It is no secret that Javascript is one of the most commonly used scripting languages. One of the factors contributing to its popularity is its libraries. The list is long, and they are subdivided into categories depending on their function. In this article, we will take a look at one of the categories, timeline libraries.
As far as this category is concerned, its methods, functions, and objects allow the programmer to either reuse or repurpose them when developing timelines. Gone are the days when people used tables to list events and dates. The latest trend is timelines, given how well they tell a story chronologically.
As you plan to create one, there is a way to make them fantastic without putting in much effort. Check out these 12 best Javascript timeline libraries to consider.
In this article
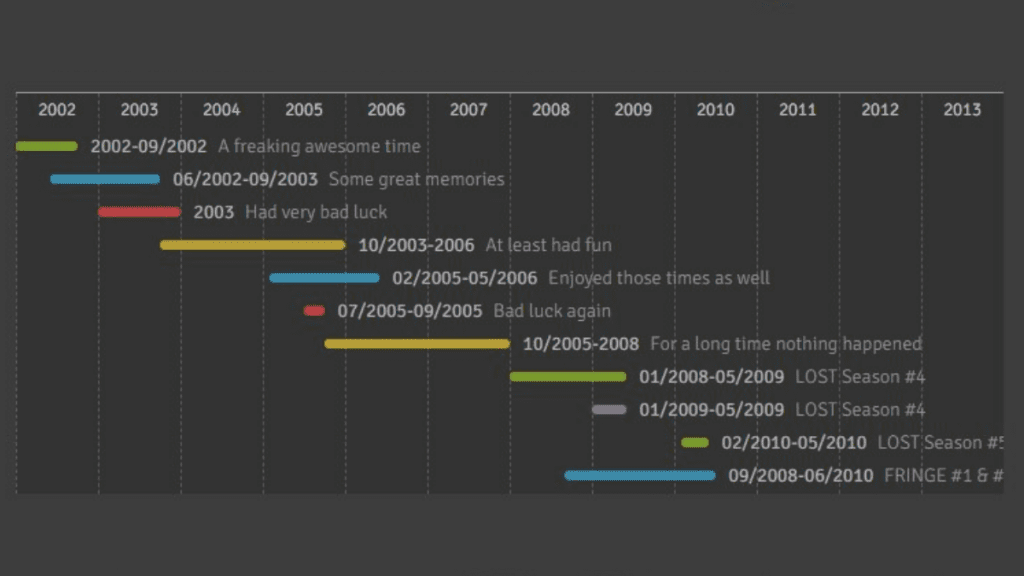
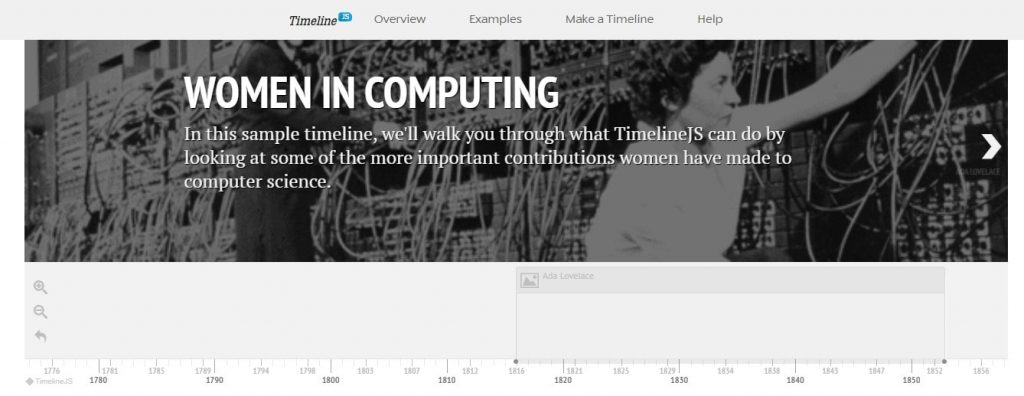
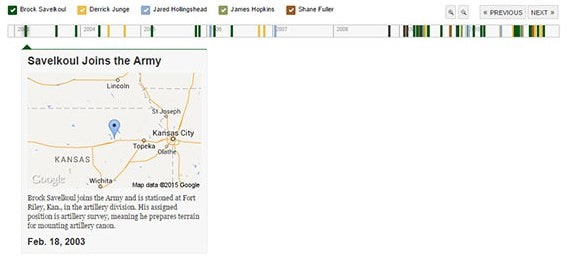
1. Timeline.js

