Frameworks have come to change how developers develop sites, and W3.CSS and Bootstrap are excellent examples. With a site taking up to half a year to develop, it was a breath of fresh air to developers since it gave them an alternative that cost them less time. After all, it contains the basic structure of a site, including basic components, layout components, and grid system.

With such a structure in place, you don’t need to start building your website from scratch. It is a perfect choice for any project, regardless of whether you are a novice or a highly experienced programmer. Even though you have various projects, a framework will ensure that you complete them within a short time.
That said and done, there is a challenge that often arises when using frameworks. Given the many options out there, many are times when choosing the framework to choose can be tough. A common tag of war is W3 CSS vs Bootstrap. Web developers find it hard to make the call, especially because they are both CSS frameworks.
Fortunately, this article will always help them get out of this dilemma whenever they choose W3.CSS and Bootstrap. So, without much ado, let’s put this matter to rest to find out which one is the best.
In this article
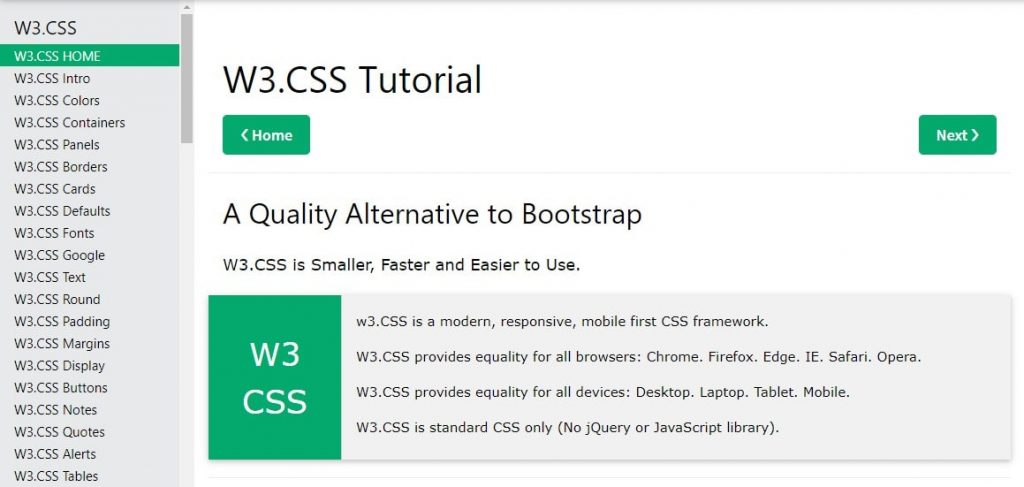
What is W3.CSS?
W3.CSS, as the name suggests, is a CSS framework that’s both modern and easy to learn. It is ideal for responsiveness, not forgetting its compatibility with many platforms and browsers. Unlike using normal CSS, you don’t have to put much effort when styling your website.

As a matter of fact, you don’t have to do much to use it. All that you need is to import it to your HTML page by adding a reference link, <link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”>.
The list of elements that it can style is long, including lists, dropdowns, navigation bars, and buttons. As far as images are concerned, you can also apply color tone effects or predefined colors depending on your needs and preferences. Other aspects worth mentioning include the page layout, margins, and padding.
Pros of W3.CSS
- Since W3.CSS uses HTML and CSS, it is easy to learn and understand regardless of your programming skills.
- The use of HTML and CSS also ensures that the sites load relatively fast
- It is also easy to use since the only requirement is to add a single reference stylesheet to the index.html
- Generally, W3.CSS is light, ensuring that the website loads fast, and that’s crucial when it comes to page ranking on search engine results
- You are at liberty to choose one of the already existing designs, making web development relatively easy.
- W3.CSS puts free templates at your disposal, including music band sites, portfolio sites, and food sites, just but to mention a few
- It is also important to note that it is okay and possible to customize these templates to meet the requirements of the site that you are creating
- It is fully responsive to ensure that your site is beautiful and usable regardless of the size of the screen of the device of the user
- Equally important, it is responsive by default
Cons of W3.CSS
- Since it doesn’t use JavaScript, it might be hard to create an interactive website with W3.CSS.
- It doesn’t give you much power as compared to Bootstrap if you have the necessary skills and sets the framework up correctly
- W3.CSS may not be a smart choice when dealing with advanced requirements
- It is necessary to download the entire W3.CSS even when you don’t have to use every line on it
- Not many sites use W3.CSS to build their sites which may make many people shy away from using it
What is Bootstrap?
Bootstrap is also a CSS framework at the disposal of web developers to help them create stunning websites easily and within a short period. Its developers are Jacob Thornton and Mark Otto at the Twitter offices.

