times as possible. All you need is to define your variables, just like in programming languages using the dollar sign initially. Upon using variables, expect them to be available whenever you need them throughout the entire project.
For example, defining all colors as valuables will ensure that you don’t keep looking for color codes again. If a need to change a color arises, you will only change a single line, reflecting in all instances. Consequently, you save time and use less code which is advantageous, no doubt.
Disadvantages of SCSS
Unfortunately, SCSS isn’t flawless either. Let’s discuss its disadvantages.
- It means losing some benefits – A good example is the benefits that come with the built-in element inspector available in most browsers.
- Slow Development – It is usually a result of the need for compilation. Not even using the best tools seems to make the development any faster when using SCSS.
- Hard to debug – Once it is time to debug, it could be tough because it is a pre-processor and compilation becomes inevitable under such circumstances. As you attempt to debug SCSS, some of the code lines become CSS meaningless lines. Regardless, programming and debugging are equally challenging, and that’s one of the demerits of using SCSS.
- Relatively Large Files – Yes, the source files are usually small, but the CSS files it produces are pretty huge. The list of disadvantages of large CSS files is long, including making the site load slowly.
About CSS
On the other hand, CSS stands for Cascading Style Sheet. It is a scripting language perfect for styling and developing web pages. Therefore. It is responsible for creating the pages and also making them visually appealing.

CSS is mostly used with JavaScript and HTML, whereas the file extension is .css. In 1994, on 10th October, to be precise, Hakon Wium Lie proposed CSS for the first time. Nevertheless, the issuance of the initial W3C CSS recommendation took place in 1996 (CSS1).
Going by its design, CSS ensures that presentation and separation of the content such as layout, fonts, and colors is realizable. Thanks to that, content usability improves, and the developer gets much control over presentation specifications due to its flexibility.
By using a .css file, it is possible to format several pages using the same stylesheet. With only a single file styling several pages, the complexity is minimal, and there is no need to duplicate structural context when trying to achieve the same format and style.
Some of the CSS properties include border, font, height, width, padding, and margin. The styles of every element are enclosed in braces, and every single one has a key and its corresponding value. They are separated with a colon and a semicolon at the end of each style.
Advantages of Using CSS
CSS is commonly used due to its advantages. Here is a discussion of some of them. Read on!
- It is easy to use – First of all, understanding CSS is easy since it uses Standard English. Therefore, a web developer can easily learn and start using the scripting language within no time. With the entire code on a single page, editing it also becomes a breeze which means completing projects fast.
- Wide Browser Compatibility – Since you have no control over which browsers the visitors will use to access a site, better safe than sorry. That’s why CSS is an ideal choice since it works with most if not all the common browsers. Equally important, it ensures the uniform appearance of your website across various browsers. That creates familiarity over time which is important for user experience and branding.
- It creates Consistency – A website often has several web pages. Upon making one page and incorporating CSS, designing the other pages become easy without compromising Consistency. Can you imagine users wondering whether they have left the previous site due to the difference between the last and the current pages? You also don’t want to use many lines of code and a lot of time to achieve inconsistency.
- It improves Crawlability – Page indexing is important if you want people to find your site on the site engine. However, that’s only possible if the search engine can crawl the page. It may be hard times or take too long. Fortunately, CSS simplifies that besides promoting SEO and ranking.
- It reduces loading time – Slow sites often discourage visitors, and that could cost any organization a lot. One cause of the slow loading is a huge amount of code. Luckily, CSS avoids such a scenario by avoiding repetition.
- Transfer Size – Since it decreases the size of the file, its transfer usually takes less time.
Disadvantages of CSS
Nevertheless, CSS also has its drawbacks. Without much ado, let’s look at them.
- Various CSS Versions – As much as it is a good thing to some extent, it can be not very clear to have many options. CSS has several options including CSS3, CSS2, CSS2.1 and CSS1. This is often a bad thing for some web developers.
- Insecurity – CSS files use open text with no built-in mechanism to deal with security issues. Therefore, it is easy for the code to be overridden without your knowledge. Upon accessing its read and write rights, the unauthorized personnel can comfortably modify the content and the links alike. It means that you don’t have full control over that aspect of your site, which isn’t a good thing.