If you want to create a beautiful and interactive timeline, consider this javascript timeline library. It is easy to use hence suitable for novices and experts alike. As a beginner, it would be best to use a Google spreadsheet. It works fine and eliminates complexity which often hinders progress.
On the other hand, experts are at liberty to go in deeper using JSON. Such skills help the developer create custom timelines but also retain the initial functionality and look. Regardless of the path you choose, you can rest assured that the output will be visually appealing.
Besides being interactive, it is also easy to install and edit. Chronological narrations are straightforward, making the library ideal for storytelling via a timeline. Last but not least, it is open-source.
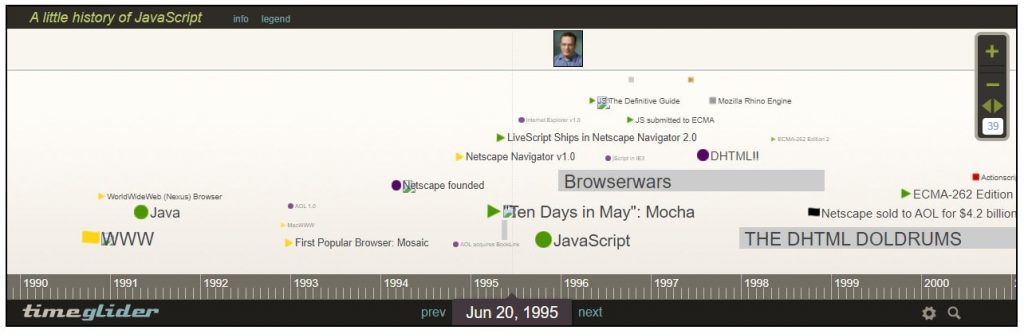
2. Timeglider.js

Sometimes, it is hard to create a data-driven timeline without compromising its interactiveness. Fortunately, Timeglider.js makes it possible and, above all, easy. It is suitable for various tasks, including displaying videos, audio, images, descriptions, links, and tags, just but to mention a few.
To place it where you deem it fit, simply drag it, then drop appropriately. It is easy to change the events’ importance, not forgetting the ability to zoom the timeline in or out. You can also drag and drop an image from your computer easily.
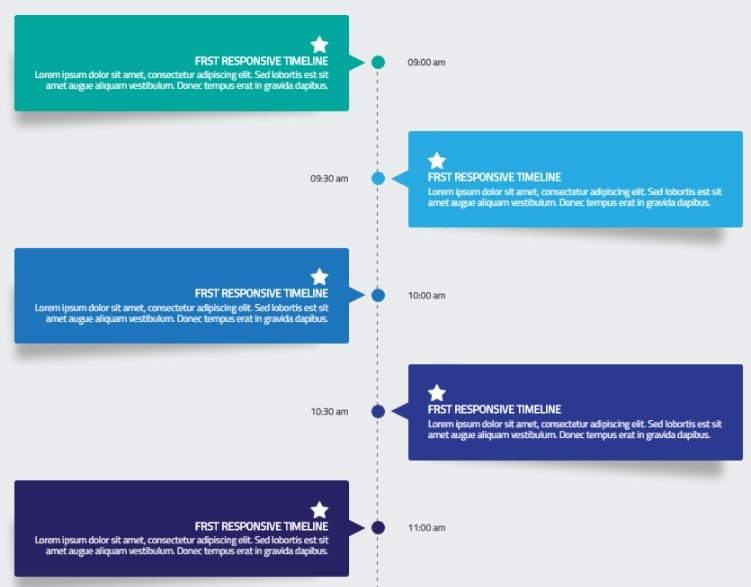
3. Responsive Timeline