It is important to acknowledge that Bootstrap met the objectives. After all, it was designed for consistency across the various pages of a site. It also minimizes the amount of time that the developers could use on a project. One can say without fear of contradiction that Bootstrap meets the two objectives excellently.
It has been used on some popular websites such as CNN.com, Netflix, and Espn.com.
Pros of using Bootstrap
You are bound to reap various benefits the moment you choose to work with the Bootstrap networks. They include:
- Thanks to the huge community, very few problems go unnoticed. Therefore, cross-platform errors are hardly associated with Bootstrap. The community is also ready to solve the issues within the shortest time possible.
- It also ensures that the site remains consistent regardless of the browser or the version that the user is using to visit the website.
- With the help of the flexbox feature, grids commonly used when designing blogs become easy to implement
- It also puts free resources at the web developers’ disposal. With the many free yet professional templates, WordPress plugins and templates assist them in developing beautiful sites easily and quickly.
- Documentation is also another plus, given how well documented it is. That coupled with the huge active community ensures that developers never get stuck with a problem for a long time.
- Since Bootstrap have JavaScript plugins using jQuery, it becomes easy to develop dynamic websites even for developers who lack much JavaScript experience
- Both structures and styles are responsive, allowing developers to come up with web pages compatible with various platforms without much effort
- It is quite light, especially if you choose not to include the files that you won’t be using in your project
- Last but not least, it is customizable
Cons on using Bootstrap
Despite the many advantages, Bootstrap also has its share of disadvantages. They include:
- It uses less intuitive classes’ names
- The number of classes used is also huge making it a challenge to review the HTML
- Using jQuery means having many unnecessary plugins installed
- If you choose not to stick to the predefined layout, then you might as well start your project from scratch. Changing the framework’s base design leads to overwriting styles, if not rewriting some files, which is quite time-consuming, no doubt.
- The probability of pretty bulky styles is also high resulting in unnecessary HTML output
- It is important to be careful when customizing your website lest it becomes a plain-looking site with no style or formatting.
- In some cases, loading a website designed using Bootstrap can take too long in addition to draining the battery.
- Last but not least, it is hard to achieve uniqueness with Bootstrap since millions of websites are already using the same at the moment.
W3 CSS vs Bootstrap

When comparing W3.CSS and Bootstrap, there are various similarities and differences. By looking at them, especially the differences, one might be better positioned to decide what is better than the other. That’s why we have a comparison summary of W3.CSS and Bootstrap. Check it out!
| W3.CSS | Bootstrap | |
| Cost | It is free | You don’t have to pay even a single cent to use it, either |
| Ease of Use | It has proven to have a relatively short curve hence perfect for beginners in the programming sector | This is ideal for pretty advanced programmers due to its steep learning curve |
| Popularity | So far, W3.CSS powers more than 70,000 websites | On the other hand, Bootstrap powers more than 20 million sites |
| Speed | Even without altering the code, you can rest assured that it is lightweight and fast | It can be heavy and slow unless you choose only to download the Bootstrap files you need for your project |
| Programming Languages | It uses HTML and CSS; hence easy to learn and fast to load | It uses HTML, CSS, and JavaScript |
| Integration | Easy with the need of only an addition of a single line | Quite complicated not forgetting the huge Bootstrap file that you need to download, to begin with |
| Responsiveness | Responsive by default | It requires a tag in its head section for it to be responsive |
| Designs | It has ready-made templates | It also has pre-made themes |
Conclusion
Neither W3.CSS nor Bootstrap doesn’t meet the mark of being a great CSS framework. After all, web developers can use either of them to develop a beautiful site without much effort. However, at one point or the other, one may turn out to be a better option than the other. Sometimes it is W3.CSS, but at other times, Bootstrap carries the day.
For instance, W3.CSS is the best option for a web developer who doesn’t want to download a huge file in the name of a framework. It also eliminates chances of time lags as the website loads because it uses HTML and CSS only. It is also a perfect choice when creating a beautiful website without having to put much effort. Unfortunately, achieving interactivity can be hard since it doesn’t use JavaScript.
On the other hand, Bootstrap facilitates interactivity, often vital when creating modern websites thanks to JavaScript. It comes with a wide array of themes as well. Nevertheless, all that comes at a price. You have to download a huge file to enjoy the benefits.
Both of them have pros and cons. Balancing the two will help you know the best choice for you.