- Cross-Browser Problems – When a developer needs to change the CSS of a website, one must admit that it is pretty easy. Once the change is made, many are times when its effect may be ununiformed across the various browsers. Consequently, the user has to confirm compatibility, which is simply due to the various CSS operations on different browsers.
- Complications – They mostly arise when using the Microsoft FrontPage and other third-party tools will have a similar effect.
- Fragmentations – In some instances, CSS may work with one browser and fail to work with another. Therefore, it may be vital for the developer to verify compatibility across all the browsers.
SCSS vs CSS

Having discussed each styling language independently, let’s see how the two are different.
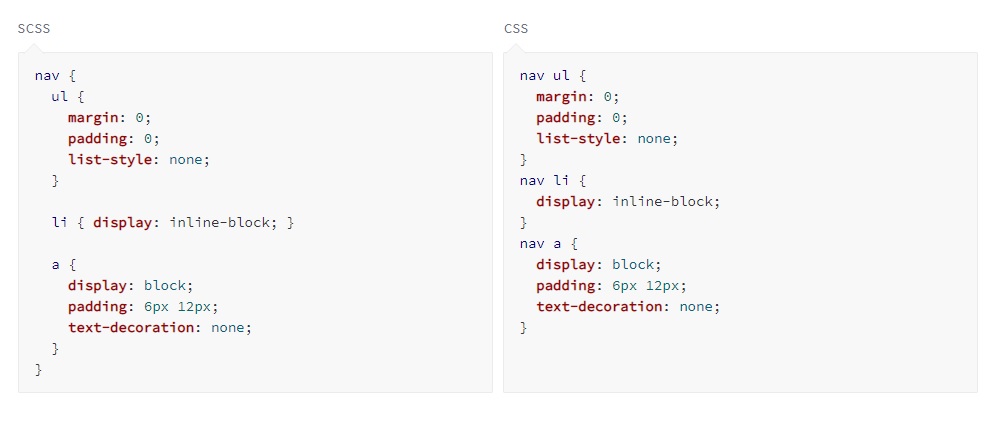
- Unlike CSS, SCSS allows syntax indentation
- The features of SCSS are more advanced than those in CSS
- SCSS combines selectors, variables, and nesting, which is not the case when it comes to CSS
- Thanks to being relatively expressive, SCSS needs fewer lines of code. Consequently, the code loads faster than when CSS is used.
- SCSS also supports nesting allowing you to write a class within another. Therefore, even as the project continues to get larger, the layout will always look good, and readability will never be an issue.
- It supports the use of operators allowing math operations and simple calculations for an amazing performance.
- Things you learn in SCSS can come in handy when customizing Bootstrap 4
- With the help of a few CSS files, you get to use more than one style sheet to style one page. As a result, you improve usability, including customizing your site for the different target devices the visitors may use to access your site.
- CSS is a styling language responsible for the style and creation of web pages. On the other hand, SCSS is a SASS file used to assemble the VSS style sheets of a browser and is commonly used in the Ruby language
- CSS has fewer features, whereas SCSS has all the features in CSS and much more.
Here is a summary of how SCSS and CSS differ
| CSS | SCSS | |
| Definition | It is a scripting language that comes in handy when developing and designing web pages. | SCSS, on the other hand, is a pre-processor language that needs to be compiled into a CSS file as it is its relatively advanced variant |
| Code | You need to use a considerable number of lines of code | It requires fewer lines of code than CSS |
| Variables | It doesn’t use variables | It uses variables |
| Languages | It is mostly used with JavaScript and HTML | It is widely used with the Ruby language |
| Nesting | It doesn’t support nested rules | It supports nested rules |
| Features | It has basic features and functions | Compared to CSS, its features and functions are relatively advanced. |
| Syntax | Not quite clear | Clearer than in CSS, thanks to the indentations |
| Usage | Commonly used to style web pages | Mostly used with SASS program, which is written in Ruby |
| File Extension | It uses the .css file extension | It uses the .scss file extension |
Conclusion
The difference between SCSS and CSS is now crystal clear. From definition to features, disadvantages to advantages, everything about the two is now at your disposal. You will weigh the merits and demerits to select which one between the pair suits you and your needs perfectly? Since the information is now available, the ball is now in your court. Ensure that you choose the one that works best.