The Javascript timeline library puts over 10 styles and more than 40 animations at your disposal. You get to manipulate them accordingly to come up with a customized timeline. Its simple interface makes editing a breeze. Thanks to the different transition styles and modern design, the output is visually appealing and informative.
That explains why it is commonly used for personal websites and portfolios. It uses jQuery and CSS3 to make it beautiful and functional.
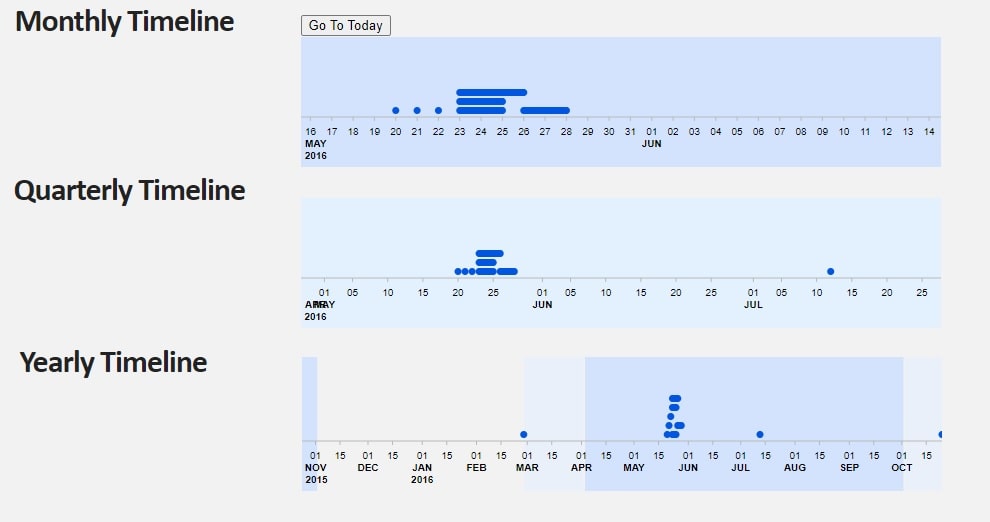
4. Chronoline.js

Its name preempts what’s to be expected from this javascript timeline library. The library displays events in a chronological timeline and horizontally. Upon hovering over the events, their details are displayed in a tooltip. It can also show the events based on their quarterly, month, week, or day.
All that you need is a list of events and their dates. Leave the rest to Chronoline as it generates the events, schedules, and deadlines graphically. It uses jQuery and can’t function without raphael.js.
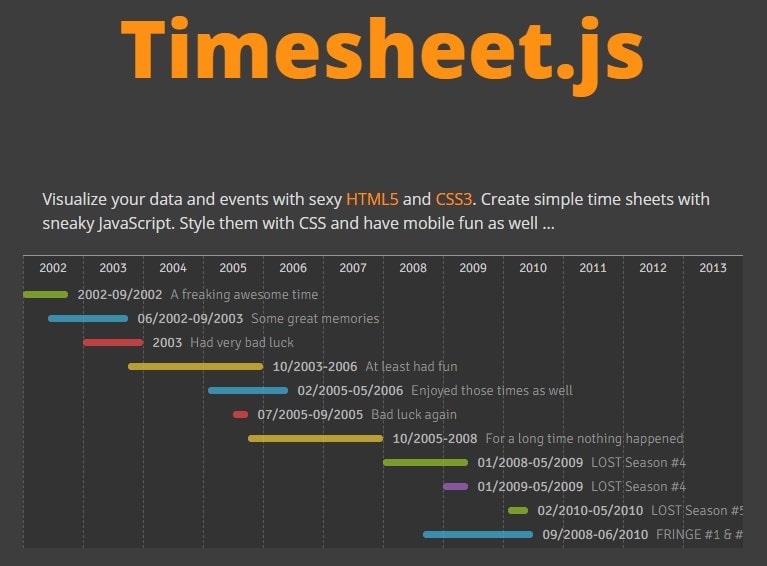
5. Timesheet.js

If a situation demands you to create HTML timesheets, this is the go-to Javascript timeline library. It is perfect for visualizing both data and events. It helps you use HTML5 and CSS3 to develop a stylish output and simple timesheets.
It doesn’t use Angular.JS, JQuery, and external dependencies to make it easy to use. It is interesting how a few lines of code could make such a huge difference.
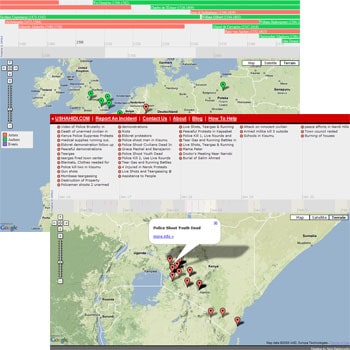
6. Timemap.js

As the name suggests, the library comes in when using online maps such as Google and Bing. It works with OpenLayers and a SIMILE timeline perfectly. You can easily load datasets in GeoRSS, KML, or JSON onto a timeline and a map at the same time.
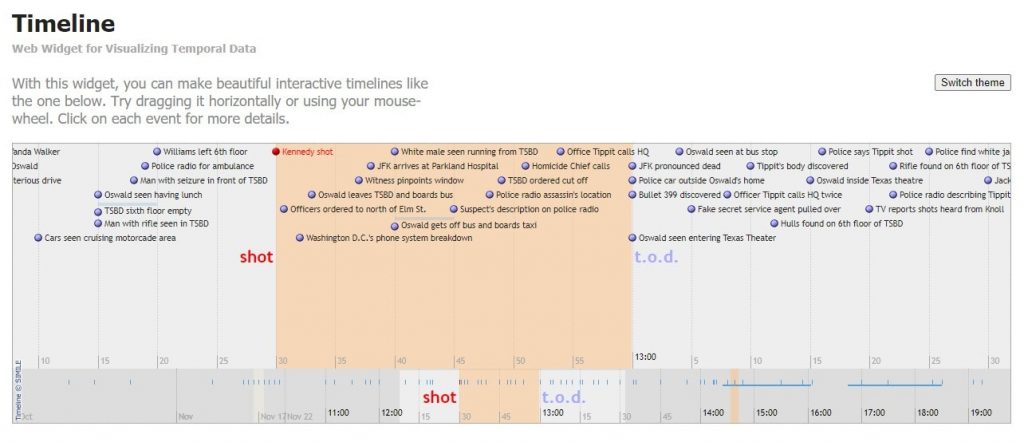
7. Simile Widgets

The MIT project has several widgets, including exhibit, timeline, time plot, and runaway. With the timeline widget, you get to create beautiful interactive timelines using time-based data as your input. The timeline scrolls left or right, usually from the former to the latter. Expect links and popup panes as well.
Like any other tools comprising the SIMILE projects., it is ideal for data manipulation and visualization. However, it especially deals with data based on time.
8. Vis.js

This is a versatile javascript library suitable for timelines, basic charts, and network diagrams. If you have a huge amount of data, you can easily manipulate it with such a library. Regardless of how dynamic the data gets, interacting with it will always be straightforward and effortless.
You don’t have to edit it much to get the output that you need. Besides ease of use, installation is also quite simple. It has several components such as Graph2d, Graph3d, Timeline, DataSet, and Network.
9. TimelineSetter

This is yet another javascript library ideal for creating amazing timelines with beauty hard to go unnoticed. It inputs data from CSV files and outputs them as a timeline through HTML, CSS, and Java.
The output is ready for use in various ways, including uploading those timelines on Amazon S3 or CMS. After all, they don’t require any processing on the server-side once the timeline has been generated.
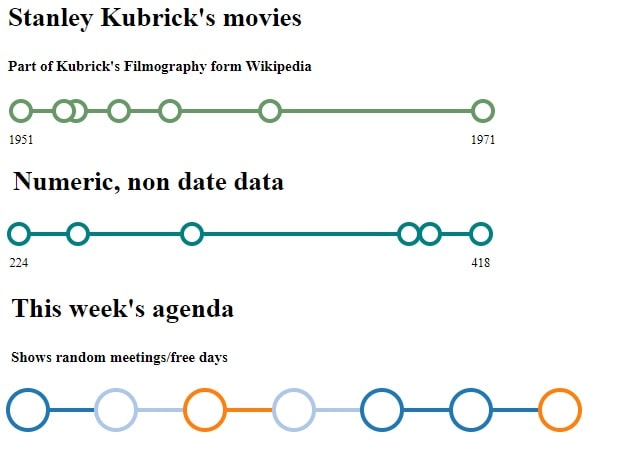
10. Timeknots

Experts say that simplicity is often underrated because that’s what everyone strives to have. Internet users will choose a simple website over a complex one any day. As a developer, you may want to give them what they want. This Javascript timeline library will help you create just that, a minimalist timeline. It is based on another javascript library, d3.js
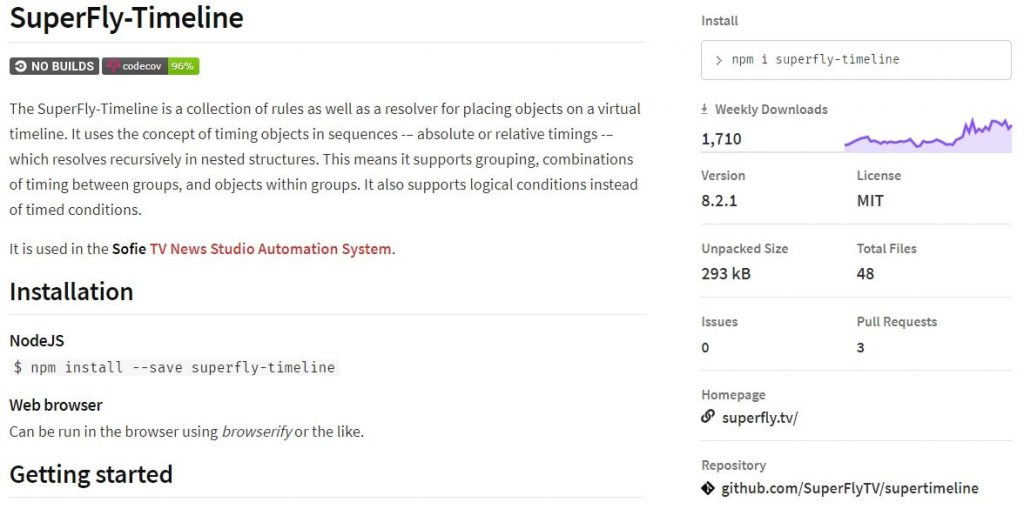
11. Superfly-timeline

Sometimes, you want to want to create a timeline based on logical conditions. Under such circumstances, the Superfly-timeline javascript timeline is a sure bet. You can use it to the group, combine or time objects or their groups. It has rules and a resolver that places various objects on a beautiful, interactive virtual timeline.
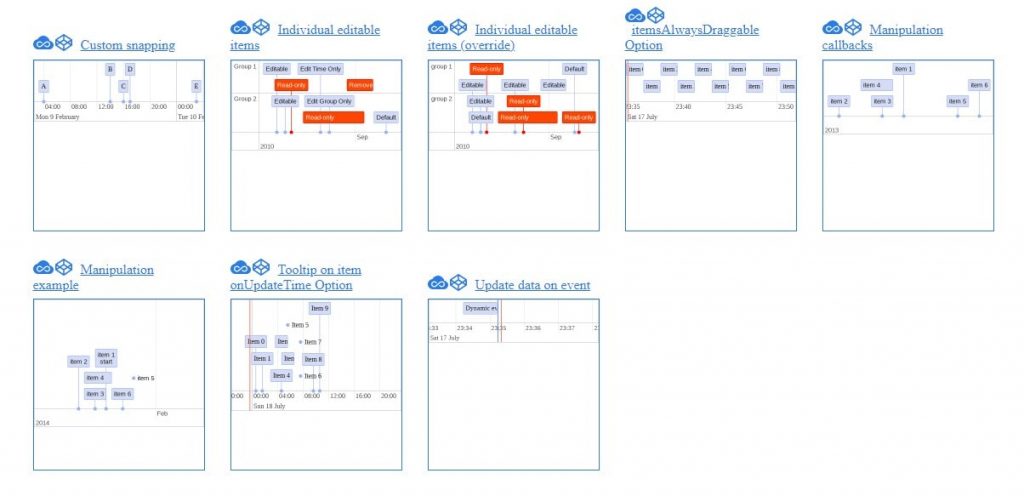
12. Vis-timeline

Whether you want to create a timeline or 2d graphs, the vis-timeline javascript library won’t disappoint. On the contrary, it will make them customizable and interactive. It is possible to zoom in and move the timeline, and all that’s needed is scrolling and dragging it. You can create, edit or delete items from your timeline easily.
Conclusion
Timelines have become an integral part of the technology world. As a developer, you may have to create timelines as you keep up with this trend. Fortunately, you don’t have to do much if you choose one of the best javascript timeline libraries. Up to 12 of them are now at your disposal, ready to make creating beautiful timelines easy. The ball is now on your court.